React Native 环境配置
-
node.js
注意 Node 的版本应大于等于 12
-
jdk
必须是 1.8
- Android Studio
jdk安装
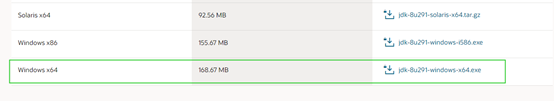
1.下载地址:https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html

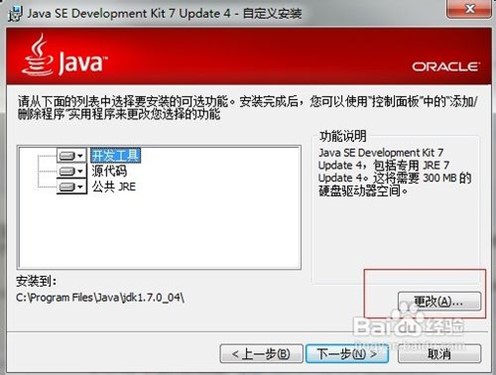
2.下载完成以后,直接双击该程序,进行安装(安装可以修改,但是要记住,因为后续配置环境变量时要是用;
一般不建议修改,本身占不了多大空间),按照步骤一直到最后安装完成(finished即可


3.环境配置:
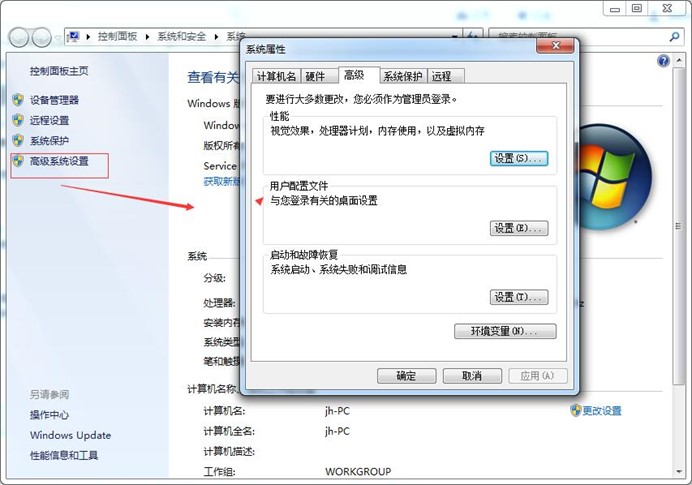
第一步:安装好后,直接右击【我的电脑】--【属性】,在弹出的对话框中选择【高级系统设置】

第二步:在弹出的对话框,单击【系统变量】下的【新建】按钮,在弹出的对话框中填入变量名 JAVA_HOME ,
变量值:C:\Program Files\Java\jdk1.8.0_144 (此处需根据你自己当时安装的位置进行配置)

第三步: 按照同样的方式创建系统变量classpath,变量名为 classpath,变量值为:
.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar (注意开头的.和;)
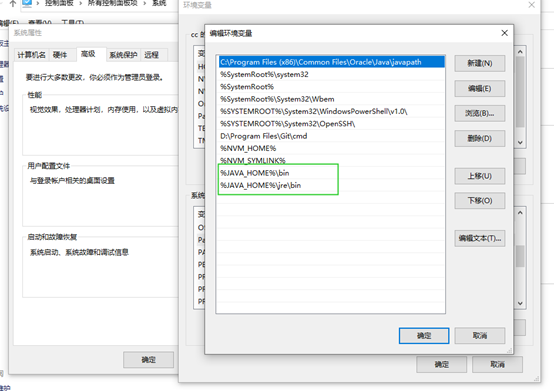
第四步 :还要在已有的系统变量 path 的变量值的最后加入以下变量值:
;%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin

(以上变量如果有的直接点击编辑,在后方加入对应的变量值,如果没有,则需要新建,另外在后面添加的变量值与原有的变量值中间须用;隔开)
3)验证是否配置成功:
可以直接打开cmd : 执行 : java -version
或者:执行命令: javac
如果出现如下图所示,说明你配置成功

Android Studio安装
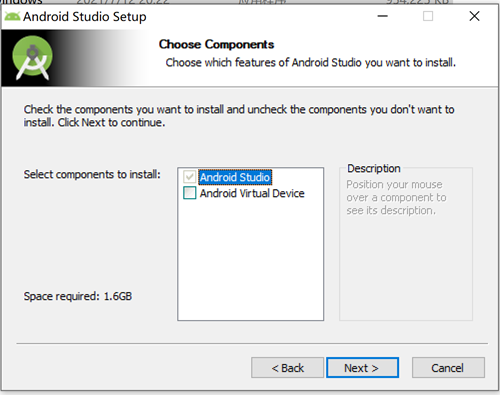
1.不需要安装虚拟机和SDK,因为软件自动安装的是最新版的SDK,我们不需要,可以在后续配置中选择对应版本下载。
虚拟机可以选择第三方
参考链接:https://blog.csdn.net/weixin_43883917/article/details/108942788

