Ajax 异步刷新
一、Ajax 异步刷新
1)Ajax简介
1. Ajax的应用场景
1.在线视频、直播平台等…评论实时更新、点赞、小礼物、…
2.会员注册时的信息验证,手机号、账号唯一
3.百度关键搜索补全功能
4.地图
2. Ajax简介
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
Ajax 是一种用于创建快速动态网页的技术。
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
3. 同步方式与异步方式区别
同步方式发送请求 :
发送一个请求,需要等待响应返回,然后才能够发送下一个请求,如果该请求没有响应,不能发送下一个请求,客户端会处于一直等待过程中。
异步方式发送请求 :
发送一个请求,不需要等待响应返回,随时可以再发送下一个请求,即不需要等待。
2)JS原生方式实现异步
1. 实现步骤
1. 定义一个XMLHttpRequest核心对象xhr; 2. 通过xhr.open方法给当前对象提供访问方式、URL等。 3. 发送当前的请求至指定的URL 4. 接收返回值并处理
2. 案例需求
需求:
前台页面通过一个按钮向后台发送一个Ajax请求,后台做完处理后向前台页面响应一段文本信息显示在页面上。
3. 案例实现
jsp代码
<%-- Created by IntelliJ IDEA. User: Administrator Date: 2021/7/21 Time: 9:22 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <!-- 前台页面通过一个按钮向后台发送一个Ajax请求,后台做完处理后向前台页面响应一段文本信息显示在页面上。--> <!-- ajax 其实是js的一种应用 --> <input type="button" value="异步请求" onclick="sendMessage()"/> <h1 id="show"></h1> </body> <script> function sendMessage(){ //创建ajax 核心对象 var ajax = new XMLHttpRequest(); //准备ajax请求 ajax.open("get","http://localhost/demo1?name=helloworld"); //发送请求 ajax.send(); //获取服务器响应的内容,当服务器处理完毕之后获取响应数据 ajax.onreadystatechange=function(){ if(ajax.readyState==4 && ajax.status == 200){ document.getElementById("show").innerHTML = ajax.responseText; } } } </script> </html>
Servlet代码
package com.offcn.web; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebServlet("/demo1") public class DemoServlet1 extends HttpServlet { @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { req.setCharacterEncoding("utf-8"); resp.setContentType("text/html;charset=utf-8"); resp.getWriter().print("您好,世界"); } } ```
jQuery方式实现异步
JS版的Ajax仅做为了解,我们重点学习jQuery版的Ajax,jQuery是一个优秀的js框架,自然对JS原生的Ajax进行了封装,封装后的Ajax的操作方法更简洁,功能更强大,这也是程序员最普遍使用,语法结构简单,代码可读性好。
与Ajax操作相关的jQuery方法经常使用的有三种:
| 请求方式 | 语法 |
|---|---|
| Ajax请求 | $.ajax([settings]) |
| GET请求 | $.get(url, [data], [callback], [type]) |
| POST请求 | $.post(url, [data], [callback], [type]) |
1. Ajax请求
语法格式:
$.ajax({ url:"", data:{}, type:"post/get", dataType:"text", success:function(obj){ } })
属性解析:
| 参数名称 | 描述 |
|---|---|
| url | 请求的服务器端url地址, 与form表单中的action一样,都是代表请求的路径 |
| data | 前台需要向后台传递的数据(键值对形式) |
| type | 和form表单中method对应,代表请求类型 get/post |
| dataType | 回传的数据类型。text、xml、html、json... |
| success | 成功的回调函数,参数obj表示返回值 |
注意事项:
1、每个属性后都要跟随一个英文逗号,最后一个不用。 2、每一个属性都是键值对的形式存在,中间用英文冒号:隔开 3、data:{} 是一个特殊的写法,值是一个{},里面使用键值对存储 例如:data:{“键1”:值1, “键2”:值2, “键3”:值3} 4、以上属性没有先后顺序要求
代码
jsp:
<%--
Created by IntelliJ IDEA.
