layer备忘
1、layer.msg 弹出不同的效果的样式
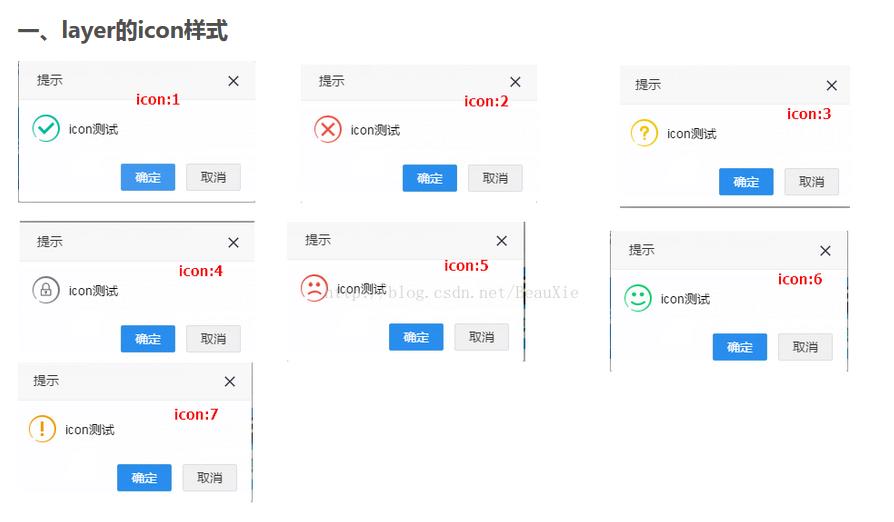
icon 1到6的不同效果
layer.msg("我是一个勾,并抖动", {icon:1,time:2000, shift: 6});//一个勾
layer.msg("我是一个x,并抖动", {icon:2,time:2000, shift: 6});//一个叉
layer.msg("我是一个问号,并抖动", {icon:3,time:2000, shift: 6});//一个问号
layer.msg("我是一把锁,并抖动", {icon:4,time:2000, shift: 6});//一个锁
layer.msg("我是一个哭脸,并抖动", {icon:5,time:2000, shift: 6});//一个哭脸
layer.msg("我是一个笑脸,并抖动", {icon:6,time:2000, shift: 6});//一个笑脸
shift 1到6的效果
shift:1 从上到下 shift:2 从下到上 shift:3 从左到右 shift:4 从左180飞过来 shift:5 从里到外 shift:6 抖动

2、怎样验证layer.prompt输入的值为数值型???
JS中使用isNaN()判断layer.prompt输入的值为数值型,代码如下:
layer.prompt({ title: '设置比值', }, function(value, index, elem){ alert(value); //得到value if (isNaN(value)) { alert("请输入数字!"); return; } else { alert("输入的是数字!"); } layer.close(index); });
原本的代码:
layer.prompt({ formType: 2, title: '请填写排除原因(注:必填项)', area: ['500px', '150px'], btnAlign: 'c' }, function(value, index, elem){ alert(value); layer.close(index); });
改为:
layer.prompt({ formType: 2, title: '请填写排除原因(注:必填项)', area: ['500px', '150px'], btnAlign: 'c', yes: function(index, layero){ // 获取文本框输入的值 var value = layero.find(".layui-layer-input").val(); if (value) { alert("输入值为:" + value); layer.close(index); } else { alert("输入值为空!"); } } });
4、问题:layer.prompt is not a function
原因:比如layer.prompt()即是我们的扩展方法,扩展的js文件默认不会加载,通常需进行layer.config({extend: ‘extend/layer.ext.js’})后才可使用。
解决办法:在页面加载时调用 layer.config({extend: ‘extend/layer.ext.js’}) 进行初始化
具体操作:
可以使用jquery的 $(function(){ layer.config({extend: ‘extend/layer.ext.js’}); }) ;
也可以用 [removed] = function(){layer.config({extend: ‘extend/layer.ext.js’});}