2.修改安装路径

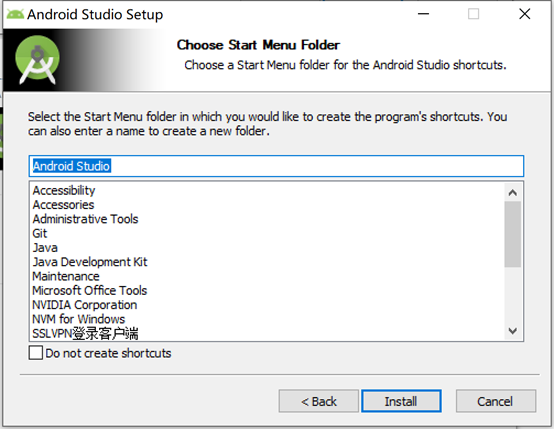
3.添加开始菜单目录

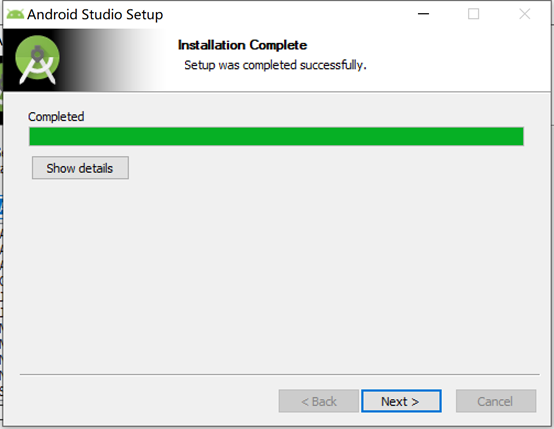
4.安装成功

5.启动软件,在以下弹窗选择cancel

6.进入安装向导,next,选择JDK路径


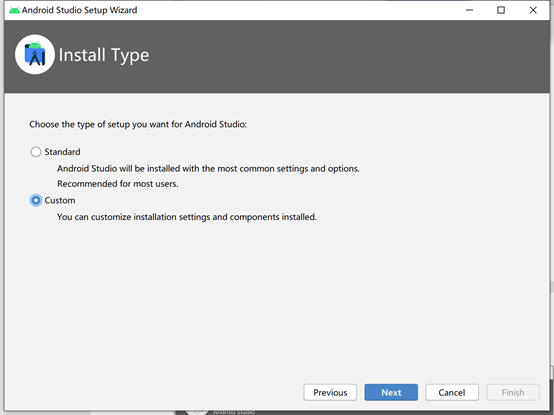
7.选择custom

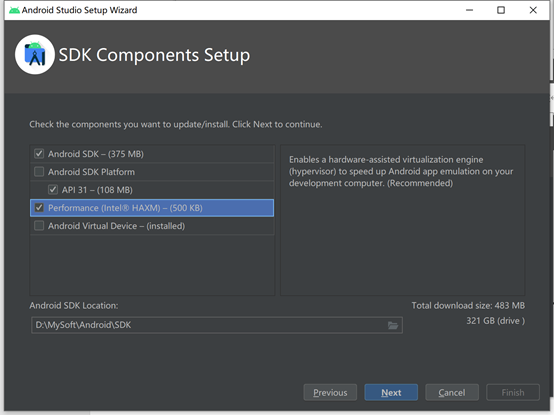
8. 选择SDK的安装位置,然后 Next,此处可以先默认,也可以去掉能取消的,后续安装

