jQuery
jQuery
一、Jquery基本介绍
(一)Jquery简介
jQuery是一个快速、简洁的JavaScript框架。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
(二)使用步骤
1. 下载
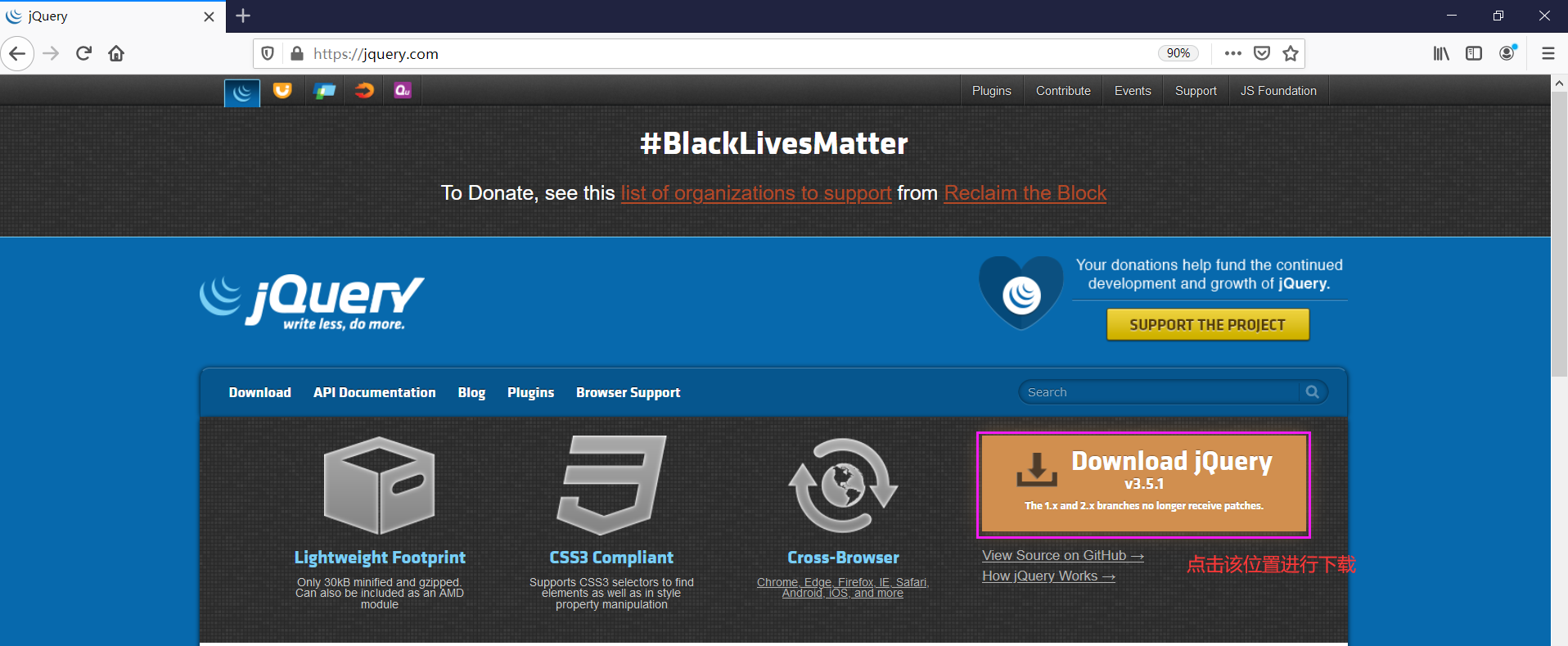
地址:https://jquery.com/
进入主页如下:


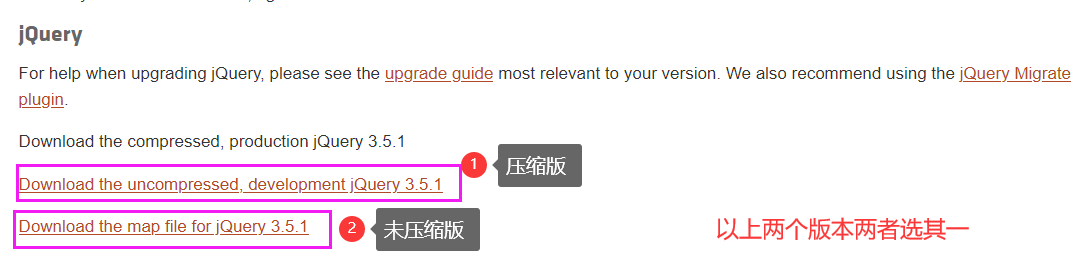
下载后的文件:
jquery-3.5.1.min.js 压缩版
jquery-3.5.1.js 未压缩版
区别:
1.由于压缩版本做了简单的加密,可以保护JS不会被泄露
2.压缩版本文件体积小,网页加载速度快
3.未压缩版JS被格式化
2. 引入
之前JavaScript课程我们讲过外部js文件的引入,如下:
<script src="./js/jquery-3.3.1.min.js" type="text/javascript"></script>
3. 使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jquery入门</title>
</head>
<body>
<p id="msg">jquery入门</p>
</body>
<script src="./js/jquery-1.8.3.js"></script>
<script>
// html() 相当于 innerHTML
//console.log( $("#msg").html() );
//jQuery("#msg").html("jqueryniuX");
$("#msg").html("jquery牛X");
</script>
</html>
二、页面加载
三、JS对象与JQuery对象
jquery 和 js是不同的语法,相互独立
DOM对象:就是通过原生JavaScript方法获取到的对象就是DOM对象。
jQuery对象:就是通过jQuery包装DOM对象后产生的对象。
jQuery对象和DOM对象可以进行相互转换,但是切记两个对象的属性和函数不能彼此混搭使用
DOM对象转jQuery对象,语法:jQuery(DOM对象); 或 $(DOM对象);
jQuery对象转DOM对象,语法:jQuery对象[index]; 或 jQuery对象.get(index);
案例1: jquery js对象互相转换
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p id="msg">jquery入门</p>
</body>
<script src="./js/jquery-1.8.3.js"></script>
<script>
//console.log($("#msg").html());
//console.log($("#msg").innerHTML); jquery对象不能使用js的属性
//把jquery对象转换成js对象
// console.log($("#msg").get(0).innerHTML);
// console.log($("#msg")[0].innerHTML);
//console.log(document.getElementById("msg").html()); js对象不能使用jquery方法
//js对象转换成jquery对象
var jsObject = document.getElementById("msg");
console.log($(jsObject).html());
</script>
</html>
四、jQuery选择器
jQuery选择器是jQuery强大的体现,它提供了一组方法,让我们更加方便的获取到页面中的元素。jQuery选择器继承了CSS与Path语言的部分语法,允许通过标签名、属性名或内容对DOM元素进行快速、准确的定位,从而完成元素属性和行为的处理。
jQuery选择器的分类:
1.基本选择器
2.层级选择器
3.属性选择器
4.过滤选择器
(一)基本选择器
基本选择器是我们使用频率最高的选择器。
主要有:标签选择器、ID选择器、类选择器。
参考示例:课堂示例1:基本选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery基本选择器示例</title>
<style type="text/css">
#box {background-color:#FFF; border:2px solid #000; padding:5px;}
</style>
<script src="js/jquery-1.8.3.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("h2").click(function(){
//标签 h3 背景颜色
//$("h3").css("backgroundColor","blue");
//类 class = title
//$(".title").css("backgroundColor","red");
//id id = box
//$("#box").css("backgroundColor","red");
//并集选择器 dt h2 class = title 或者
//$("dt,h2,.title").css("backgroundColor","red");
//交集 class = title 的h2 并且
//$("h2.title").css("backgroundColor","red");
//$(".titleh2").css("backgroundColor","red"); 不正确