User: Administrator
Date: 2021/9/13
Time: 9:47
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>基于jquery版本ajax方法</title>
</head>
<body>
<ul>
<li>html</li>
<li>javascript</li>
<li>css</li>
<li>jquery</li>
</ul>
<button type="button" onclick="send()">发送ajax请求</button>
<div id="message"></div>
</body>
<script src="js/jquery-1.8.3.js"></script>
<script>
function send(){
$.ajax({
url:"testAjax",
data:{"name":"jack"},
type:"get",
dataType:"text",
success:function(responseData){
$("#message").html(responseData);
}
});
}
</script>
</html>
servlet:
package com.offcn.web;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/testAjax")
public class TestAjaxServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=utf-8");
System.out.println("接受到了ajax请求");
String name = req.getParameter("name");
System.out.println(name);
resp.getWriter().print("已经接收到了来自客户端的请求...");
}
}
2. GET请求
语法格式:
$.get(url, [data], [callback], [type]);
属性解析:
| 参数名称 | 描述 |
|---|---|
| url | 请求的服务器端url地址, 与form表单中的action一样,都是代表请求的路径 |
| data | 前台需要向后台传递的数据(键值对形式) |
| callback | 当请求成功后的回掉函数,可以在函数体中编写我们的逻辑代码 |
| type | 预期的返回数据的类型,取值可以是 text、xml、html、json... |
注意事项:
这种写法功能和$.ajax是一样的,但是严格要求属性顺序。
3. POST请求
语法格式:
$.post(url, [data], [callback], [type]);
属性解析:
| 参数名称 | 描述 |
|---|---|
| url | 请求的服务器端url地址, 与form表单中的action一样,都是代表请求的路径 |
| data | 前台需要向后台传递的数据(键值对形式) |
| callback | 当请求成功后的回掉函数,可以在函数体中编写我们的逻辑代码 |
| type | 预期的返回数据的类型,取值可以是 text、xml、html、json... |
注意事项:
这种写法功能和$.ajax是一样的,但是严格要求属性顺序。
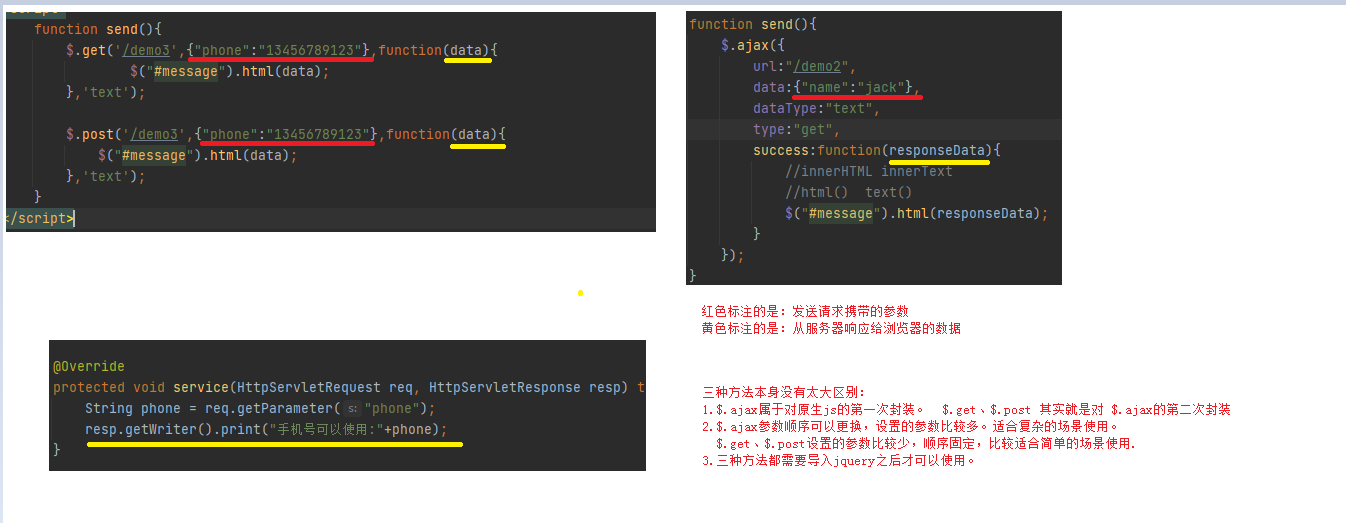
3. \(.ajax与\).get|$.post异同
相同点:都是jQuery封装的方法实现异步交互。都需要导入jquery
不同点:
$.ajax()是jQuery的第一次封装,使用时稍显麻烦,但是功能强大,覆盖了get和post请求,有错误调试能力,写法顺序可以改变。\(.post()和\).get()是jQuery Ajax的第二次封装,由于\(.Ajax()写法过于臃肿,简化为\).post()和$.get(),功能是相同的没有区别。但是写法要求更高,参数顺序不能改变。
总结: 简单的请求使用get、post 处理 。 复杂的请求使用 ajax处理
代码
<%--
Created by IntelliJ IDEA.
User: Administrator
Date: 2021/9/13
Time: 10:32
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>get、post</title>
</head>
<body>
<ul>
<li>html</li>
<li>javascript</li>
<li>css</li>
<li>jquery</li>
</ul>
<button type="button" onclick="send()">发送ajax请求</button>
<div id="message"></div>
</body>
<script src="js/jquery-1.8.3.js"></script>
<script>
function send(){
// 四个参数 分别是 地址 请求参数 回调函数 响应数据格式
//参数的顺序是固定
// $.get("testAjax",{"age":20,"sex":"男"},function(data){
// $("#message").html(data);
// },"text");
$.post("testAjax",{"age":20,"sex":"男"},function(data){
$("#message").html(data);
},"text");
}
</script>
</html>