9.next到finish,直到出现下面页面即安装成功

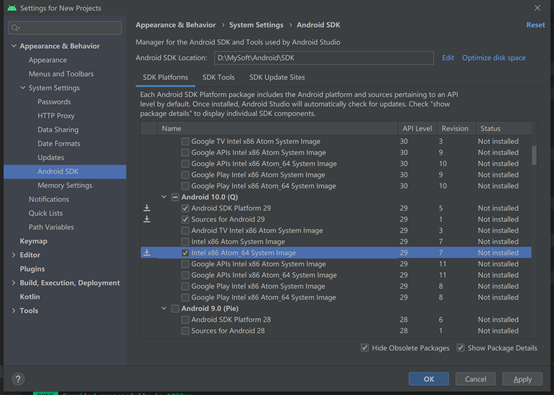
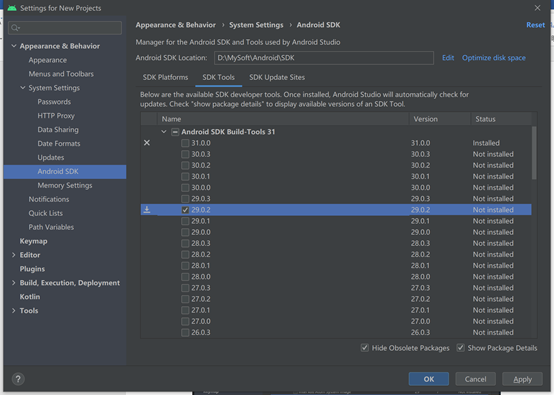
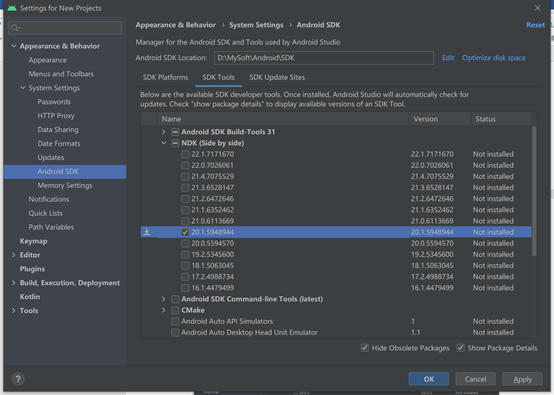
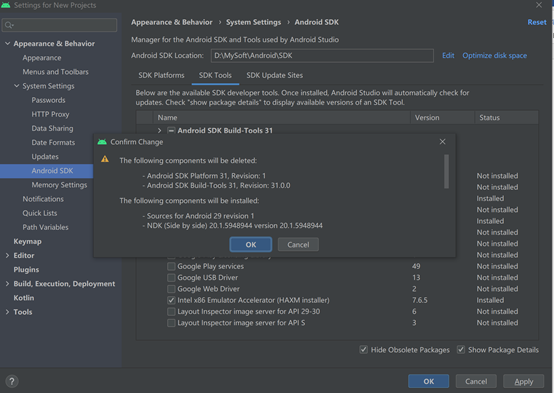
10.设置SDK



11.点击OK,弹窗点击OK

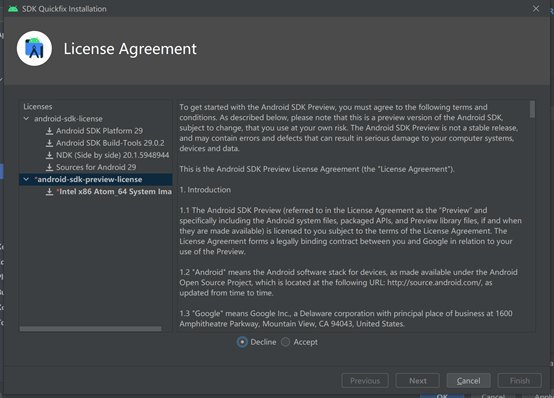
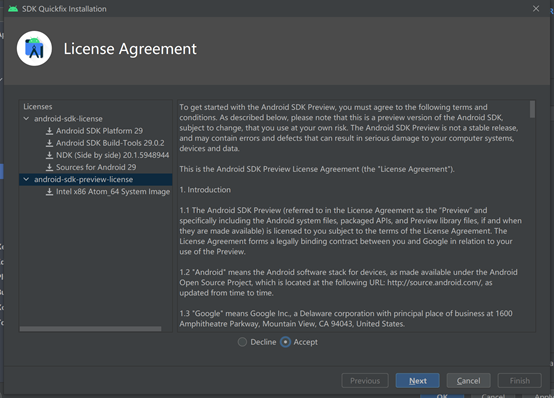
12..点击右侧列表,每一个都选择accept后点击next


13配置环境变量
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,
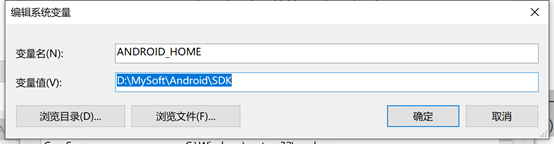
创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),
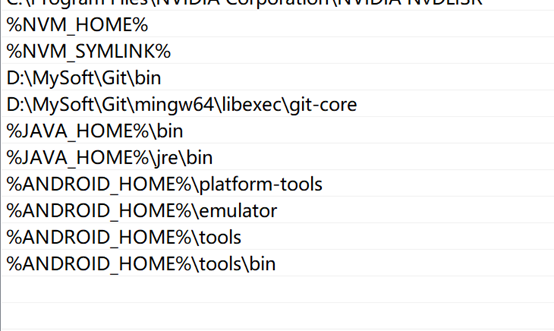
指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认):

选中Path变量,然后点击编辑。点击新建然后把这些工具目录路径添加进去:platform-tools、emulator、tools、tools/bin