//全局选择器
$("*").css("backgroundColor","red");
});
})
</script>
</head>
<body>
<div id="box"> id为box的div
<h2 class="title">class为title的h2</h2>
<h3 class="title">class为title的h3</h3>
<h3>热门排行</h3>
<dl>
<dt><img src="images/ch04/case_1.gif" width="93" height="99" alt="斗地主" /></dt>
<dd class="title">斗地主</dd>
<dd>休闲游戏</dd>
<dd>QQ斗地主是国内同时在线人数最多的棋牌游戏......</dd>
</dl>
</div>
</body>
</html>
(二)层级选择器
层级选择器指按节点树的层级关系获取元素。通俗一点讲就是子孙元素/父子元素/兄弟元素的关系。
主要有:后代选择器、子选择器。
1.后代选择器:parent child, 使用空格隔开。获得父元素内部的所有儿子、孙子...元素。(祖孙关系)
2.子选择器:parent > child ,使用>符号隔开。 获得父元素下面的子元素。(父子关系)
3.相邻选择器:可选择紧接在另一元素后的元素 匹配单个
比如 h1 + p{} 选择紧接在 h1 元素后出现的段落p元素
4.同辈选择器:选择器1~选择器2 选择器1元素后面所有(引用)选择器2元素 匹配多个
参考 示例2:层次选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery层次选择器示例</title>
<style type="text/css">
* {margin:0; padding:0; line-height:30px;}
body {margin:10px;}
#menu {border:2px solid #03C; padding:10px;}
a {text-decoration:none; margin-right:5px;}
span {font-weight:bold; padding:3px;}
h2 {margin:10px 0;}
</style>
<script src="js/jquery-1.8.3.js" type="text/javascript"></script>
<script type="text/javascript">
//点击h2标签后触发效果
$(function(){
$("h2").click(function(){
//后代选择器,获取并设置#menu下的<span>元素的背景颜色
//$("#menu span").css("backgroundColor","red");
//子选择器,获取并设置#menu下的子元素<span>的背景颜色
//$("#menu>span").css("backgroundColor","red");
//相邻选择器,获取并设置紧接在<h2>元素后的<dl>元素的背景颜色
//$("h2+dl").css("backgroundColor","red");
//同辈选择器,获取并设置<h2>元素之后的所有同辈元素<dl>的背景颜色
$("h2~dl").css("backgroundColor","red");
});
})
</script>
</head>
<body>
<div id="menu">
<h2>全部旅游产品分类</h2>
<dl>
<dt>北京周边旅游<span>特价</span></dt>
<dd><a href="#">按天数</a> <a href="#">海边旅游</a> <a href="#">草原</a></dd>
</dl>
<dl>
<dt>景点门票</dt>
<dd><a href="#">名胜</a> <a href="#">暑期</a> <a href="#">乐园</a></dd>
<dd><a href="#">山水</a> <a href="#">双休</a></dd>
</dl>
<span>更多分类</span>
</div>
</body>
</html>
(三)属性选择器
根据属性或属性的值进行筛选。
[attribute] $("[href]") 所有带有 href 属性的元素
[attribute=value] $("[href='#']") 所有 href 属性的值等于 "#" 的元素
[attribute^=value] $("[href^='#']") 所有href属性值以“#”开头的元素
[attribute$=value] $("[href$='#']") 所有href属性值以“#”结尾的元素
[attribute*=value] $("[href*='#']") 所有href属性值中含有“#”的元素
课堂示例-参考 示例3:属性选择器
(四)过滤选择器
过滤选择器是从获取的对象列表中再次筛选想要的元素。常用的过滤选择器有:
:first 第一个
:last 最后一个
:eq(index) 指定索引的
:gt(index) 大于索引的
:lt(index) 小于索引的
:odd 奇数
:even 偶数
:not() 除了**
jQuery
(一)属性操作
attr() attribute attribute
attr("属性名") 获取标签中对应的属性名的值
attr("属性名","属性值") 设置标签的属性名与对应的属性值
prop() properties
prop("属性名") 获取标签中对应的属性名的值
prop("属性名","属性值") 设置标签的属性名与对应的属性值
attr()与prop()的区别?
