WCF初试,用JQuery实现loading的功能
今天想起接触WCF(Windows Communiction Foundation),开始弄个很小的例子。
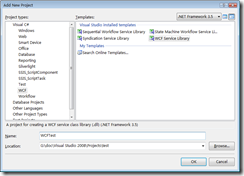
1.建立WCF project
默认的方法改为
public string GetData(int value) { System.Threading.Thread.Sleep(5000); //模拟等待 return string.Format("You entered: {0}", value); }
就加一句
System.Threading.Thread.Sleep(5000); //模拟等待
2.加入MCF/MCF.aspx VIEW
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %> <asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server"> WCF </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <script src="http://www.cnblogs.com/Scripts/jquery-1.3.2.js" type="text/javascript"></script> <script language="javascript" type="text/javascript"> $(function() { }); </script> <h2> WCF</h2> <%using (Html.BeginForm()) { %> <div id="divResult"> <h3> Result</h3> <fieldset> <div id="divLoading"> <img src='<%=Url.Content("~/Content/images/loader.gif")%>' alt="load" /> please waiting...</div> <div id="DivResultData"> </div> </fieldset> </div> <%} %> </asp:Content>
3.写Action,WCFController.cs
public class WCFController : Controller { // // GET: /WCF/ public ActionResult WCF() { return View(); } [AcceptVerbs(HttpVerbs.Get)] public ActionResult WCFTest() { string strResult=string.Empty; WCFTest.Service1 testClient = new WCFTest.Service1(); strResult = testClient.GetData(1); return Json(strResult); } }
3.编写等待的loading..效果
$(function() { $.ajax({ type: "get", url: "WCFTest", datatype: "Json", data: "", complete: function() { $("#divLoading").css("display", "none"); }, success: function(data) { $("#DivResultData").html(data); } }); });
4.调用WCF
public ActionResult WCFTest() { string strResult=string.Empty; WCFTest.Service1 testClient = new WCFTest.Service1(); strResult = testClient.GetData(1); return Json(strResult); }
我不明白为什么我一把reference加入就可以使用WCF了,我看见网上很多文章很烦的要改一些东西啊,加一些代码啊,请达人解释
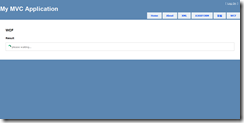
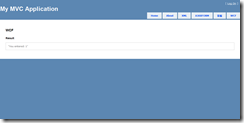
5.结果
怎么把文件直接上传cnblogs啊,我的个人网站代码下载