Android-基础常用控件
TextView :基础文本控件
<TextView android:id="@+id/textview1" android:layout_width="match_parent" android:layout_height="50dp" android:gravity="center_vertical" android:paddingLeft="10dp" android:textSize="15sp" android:autoLink="web" />
autoLink:给当前文字进行自动识别,如网址连接,电话号码,邮箱等;
ImageView:这个控件是用来显示图片的,其中有一个重要的属性scaleType,图片缩放类型,
<ImageView android:id="@+id/imageView2" android:layout_width="wrap_content" android:layout_height="200dp" android:scaleType="fitStart" android:src="@drawable/meeting"/>
如:①fitCenter:这个值指的是,当我这张图片比ImageView大的时候,就会按照比例对图片进行缩放,并将图片居中显示。如果这张图片比ImageView小,那么就会根据比例对图片进行扩大,然后将其居中显示,注意:如果图片分辨率不是两个相等的值,例如480*320,那么因为缩放比例不同,fitCenter设置后,其会根据小的分辨率进行缩小,例如会根据320来进行缩放或者扩大
②fitStart、fitEnd属性:这个属性跟fitCenter类似,当图片大小与ImageView不相等时,其会按照比例对图片进行缩小或者放大,其参考的方向是根据分辨率大的那一方,例如480*320,则会参考480那方作为上下,如果是fitStart,则会将图片上边跟ImageView对其,fitEnd则会将图片下边与ImageView对齐
③center:如果设置成center的话,那么图片就会截取中间的那部分显示在ImageView里面,不会对图片进行缩小或者放大
④centerInside:设置这个属性值后,如果图片的大小比ImageView大,那么就根据比例对图片进行缩小并将其居中显示,如果图片比ImageView小,那么则不会对图片进行扩大处理,而是直接对其进行居中显示
⑤centerCrop:如果图片比ImageView大,那么则会对其进行缩小,但是并不会像fitCenter或者centerInside那样是根据比例缩放,centerCrop设置后,其缩放的时候会将整个ImageView的边都占据满,不会留出空隙,然后再将图片居中显示,如果图片小的话,就会对其进行扩大,并占满ImageView的边框,再居中显示
Imagebutton,图片按钮,是imageview的子类,属性与imageview差不多
<ImageButton android:id="@+id/imageButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher" />
checkBox:多选框
<CheckBox android:id="@+id/checkBox1" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="电竞" /> <CheckBox android:id="@+id/checkBox2" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="旅游" /> <CheckBox android:id="@+id/checkBox3" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" Android:checked="true"//默认选中 android:text="读书" />
radiobutton:圆形单选框 radiogroup:可以容纳多个radiobutton的容器,但有且仅有一个能被选中
<RadioGroup android:id="@+id/radioGroup1" android:layout_width="wrap_content" android:layout_height="wrap_content" > <RadioButton android:id="@+id/radioButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/radioButton1" /> <RadioButton android:id="@+id/radioButton2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/radioButton2" /> <RadioButton android:id="@+id/radioButton3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/radioButton3" /> </RadioGroup>
togglebutton:开关按钮 是或者不是 打开或者关闭
<ToggleButton android:id="@+id/toggleButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="80dp" android:textOff="@string/toggle_buttonoff" android:textOn="@string/toggle_buttonon"/>
android:textOff="@string/toggle_buttonoff"//关闭显示的文字 android:textOn="@string/toggle_buttonon" //开启显示的文字
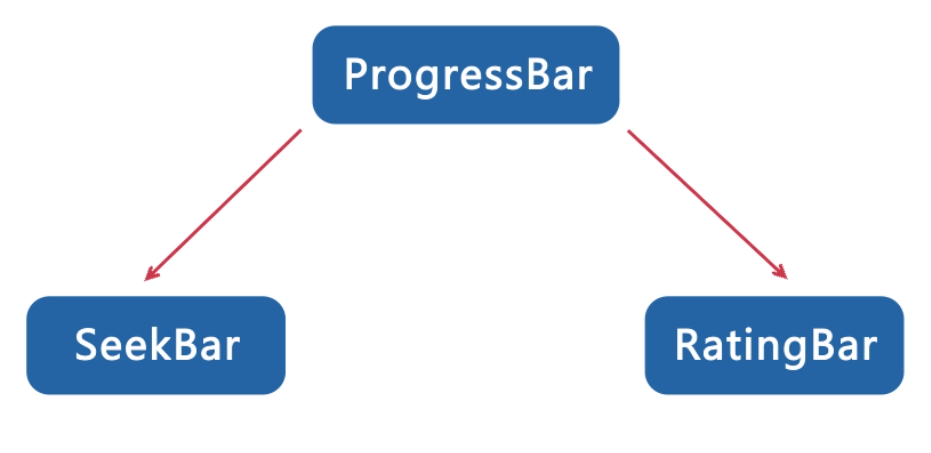
progressbar:进度条控件

<ProgressBar android:id="@+id/progressBar1" style="?android:attr/progressBarStyleHorizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:progress="30" android:secondaryProgress="40" />
seekbar:可拖拽进度条
<SeekBar android:id="@+id/seekBar1" android:layout_width="match_parent" android:layout_height="wrap_content" android:max="100" android:progress="30" />
ratingbar:评分,星级(五颗星)
<RatingBar android:id="@+id/ratingBar1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:progress="3" android:stepSize="1" android:isIndicator="false" android:numStars="5"/>
android:isIndicator="false" 指示器,是否允许用户进行修改
timepicker和datepicker
<TimePicker android:id="@+id/timePicker1" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <DatePicker android:id="@+id/datePicker1" android:layout_width="wrap_content" android:layout_height="wrap_content" />
获取系统的当前时间三种方法:
1.
private void getTime() { Calendar calendar = Calendar.getInstance(); year = calendar.get(Calendar.YEAR); month = calendar.get(Calendar.MONTH) + 1; day = calendar.get(Calendar.DAY_OF_MONTH); hour = calendar.get(Calendar.HOUR); minute = calendar.get(Calendar.MINUTE); second = calendar.get(Calendar.SECOND); // 为textView2添加日期与时间内容 textView2.setText(year + "-" + month + "-" + day + " " + hour + ":" + minute + ":" + second); }
2.
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");// HH:mm:ss //获取当前时间 Date date = new Date(System.currentTimeMillis()); textView2.setText(simpleDateFormat.format(date));
3.
Time t=new Time(); // or Time t=new Time("GMT+8"); 加上Time Zone资料。 t.setToNow(); // 取得系统时间。 int year = t.year; int month = t.month+1; int day = t.monthDay; int hour = t.hour; // 0-23 int minute = t.minute; int second = t.second; textView2.setText(year+"-"+month+"-"+day+"-"+hour+":"+minute+":"+second);
注意:月份要加上1,这个是因为是0开始计算的,所以用时要加上1。