attr()能够实现对标签中自带属性与自定义属性的操作,但是在某些使用过程中有功能失效问题
prop()实现对标签中自带属性的操作,推荐使用
<input type="text" name="username" id="username" value="zhangsan" abc="xxx" />
html自带的属性:type、name、id、value
自定义的属性: abc
因此,绝大部分的属性都使用prop
属性操作: 案例 全选全不选 checked
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="checkbox" id="all" onclick="selectAll()" />全选、全不选 <br>
<input type="checkbox" class="hobby" /> 写字
<input type="checkbox" class="hobby" /> 打字
<input type="checkbox" class="hobby" /> 看书
<input type="checkbox" class="hobby" /> 写代码
</body>
<script src="./js/jquery-1.8.3.js"></script>
<script>
function selectAll(){
//动态的修改四个爱好checkbox 的属性 checked
$(".hobby").prop("checked", $("#all").prop("checked") );
//jquery有一个特点: 隐式迭代(修改)
}
</script>
</html>
(二)class类操作
1. addClass() 向被选元素添加一个或多个类
2. removeClass() 从被选元素删除一个或多个类
javascript修改元素的样式方法:
1.元素.style.样式 直接修改样式
2.元素.setAttribute("class",class值); 间接操作
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>class操作</title>
<script src="./js/jquery-1.8.3.js"></script>
<style>
.red{
color: red;
border: 1px solid red;
}
.big{
font-size: 30px;
font-weight: bold;
}
</style>
</head>
<body>
<p>
helloworld
</p>
<button onclick="change()">加样式</button>
<button onclick="change2()">去除样式</button>
</body>
<script>
function change(){
$("p").addClass("red big");
}
function change2(){
$("p").removeClass("red big");
}
</script>
</html>
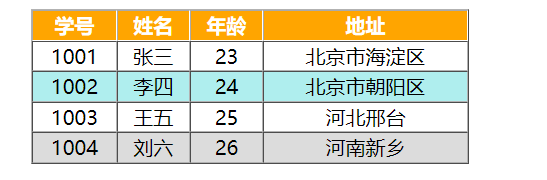
页面加载后表格奇偶行呈现不同的背景颜色,当鼠标悬浮到某一行时,当前行高亮显示。如下图所示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>隔行变色</title>
<style>
table{
text-align: center;
}
.zi{
background-color:blueviolet;
}
.qing{
background-color: cyan;
}
</style>
<script src="./js/jquery-1.8.3.js"></script>
<script>
$(function(){
$("tr:first").css("backgroundColor","rgb(255,165,0)");
$("tr:first").css("color","white");
$("tr:gt(0):odd").addClass("zi");
$("tr:gt(0)").mouseover(function(){
$(this).addClass("qing");
});
$("tr:gt(0)").mouseout(function(){
$(this).removeClass("qing");
});
});
</script>
</head>
<body>
<table width="400" cellspacing="0" border="1">
<tr>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>地址</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>20</td>
<td>湖南长沙</td>
</tr>
<tr>
<td>2</td>
<td>张三</td>
<td>20</td>
<td>湖南长沙</td>
</tr>
<tr>
<td>3</td>
<td>张三</td>
<td>20</td>
<td>湖南长沙</td>
</tr>
<tr>
<td>4</td>
<td>张三</td>
<td>20</td>
<td>湖南长沙</td>
</tr>
</table>
</body>
</html>
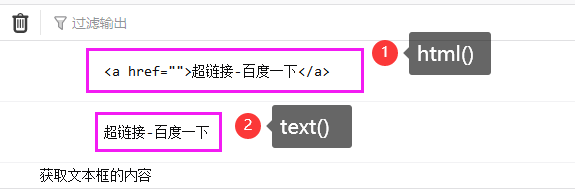
(三)内容操作
1. html() 设置或返回所选元素的内容(包括 HTML 标记)
2. text() 设置或返回所选元素的文本内容
3. val() 设置或返回表单字段的值
html() --> innerHTML
text() --> innerText
val() --> value
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>内容操作</title>
</head>
<body>
<p>jquery</p>
<input type="text" id="in1" value="mysql" />
</body>
<script src="./js/jquery-1.8.3.js"></script>
<script>
$(function(){
console.log($("p").html(),$("#in1").val());
//$("p").html("javascript");
//$("p").text("javascript");
$("p").html("<i>javascript</i>");
$("#in1").val("数据库")
console.log($("p").html(),$("#in1").val());
});
</script>
</html>

对标签内容的操作这里就不过多的阐述,使用方式为 $obj.html(content) $obj.text(content);
$obj.val(content)
(四)样式操作
1. css("样式名") 获取该样式的值
2. css("样式名","值") 设置一个样式
3. css({ "样式名":"值" , "样式名":"值",... } ) 设置多个样式
jquery修改元素的样式 有 css() addClass(),其中优先级比较高的就是 css()
总结:
1.如果需要切换样式, 优先使用类操作
2.不需要切换样式, 优先使用css
3.如果对优先级有要求,优先级要求比较高,使用css
当鼠标在段落标签上的时候添加样式,并获取宽度的值
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>样式操作</title>
<script src="./js/jquery-1.8.3.js"></script>
<style>
.yellow{
font-size: 70px;
color: pink;
font-weight: bold;
}
</style>
</head>
<body>
<p>javascript</p>
<button id="add">加样式</button>
<button id="add2">加类</button>
</body>
<script>
//css
$("#add").click(function(){
//jquery的另一个特点 支持连缀
//$("p").css("fontSize","30px").css("color","yellow");
$("p").css( { "fontSize":"30px" , "color":"blue" });
})
$("#add2").click(function(){
$("p").addClass("yellow");
})
</script>
</html>
(五)文档操作
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/jquery-1.8.3.js"></script>
<style>
#parent{
border: 1px solid red;
}
</style>
</head>
<body>
<div id="parent">
</div>
<input type="text" id="content" />
<button onclick="add()">发布子元素</button>
</body>
<script>
function add(){
var str = $("#content").val();
//$("#parent").append("<p>"+str+"</p>");
$("#parent").prepend("<p>"+str+"</p>");
$("#content").val("");
}
// 1. append(); 在被选元素的结尾插入内容 常用
// 2. prepend(); 在被选元素的开头插入内容
</script>
</html>
1. 内部插入(添加子元素,添加子标签)
1. append(); 在被选元素的结尾插入内容 常用
2. prepend(); 在被选元素的开头插入内容
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#leftName,
#btn,
#rightName {
float: left;
width: 100px;
height: 300px;
}
#toRight,
#toLeft {
margin-top: 100px;
margin-left: 30px;
width: 50px;
}
.border {
height: 500px;
padding: 100px;
}
</style>
<body>
<div class="border">
<select id="leftName" multiple="multiple">
<option>张三</option>
<option>李四</option>
<option>王五</option>
<option>赵六</option>
</select>
<div id="btn">
<input type="button" id="toRight" value="-->"><br>
<input type="button" id="toLeft" value="<--">
</div>
<select id="rightName" multiple="multiple">
<option>钱七</option>
</select>
</div>
</body>
</html>
案例演示:

案例代码:
关键部分: 需要使用 表单过滤选择器 :selected 用于获取 被选中的 option
:checked 用于获取 被选中的 checkbox 或者 radio
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#leftName,
#btn,
#rightName {
float: left;
width: 100px;
height: 300px;
}
#toRight,
#toLeft {
margin-top: 100px;
margin-left: 30px;
width: 50px;
}
.border {
height: 500px;
padding: 100px;
}
</style>
<body>
<div class="border">
<select id="leftName" multiple="multiple">
<option>张三</option>
<option>李四</option>
<option>王五</option>
<option>赵六</option>
</select>
<div id="btn">
<input type="button" id="toRight" value="-->"><br>
<input type="button" id="toLeft" value="<--">
</div>
<select id="rightName" multiple="multiple">
<option>钱七</option>
</select>
</div>
</body>
<script src="./js/jquery-1.8.3.js"></script>
<script>
//把左边选中的option 移动到右边
$("#toRight").click(function(){
//append prepend
$("#rightName").append( $("#leftName>option:selected") );
});
//把右边选中的option 移动到左边
$("#toLeft").click(function(){
//append prepend
$("#leftName").append( $("#rightName>option:selected") );
});
</script>
</html>
2. 外部插入,添加同辈元素
1. after(); 在被选元素之后插入内容
2. before();在被选元素之前插入内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/jquery-1.8.3.js"></script>
<style>
#parent{
border: 1px solid red;
}
</style>
</head>
<body>
<div id="parent">
</div>
<input type="text" id="content" />
<button onclick="add()">添加子元素</button>
<button onclick="add2()">添加同辈元素</button>
</body>
<script>
function add(){
var str = $("#content").val();
//$("#parent").append("<p>"+str+"</p>");
$("#parent").prepend("<p>"+str+"</p>");
$("#content").val("");
}
function add2(){
var str = $("#content").val();
//$("#parent").append("<p>"+str+"</p>");
//$("#parent").prepend("<p>"+str+"</p>");
//$("#parent").before("<p>"+str+"</p>");
$("#parent").after("<p>"+str+"</p>");
$("#content").val("");
}
// 1. append(); 在被选元素的结尾插入内容 常用
// 2. prepend(); 在被选元素的开头插入内容
// 1. after(); 在被选元素之后插入内容
// 2. before();在被选元素之前插入内容
</script>
</html>
3. 删除
1. empty(); 清空里面内容
2. remove(); 删除整个元素
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>第一个列表项</li>
<li>第二个列表项</li>
<li>第三个列表项</li>
<li>第四个列表项</li>
</ul>
<input type="button" value="empty演示" id="btn1">
<input type="button" value="remove演示" id="btn2">
</body>
</html>
完整案例:
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/jquery-1.8.3.js"></script>
</head>
<body>
<ul>
<li>第一个列表项</li>
<li>第二个列表项</li>
<li>第三个列表项</li>
<li>第四个列表项</li>
</ul>
<input type="button" value="empty演示" id="btn1">
<input type="button" value="remove演示" id="btn2">
</body>
<script>
$("#btn1").click(function(){
//empty 用于清空元素的文本内容,或者删除元素的子元素
$("ul").empty();
});
$("#btn2").click(function(){
// remove 用于删除元素,如果元素中含有子元素,那么这些子元素也会被删除
//$("ul").remove();
//$("li").remove();
});
</script>
</html>
六、jQuery事件
jQuery的事件类型和我们之前学习的JavaScript事件类型基本上是一样的,只是在使用的方式上有一些差别 比如 点击事件click,失焦事件 blur,聚焦事件 focus等...
代码示例如下:
$obj.click(function(){
//编写点击事件触发后要执行的js代码
});
onclick -- > click
onmouseover --> mouseover
onmonseout --> monseout
onblur --> blur
onfocus ---> focus
结论: jquery事件其实就是 javascript事件 少了 on
<button onclck="add()">
</button>
效果演示:

七、动画效果
1. 显示与隐藏
jQuery特效,是指jQuery封装了JS的一些用于处理元素的显示与隐藏的比较好看的效果,我们可以通过调用函数直接使用。
常用的jQuery特效有以下几种:
1.显示与隐藏
(1)show(speed,callback);显示元素。
(2)hide(speed,callback);隐藏元素。
(3)toggle(speed,callback); 在 show() 和hide() 方法之间切换,显示被隐藏的元素,并隐藏已显示的元素。
参数说明:
speed 参数规定隐藏和显示的速度,可以取以下值:"slow"、"fast" 或毫秒。
callback 参数是隐藏或显示完成后所执行的回调函数名称。
以上两个参数都是可选项。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示和隐藏</title>
</head>
<body>
<img src="./img/dd_scroll_1.jpg" /><br>
<input type="button" value="显示" />
<input type="button" value="隐藏" />
<input type="button" value="显示隐藏" />
</body>
</html>
效果演示:

2. 淡入淡出
2.淡入淡出
(1)fadeIn(speed,callback);淡入已隐藏的元素。
(2)fadeOut(speed,callback);淡出可见元素。
(3)fadeToggle(speed,callback);在 fadeIn()与 fadeOut()方法之间进行切换。如果元素已淡出,则 fadeToggle()会向元素添加淡入效果。如果元素已淡入,则 fadeToggle()会向元素添加淡出效果。
参数作用同上。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>淡入和淡出</title>
</head>
<body>
<img src="./img/dd_scroll_1.jpg" /><br>
<input type="button" value="淡入" />
<input type="button" value="淡出" />
<input type="button" value="切换" />
</body>
</html>
演示效果:

3. 滑动效果
3.滑动效果
(1)slideDown(speed,callback);向下滑动元素,用于作显示。
(2)slideUp(speed,callback);向上滑动元素,用于作隐藏。
(3)slideToggle(speed,callback);在 slideDown()与 slideUp()方法之间进行切换。如果元素已向下滑动,则 slideToggle()会向上滑动它们。如果元素已向上滑动,则 slideToggle()会向下滑动它们。
参数作用同上。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>向上向下滑动</title>
</head>
<body>
<img src="./img/dd_scroll_1.jpg" /><br>
<input type="button" value="向下滑动" />
<input type="button" value="向上滑动" />
<input type="button" value="切换" />
</body>
</html>
效果演示:

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示和隐藏</title>
</head>
<body>
<img src="./img/dd_scroll_1.jpg" /><br>
<input type="button" id="show" value="显示" />
<input type="button" id="hide" value="隐藏" />
<input type="button" id="toggle" value="显示隐藏" />
</body>
<script src="./js/jquery-1.8.3.js"></script>
<script>
// show hide 尺寸、透明发生渐变
// fideIn fadeOut 透明度发生渐变
//slideDown slideUp 尺寸发生渐变
$("#show").click(function(){
//$("img").show(3000);
//$("img").fadeIn(3000);
// $("img").slideDown(10000,function(){
// alert("图片展示成功");
// });
$("img").slideDown("fast");
});
$("#hide").click(function(){
//$("img").hide(1000);
//$("img").fadeOut(3000);
$("img").slideUp(3000);
});
$("#toggle").click(function(){
//$("img").toggle(10000);
//$("img").fadeToggle(10000);
$("img").slideToggle(10000);
});
</script>
</html>
jQuery
八、数组操作
jQuery中有属于自己的遍历对象或者数组的方法,如下:
$obj.each(function(i,dom){
});
i :对象的成员或数组的索引
dom:对应变量或内容,该变量或者内容为js对象
注意:如果需要退出 each 循环可使回调函数返回 false,其它返回值将被忽略。
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/jquery-1.8.3.js"></script>
<script>
// var arr = ["京东","淘宝","苏宁","拼多多"];
// $(arr).each(function(index,element){
// console.log(index,element);
// });
// $obj.each(function(i,dom){
// });
$(function(){
$("li").each(function(index,element){
//console.log(index,element.innerHTML);
console.log(index,$(element).html());
})
});
</script>
</head>
<body>
<ul>
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
</ul>
</body>
</html>
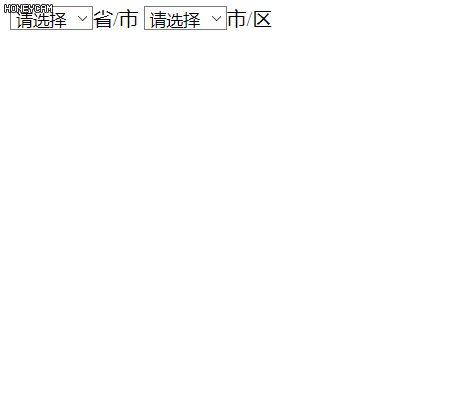
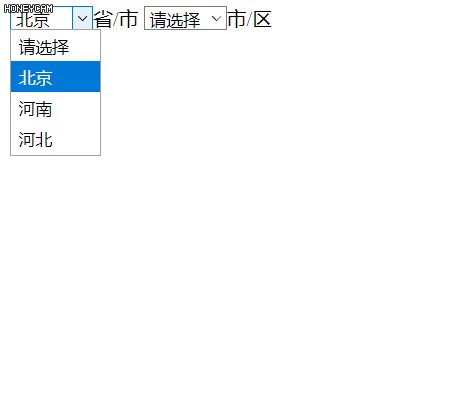
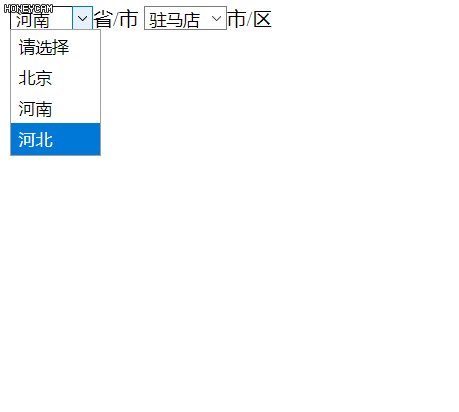
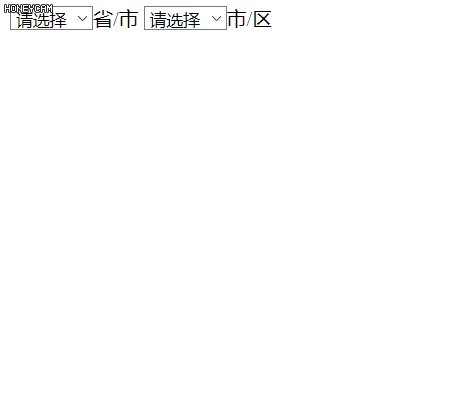
演示两级省市联动案例:
代码如下:
相关数据
var province = ['北京','河南','河北'];
var city = new Array();
city[0] = ["朝阳区", "海淀区", "昌平区", "顺义区", "东城区", "西城区", "通州区", "大兴区"];
city[1] = ["郑州市", "洛阳市", "开封市", "安阳市", "驻马店", "南阳市", "信阳市", "新乡市"];
city[2] = ["石家庄", "承德市", "唐山市", "邯郸市", "保定市"];
以上完成该实例的是其中一个遍历对象的方式,大家可以用另外一个方式去完成。
思考:$(arr[index])这里为什么要加$()?
效果演示:

案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>二级联动</title>
<script src="./js/jquery-1.8.3.js"></script>
<script>
var province = ['北京','河南','河北'];
var city = new Array();
city[0] = ["朝阳区", "海淀区", "昌平区", "顺义区", "东城区", "西城区", "通州区", "大兴区"];
city[1] = ["郑州市", "洛阳市", "开封市", "安阳市", "驻马店", "南阳市", "信阳市", "新乡市"];
city[2] = ["石家庄", "承德市", "唐山市", "邯郸市", "保定市"];
//1.把数组province中的数据添加到 第一个下拉菜单
$(function(){
$(province).each(function(index,element){
$("#province").append("<option value='"+index+"'>"+element+"</option>");
})
$("#province").change(function(){
var i = $("#province").val();
$("#city").empty();
$(city[i]).each(function(index,element){
$("#city").append("<option value='"+index+"'>"+element+"</option>");
})
});
});
</script>
</head>
<body>
<select id="province">
<option>==请选择==</option>
</select>省/市
<select id="city">
</select>市/区
</body>
</html>
九、Jquery的遍历函数
jQuery 遍历函数包括了用于筛选、查找和串联元素的方法。
遍历函数有很多,这里仅给大家列出最常用的几个
.first() 将匹配元素集合缩减为集合中的第一个元素。 $("li").first() ==> $("li:first")
.last() 将匹配元素集合缩减为集合中的最后一个元素。 $("li").last() ==> $("li:last")
.eq() 将匹配元素集合缩减为位于指定索引的新元素。 $("li").eq(1) ==> $("li:eq(1)")
.parent() 获得当前匹配元素集合中每个元素的父元素,由选择器筛选(可选)。
.parents() 获得当前匹配元素集合中每个元素的祖先元素,由选择器筛选(可选)。
.children() 获得匹配元素集合中每个元素的所有子元素。
.find() 获得当前匹配元素集合中每个元素的后代,由选择器进行筛选。
.next() 获得匹配元素集合中每个元素紧邻的同辈元素。 (后面)
.prev() 获得匹配元素集合中每个元素紧邻的前一个同辈元素,由选择器筛选(可选)。 (前面)
.siblings() 获得匹配元素集合中所有元素的同辈元素,由选择器筛选(可选)。 (前后所有)
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/jquery-1.8.3.js"></script>
<style>
</style>
</head>
<body>
<div id="bang">小说排行榜
<div id="man">
男生最爱看的小说:
</div>
<ul id="book">
<li>重生之绝代大魔头</li>
<li id="cxd">朝仙道</li>
<li>活玉生香</li>
<li>平步青云</li>
<li>网游:我出生在敌人游戏区</li>
<li>重回1990</li>
<li>万古最强老祖</li>
</ul>
</div>
</body>
</html>
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/jquery-1.8.3.js"></script>
<style>
</style>
<script>
$(function(){
// console.log($("li").first().html());
// console.log($("li").last().html());
// console.log($("li").eq(3).html());
// console.log($("#cxd").parent());
// console.log($("#cxd").parents("body"));
//console.log($("#book").children());
//console.log($("#bang").children("#book"));
//console.log($("body").find("li"));
//console.log($("#cxd").prev().html());
//console.log($("#cxd").next().next().html());
console.log($("#cxd").siblings());
});
// .first() 将匹配元素集合缩减为集合中的第一个元素。 $("li").first() ==> $("li:first")
// .last() 将匹配元素集合缩减为集合中的最后一个元素。 $("li").last() ==> $("li:last")
// .eq() 将匹配元素集合缩减为位于指定索引的新元素。 $("li").eq(1) ==> $("li:eq(1)")
// .parent() 获得当前匹配元素集合中每个元素的父元素,由选择器筛选(可选)。
// .parents() 获得当前匹配元素集合中每个元素的祖先元素,由选择器筛选(可选)。
// .children() 获得匹配元素集合中每个元素的所有子元素。
// .find() 获得当前匹配元素集合中每个元素的后代,由选择器进行筛选。
// .next() 获得匹配元素集合中每个元素紧邻的同辈元素。 (后面)
// .prev() 获得匹配元素集合中每个元素紧邻的前一个同辈元素,由选择器筛选(可选)。 (前面)
// .siblings() 获得匹配元素集合中所有元素的同辈元素,由选择器筛选(可选)。 (前后所有)
</script>
</head>
<body>
<div id="bang">小说排行榜
<div id="man">
男生最爱看的小说:
</div>
<ul id="book">
<li>重生之绝代大魔头</li>
<li id="cxd">朝仙道</li>
<li>活玉生香</li>
<li>平步青云</li>
<li>网游:我出生在敌人游戏区</li>
<li>重回1990</li>
<li>万古最强老祖</li>
</ul>
</div>
</body>
</html>
十、表单插件
在学习javascript时候,我们手动的完成过表单数据的校验,这项功能在实际开发中也是常见的,属于通用功能,但是单纯的通过javascript进行校验,如果选项过多,那么还是有些力不从心。实际在开发中我们都是使用第三方工具,本案例中我们将使用jQuery插件validation进行表单的校验。
validation插件的使用步骤:
1、下载validation工具。(拷贝下载好的js文件到项目中)
2、导入工具jquery-1.8.3.js、jquery.validate.js、messages_zh.js。
3、编写form表单信息并在脚本中给form表单绑定validate验证方法。
4、在form表单元素中逐个指定校验规则。
1、工具下载
下载地址:
https://github.com/jquery-validation/jquery-validation/releases/download/1.17.0/jquery-validation-1.17.0.zip
帮助文档地址:
https://jqueryvalidation.org/documentation/
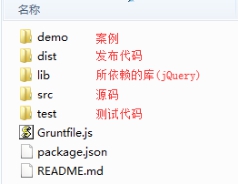
解压后下载目录结构:

2、工具导入
在解压后的dist文件夹中找到对应的jquery.validate.js文件和其子文件夹localization中找到国际化资源库messages_zh.js文件(可选),将两个文件赋值到项目的js文件夹中。
由于validation是jQuery插件,所以必须在jQuery的基础上进行使用,所以需要先导入jQuery然后再导入jquery.validate.js及国际化资源库。
<!-- 优先导入jQuery -->
<script src="js/jquery-3.4.1.js" type="text/javascript" ></script>
<!-- 再导入jQuery.validate.js -->
<script src="js/jquery.validate.js" type="text/javascript" ></script>
<!-- 再导入messages_zh.js -->
<script src="js/messages_zh.js" type="text/javascript" ></script>
3、表单绑定验证方法
使用validate需要手动声明,需要对哪个表单进行校验,就给哪个表单绑定validate()方法。
$(function(){
//regForm为表单的ID
$("#regForm").validate();
});
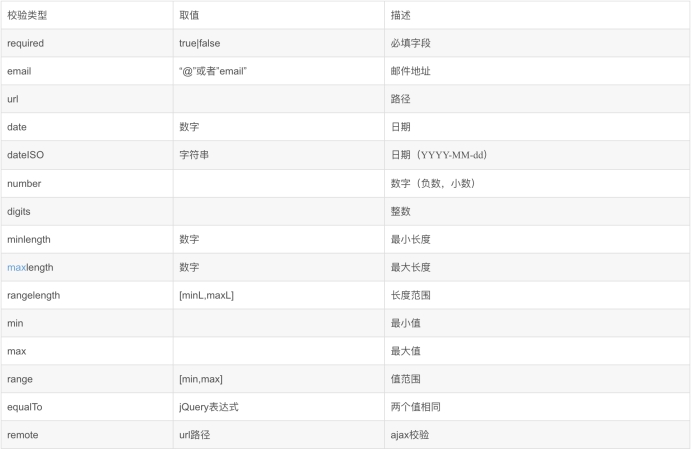
校验规则:

4、指定验证规则
根据上述表格中提供的校验规则,我们在表单需要验证的元素中书写这些校验规则即可。
例如:我们要对用户名进行非空验证和长度范围验证,此时就在用户名文本框中添加required和rangelength验证规则。如下:
<input type="text" name="user" required="true" rangelength="[3,6]"/>
这样在提交表单时就可以对用户名字段进行必填项和字符串长度为3~6个字符的验证了。
默认的文本提示是英文的,因为我们导入了messages_zh.js所以提示信息已经转化为中文。
使用validate时不需要我们单独指定信息提示位置, validate会直接将提示信息提示到当前的元素之后。
5、表单校验
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单验证</title>
<style type="text/css">
.tab{
width: 800px;
height: 300px;
}
.tab,.tab tr td{
border: 1px solid darkgray;
}
.tab tr th{
color: green;
}
.t_right{
text-align: right;
width: 15%;
}
</style>
</head>
<body>
<form id="regist" action="/" method="post">
<table border="1" class="tab" cellspacing="0">
<tr>
<th colspan="2">用户注册</th>
</tr>
<tr>
<td class="t_right">用户名:</td>
<td><input type="text" name="username" /></td>
</tr>
<tr>
<td class="t_right">密码:</td>
<td><input type="password" id="pwd1" name="pwd1" /></td>
</tr>
<tr>
<td class="t_right">确认密码:</td>
<td><input type="password" name="pwd2" /></td>
</tr>
<tr>
<td class="t_right">Email:</td>
<td><input type="text" name="email" /></td>
</tr>
<tr>
<td class="t_right">出生日期:</td>
<td><input type="text" name="birthday" /></td>
</tr>
<tr style="text-align: center;">
<td colspan="2"><input type="submit" name="sub" value="注 册"/></td>
</tr>
</table>
</form>
</body>
</html>
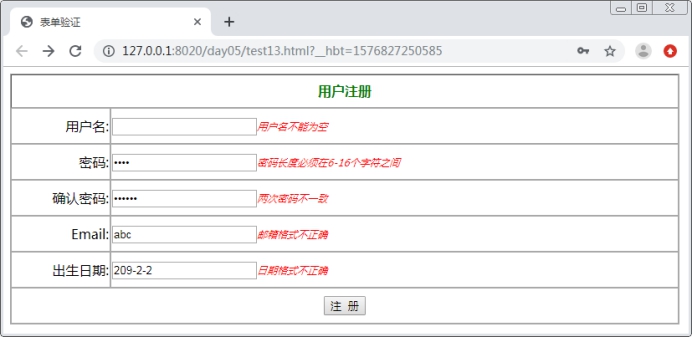
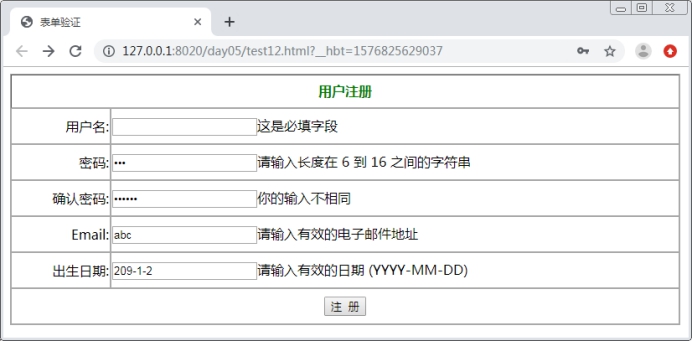
效果演示:

到此,使用validation插件的表单验证看似结束了。但上面的验证方式存在两个弊端:
1. 不能自定义提示消息
2. 验证规则都写在页面的标签中,代码可读性差
下面,我们对此进行优化,在给表单绑定validate()方法时,通过参数指定验证规则和自定义提示消息。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单验证</title>
<style type="text/css">
.tab{
width: 800px;
height: 300px;
}
.tab,.tab tr td{
border: 1px solid darkgray;
}
.tab tr th{
color: green;
}
.t_right{
text-align: right;
width: 15%;
}
</style>
<!-- 这个校验文件导入的顺序是固定的-->
<script src="./js/jquery-1.8.3.js"></script>
<script src="./js/jquery.validate.js"></script>
<script src="./js/messages_zh.js"></script>
<script>
$(function(){
//启动校验 validate() 表示 启动校验
$("#regist").validate();
});
</script>
<style>
.error{
color:red;
}
</style>
</head>
<body>
<form id="regist" action="/" method="post">
<table border="1" class="tab" cellspacing="0">
<tr>
<th colspan="2">用户注册</th>
</tr>
<tr>
<td class="t_right">用户名:</td>
<td><input type="text" name="username" required rangelength="[2,6]" /></td>
</tr>
<tr>
<td class="t_right">密码:</td>
<td><input type="password" id="pwd1" name="pwd1" required rangelength="[6,18]" /></td>
</tr>
<tr>
<td class="t_right">确认密码:</td>
<td><input type="password" name="pwd2" required equalTo="#pwd1" /></td>
</tr>
<tr>
<td class="t_right">Email:</td>
<td><input type="text" name="email" required email="@" /></td>
</tr>
<tr>
<td class="t_right">出生日期:</td>
<td><input type="text" name="birthday" required dateISO="YYYY-MM-dd" /></td>
</tr>
<tr style="text-align: center;">
<td colspan="2"><input type="submit" name="sub" value="注 册"/></td>
</tr>
</table>
</form>
</body>
</html>
效果演示: