dropdownlist本身不支持图像列表,那么我们利用jquery来实现下拉列表的模拟。
dropdownlist本身不支持图像列表,那么我们利用jquery来实现下拉列表的模拟。
如图




其实很简单,不用自定义控件之类,因为我们在mvc下不建议使用asp.net服务器控件,所以我们只用了div和img标签实现这个功能
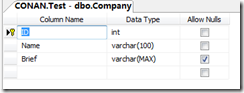
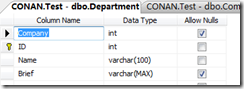
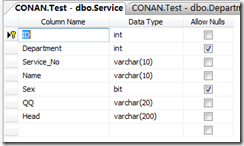
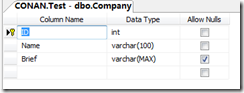
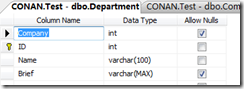
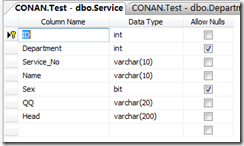
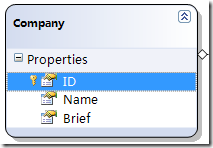
1.首先介绍一下数据库表结构,这是下拉列表用到的数据

 Code
Code

 /**//*==============================================================*/
/**//*==============================================================*/

 /**//* DBMS name: Microsoft SQL Server 2005 */
/**//* DBMS name: Microsoft SQL Server 2005 */

 /**//* Created on: 2009/6/7 16:23:04 */
/**//* Created on: 2009/6/7 16:23:04 */

 /**//*==============================================================*/
/**//*==============================================================*/


 if exists (select 1
if exists (select 1
 from sys.sysreferences r join sys.sysobjects o on (o.id = r.constid and o.type = 'F')
from sys.sysreferences r join sys.sysobjects o on (o.id = r.constid and o.type = 'F')
 where r.fkeyid = object_id('Department') and o.name = 'FK_DEPARTMENT_COMPANY')
where r.fkeyid = object_id('Department') and o.name = 'FK_DEPARTMENT_COMPANY')
 alter table Department
alter table Department
 drop constraint FK_DEPARTMENT_COMPANY
drop constraint FK_DEPARTMENT_COMPANY
 go
go

 if exists (select 1
if exists (select 1
 from sys.sysreferences r join sys.sysobjects o on (o.id = r.constid and o.type = 'F')
from sys.sysreferences r join sys.sysobjects o on (o.id = r.constid and o.type = 'F')
 where r.fkeyid = object_id('Service') and o.name = 'FK_SERVICE_DEPARTMENT')
where r.fkeyid = object_id('Service') and o.name = 'FK_SERVICE_DEPARTMENT')
 alter table Service
alter table Service
 drop constraint FK_SERVICE_DEPARTMENT
drop constraint FK_SERVICE_DEPARTMENT
 go
go

 if exists (select 1
if exists (select 1
 from sysobjects
from sysobjects
 where id = object_id('V_Service')
where id = object_id('V_Service')
 and type = 'V')
and type = 'V')
 drop view V_Service
drop view V_Service
 go
go

 if exists (select 1
if exists (select 1
 from sysindexes
from sysindexes
 where id = object_id('Company')
where id = object_id('Company')
 and name = 'Index_companyname'
and name = 'Index_companyname'
 and indid > 0
and indid > 0
 and indid < 255)
and indid < 255)
 drop index Company.Index_companyname
drop index Company.Index_companyname
 go
go

 if exists (select 1
if exists (select 1
 from sysobjects
from sysobjects
 where id = object_id('Company')
where id = object_id('Company')
 and type = 'U')
and type = 'U')
 drop table Company
drop table Company
 go
go

 if exists (select 1
if exists (select 1
 from sysindexes
from sysindexes
 where id = object_id('Department')
where id = object_id('Department')
 and name = 'Index_DepartmentName'
and name = 'Index_DepartmentName'
 and indid > 0
and indid > 0
 and indid < 255)
and indid < 255)
 drop index Department.Index_DepartmentName
drop index Department.Index_DepartmentName
 go
go

 if exists (select 1
if exists (select 1
 from sysindexes
from sysindexes
 where id = object_id('Department')
where id = object_id('Department')
 and name = 'IDX_Company'
and name = 'IDX_Company'
 and indid > 0
and indid > 0
 and indid < 255)
and indid < 255)
 drop index Department.IDX_Company
drop index Department.IDX_Company
 go
go

 if exists (select 1
if exists (select 1
 from sysobjects
from sysobjects
 where id = object_id('Department')
where id = object_id('Department')
 and type = 'U')
and type = 'U')
 drop table Department
drop table Department
 go
go

 if exists (select 1
if exists (select 1
 from sysindexes
from sysindexes
 where id = object_id('Service')
where id = object_id('Service')
 and name = 'Index_ServiceQQ'
and name = 'Index_ServiceQQ'
 and indid > 0
and indid > 0
 and indid < 255)
and indid < 255)
 drop index Service.Index_ServiceQQ
drop index Service.Index_ServiceQQ
 go
go

 if exists (select 1
if exists (select 1
 from sysindexes
from sysindexes
 where id = object_id('Service')
where id = object_id('Service')
 and name = 'Index_ServiceName'
and name = 'Index_ServiceName'
 and indid > 0
and indid > 0
 and indid < 255)
and indid < 255)
 drop index Service.Index_ServiceName
drop index Service.Index_ServiceName
 go
go

 if exists (select 1
if exists (select 1
 from sysobjects
from sysobjects
 where id = object_id('Service')
where id = object_id('Service')
 and type = 'U')
and type = 'U')
 drop table Service
drop table Service
 go
go

 if exists (select 1
if exists (select 1
 from sysindexes
from sysindexes
 where id = object_id('UserInfo')
where id = object_id('UserInfo')
 and name = 'IDX_USER_NAME'
and name = 'IDX_USER_NAME'
 and indid > 0
and indid > 0
 and indid < 255)
and indid < 255)
 drop index UserInfo.IDX_USER_NAME
drop index UserInfo.IDX_USER_NAME
 go
go

 if exists (select 1
if exists (select 1
 from sysobjects
from sysobjects
 where id = object_id('UserInfo')
where id = object_id('UserInfo')
 and type = 'U')
and type = 'U')
 drop table UserInfo
drop table UserInfo
 go
go

 if exists (select 1
if exists (select 1
 from sysindexes
from sysindexes
 where id = object_id('XMLFORM')
where id = object_id('XMLFORM')
 and name = 'IDX_ID'
and name = 'IDX_ID'
 and indid > 0
and indid > 0
 and indid < 255)
and indid < 255)
 drop index XMLFORM.IDX_ID
drop index XMLFORM.IDX_ID
 go
go

 if exists (select 1
if exists (select 1
 from sysobjects
from sysobjects
 where id = object_id('XMLFORM')
where id = object_id('XMLFORM')
 and type = 'U')
and type = 'U')
 drop table XMLFORM
drop table XMLFORM
 go
go


 /**//*==============================================================*/
/**//*==============================================================*/

 /**//* Table: Company */
/**//* Table: Company */

 /**//*==============================================================*/
/**//*==============================================================*/
 create table Company (
create table Company (
 ID int identity,
ID int identity,
 Name varchar(100) not null,
Name varchar(100) not null,
 Brief varchar(Max) null,
Brief varchar(Max) null,
 constraint PK_COMPANY primary key (ID)
constraint PK_COMPANY primary key (ID)
 )
)
 go
go

 declare @CurrentUser sysname
declare @CurrentUser sysname
 select @CurrentUser = user_name()
select @CurrentUser = user_name()
 execute sp_addextendedproperty 'MS_Description',
execute sp_addextendedproperty 'MS_Description',
 '¹«Ë¾',
'¹«Ë¾',
 'user', @CurrentUser, 'table', 'Company'
'user', @CurrentUser, 'table', 'Company'
 go
go

 declare @CurrentUser sysname
declare @CurrentUser sysname
 select @CurrentUser = user_name()
select @CurrentUser = user_name()
 execute sp_addextendedproperty 'MS_Description',
execute sp_addextendedproperty 'MS_Description',
 'ID',
'ID',
 'user', @CurrentUser, 'table', 'Company', 'column', 'ID'
'user', @CurrentUser, 'table', 'Company', 'column', 'ID'
 go
go

 declare @CurrentUser sysname
declare @CurrentUser sysname
 select @CurrentUser = user_name()
select @CurrentUser = user_name()
 execute sp_addextendedproperty 'MS_Description',
execute sp_addextendedproperty 'MS_Description',
 'Ãû³Æ',
'Ãû³Æ',
 'user', @CurrentUser, 'table', 'Company', 'column', 'Name'
'user', @CurrentUser, 'table', 'Company', 'column', 'Name'
 go
go

 declare @CurrentUser sysname
declare @CurrentUser sysname
 select @CurrentUser = user_name()
select @CurrentUser = user_name()
 execute sp_addextendedproperty 'MS_Description',
execute sp_addextendedproperty 'MS_Description',
 '¼ò½é',
'¼ò½é',
 'user', @CurrentUser, 'table', 'Company', 'column', 'Brief'
'user', @CurrentUser, 'table', 'Company', 'column', 'Brief'
 go
go


 /**//*==============================================================*/
/**//*==============================================================*/

 /**//* Index: Index_companyname */
/**//* Index: Index_companyname */

 /**//*==============================================================*/
/**//*==============================================================*/
 create unique index Index_companyname on Company (
create unique index Index_companyname on Company (
 Name ASC
Name ASC
 )
)
 go
go


 /**//*==============================================================*/
/**//*==============================================================*/

 /**//* Table: Department */
/**//* Table: Department */

 /**//*==============================================================*/
/**//*==============================================================*/
 create table Department (
create table Department (
 Company int null,
Company int null,
 ID int identity,
ID int identity,
 Name varchar(100) not null,
Name varchar(100) not null,
 Brief varchar(Max) null,
Brief varchar(Max) null,
 constraint PK_DEPARTMENT primary key (ID)
constraint PK_DEPARTMENT primary key (ID)
 )
)
 go
go

 declare @CurrentUser sysname
declare @CurrentUser sysname
 select @CurrentUser = user_name()
select @CurrentUser = user_name()
 execute sp_addextendedproperty 'MS_Description',
execute sp_addextendedproperty 'MS_Description',
 '²¿ÃÅ',
'²¿ÃÅ',
 'user', @CurrentUser, 'table', 'Department'
'user', @CurrentUser, 'table', 'Department'
 go
go

 declare @CurrentUser sysname
declare @CurrentUser sysname
 select @CurrentUser = user_name()
select @CurrentUser = user_name()
 execute sp_addextendedproperty 'MS_Description',
execute sp_addextendedproperty 'MS_Description',
 'ID',
'ID',
 'user', @CurrentUser, 'table', 'Department', 'column', 'ID'
'user', @CurrentUser, 'table', 'Department', 'column', 'ID'
 go
go

 declare @CurrentUser sysname
declare @CurrentUser sysname
 select @CurrentUser = user_name()
select @CurrentUser = user_name()
 execute sp_addextendedproperty 'MS_Description',
execute sp_addextendedproperty 'MS_Description',
 '¼ò½é',
'¼ò½é',
 'user', @CurrentUser, 'table', 'Department', 'column', 'Brief'
'user', @CurrentUser, 'table', 'Department', 'column', 'Brief'
 go
go


 /**//*==============================================================*/
/**//*==============================================================*/

 /**//* Index: IDX_Company */
/**//* Index: IDX_Company */

 /**//*==============================================================*/
/**//*==============================================================*/
 create index IDX_Company on Department (
create index IDX_Company on Department (
 Company ASC
Company ASC
 )
)
 go
go


 /**//*==============================================================*/
/**//*==============================================================*/

 /**//* Index: Index_DepartmentName */
/**//* Index: Index_DepartmentName */

 /**//*==============================================================*/
/**//*==============================================================*/
 create unique index Index_DepartmentName on Department (
create unique index Index_DepartmentName on Department (
 Company ASC,
Company ASC,
 Name ASC
Name ASC
 )
)
 go
go


 /**//*==============================================================*/
/**//*==============================================================*/

 /**//* Table: Service */
/**//* Table: Service */

 /**//*==============================================================*/
/**//*==============================================================*/
 create table Service (
create table Service (
 ID int identity,
ID int identity,
 Department int null,
Department int null,
 Service_No varchar(10) not null,
Service_No varchar(10) not null,
 Name varchar(10) not null,
Name varchar(10) not null,
 Sex bit null,
Sex bit null,
 QQ varchar(20) not null,
QQ varchar(20) not null,
 Head varchar(200) not null,
Head varchar(200) not null,
 constraint PK_SERVICE primary key (ID)
constraint PK_SERVICE primary key (ID)
 )
)
 go
go

 declare @CurrentUser sysname
declare @CurrentUser sysname
 select @CurrentUser = user_name()
select @CurrentUser = user_name()
 execute sp_addextendedproperty 'MS_Description',
execute sp_addextendedproperty 'MS_Description',
 '¿Í·þÈËÔ±',
'¿Í·þÈËÔ±',
 'user', @CurrentUser, 'table', 'Service'
'user', @CurrentUser, 'table', 'Service'
 go
go

 declare @CurrentUser sysname
declare @CurrentUser sysname
 select @CurrentUser = user_name()
select @CurrentUser = user_name()
 execute sp_addextendedproperty 'MS_Description',
execute sp_addextendedproperty 'MS_Description',
 'ID',
'ID',
 'user', @CurrentUser, 'table', 'Service', 'column', 'ID'
'user', @CurrentUser, 'table', 'Service', 'column', 'ID'
 go
go

 declare @CurrentUser sysname
declare @CurrentUser sysname
 select @CurrentUser = user_name()
select @CurrentUser = user_name()
 execute sp_addextendedproperty 'MS_Description',
execute sp_addextendedproperty 'MS_Description',
 '¿Í·þºÅ',
'¿Í·þºÅ',
 'user', @CurrentUser, 'table', 'Service', 'column', 'Service_No'
'user', @CurrentUser, 'table', 'Service', 'column', 'Service_No'
 go
go

 declare @CurrentUser sysname
declare @CurrentUser sysname
 select @CurrentUser = user_name()
select @CurrentUser = user_name()
 execute sp_addextendedproperty 'MS_Description',
execute sp_addextendedproperty 'MS_Description',
 'Ãû×Ö',
'Ãû×Ö',
 'user', @CurrentUser, 'table', 'Service', 'column', 'Name'
'user', @CurrentUser, 'table', 'Service', 'column', 'Name'
 go
go

 declare @CurrentUser sysname
declare @CurrentUser sysname
 select @CurrentUser = user_name()
select @CurrentUser = user_name()
 execute sp_addextendedproperty 'MS_Description',
execute sp_addextendedproperty 'MS_Description',
 'ÐÔ±ð',
'ÐÔ±ð',
 'user', @CurrentUser, 'table', 'Service', 'column', 'Sex'
'user', @CurrentUser, 'table', 'Service', 'column', 'Sex'
 go
go

 declare @CurrentUser sysname
declare @CurrentUser sysname
 select @CurrentUser = user_name()
select @CurrentUser = user_name()
 execute sp_addextendedproperty 'MS_Description',
execute sp_addextendedproperty 'MS_Description',
 'Í·Ïñ',
'Í·Ïñ',
 'user', @CurrentUser, 'table', 'Service', 'column', 'Head'
'user', @CurrentUser, 'table', 'Service', 'column', 'Head'
 go
go


 /**//*==============================================================*/
/**//*==============================================================*/

 /**//* Index: Index_ServiceName */
/**//* Index: Index_ServiceName */

 /**//*==============================================================*/
/**//*==============================================================*/
 create unique index Index_ServiceName on Service (
create unique index Index_ServiceName on Service (
 Department ASC,
Department ASC,
 Name ASC
Name ASC
 )
)
 go
go


 /**//*==============================================================*/
/**//*==============================================================*/

 /**//* Index: Index_ServiceQQ */
/**//* Index: Index_ServiceQQ */

 /**//*==============================================================*/
/**//*==============================================================*/
 create index Index_ServiceQQ on Service (
create index Index_ServiceQQ on Service (
 QQ ASC
QQ ASC
 )
)
 go
go


 /**//*==============================================================*/
/**//*==============================================================*/

 /**//* Table: UserInfo */
/**//* Table: UserInfo */

 /**//*==============================================================*/
/**//*==============================================================*/
 create table UserInfo (
create table UserInfo (
 UserName varchar(256) collate Chinese_PRC_CI_AS not null,
UserName varchar(256) collate Chinese_PRC_CI_AS not null,
 QQ varchar(30) collate Chinese_PRC_CI_AS not null,
QQ varchar(30) collate Chinese_PRC_CI_AS not null,
 MSN varchar(200) collate Chinese_PRC_CI_AS null,
MSN varchar(200) collate Chinese_PRC_CI_AS null,
 UserId uniqueidentifier not null,
UserId uniqueidentifier not null,
 constraint PK_USERINFO primary key (UserName)
constraint PK_USERINFO primary key (UserName)
 on "PRIMARY"
on "PRIMARY"
 )
)
 on "PRIMARY"
on "PRIMARY"
 go
go


 /**//*==============================================================*/
/**//*==============================================================*/

 /**//* Index: IDX_USER_NAME */
/**//* Index: IDX_USER_NAME */

 /**//*==============================================================*/
/**//*==============================================================*/
 create index IDX_USER_NAME on UserInfo (
create index IDX_USER_NAME on UserInfo (
 UserName ASC
UserName ASC
 )
)
 go
go


 /**//*==============================================================*/
/**//*==============================================================*/

 /**//* Table: XMLFORM */
/**//* Table: XMLFORM */

 /**//*==============================================================*/
/**//*==============================================================*/
 create table XMLFORM (
create table XMLFORM (
 ID int identity,
ID int identity,
 FORMXML xml not null,
FORMXML xml not null,
 constraint PK_XMLFORM primary key (ID)
constraint PK_XMLFORM primary key (ID)
 )
)
 go
go

 declare @CurrentUser sysname
declare @CurrentUser sysname
 select @CurrentUser = user_name()
select @CurrentUser = user_name()
 execute sp_addextendedproperty 'MS_Description',
execute sp_addextendedproperty 'MS_Description',
 'XMLFORM',
'XMLFORM',
 'user', @CurrentUser, 'table', 'XMLFORM'
'user', @CurrentUser, 'table', 'XMLFORM'
 go
go


 /**//*==============================================================*/
/**//*==============================================================*/

 /**//* Index: IDX_ID */
/**//* Index: IDX_ID */

 /**//*==============================================================*/
/**//*==============================================================*/
 create unique index IDX_ID on XMLFORM (
create unique index IDX_ID on XMLFORM (
 ID ASC
ID ASC
 )
)
 go
go


 /**//*==============================================================*/
/**//*==============================================================*/

 /**//* View: V_Service */
/**//* View: V_Service */

 /**//*==============================================================*/
/**//*==============================================================*/
 create view V_Service as
create view V_Service as
 select Service.ID,Service.Name,Department.Name as Department,Service.Name as ServiceName,Service.Service_No,sex=case Service.Sex when '1' then 'ÄÐ' else 'Å®' end,Service.QQ,Company.Name as CompanyName,Service.Head
select Service.ID,Service.Name,Department.Name as Department,Service.Name as ServiceName,Service.Service_No,sex=case Service.Sex when '1' then 'ÄÐ' else 'Å®' end,Service.QQ,Company.Name as CompanyName,Service.Head
 from Service inner join Department on Service.Department=Department.ID
from Service inner join Department on Service.Department=Department.ID
 inner join Company on Department.Company=Company.ID
inner join Company on Department.Company=Company.ID
 go
go

 alter table Department
alter table Department
 add constraint FK_DEPARTMENT_COMPANY foreign key (Company)
add constraint FK_DEPARTMENT_COMPANY foreign key (Company)
 references Company (ID)
references Company (ID)
 go
go

 alter table Service
alter table Service
 add constraint FK_SERVICE_DEPARTMENT foreign key (Department)
add constraint FK_SERVICE_DEPARTMENT foreign key (Department)
 references Department (ID)
references Department (ID)
 go
go
用到的表



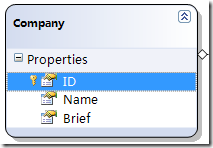
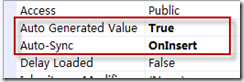
2.创建 company,department的录入窗体
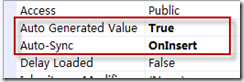
如下图,因为不是重点,不再介绍,只要注意一点,company.id为自增int,注意属性窗口中auto Generated Value为true,Auto-Sync为OnInsert,这样linq才可没错


code
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult CreateCompany(string name, string brief)
{
string strResult = "失败";
ServiceDataContext db = new ServiceDataContext();
Company com = new Company();
com.Name = name;
com.Brief = brief;
try
{
db.Companies.InsertOnSubmit(com);
db.SubmitChanges();
strResult = "成功";
}
catch
{
strResult = "失败,名称重复?";
}
return Json(strResult);
}
3.设计下拉菜单(这才是我想说的重点)
<td>
<img id="imgDefault" src='<%=ViewData["selectedUrl"]%>' class="imgCss" alt="" /><img
id="imgArrow" src="<%=ViewData["arrowUrl"]%>" class="DropdownCss" alt="" />
<div id="divList" class="scrolldivHidden">
<%=ViewData["imageTable"]%></div>
<%=Html.Hidden("head") %>
</td>
这里selectedUrl为选择的图像,有默认值,arrowUrl为下拉图标,ViewData["imageTable"]是下拉列表框
这里用到的css
.Visible
{
visibility: visible;
display: block;
}
.Hidden
{
visibility: hidden;
display: none;
}
.imgCss
{
cursor: hand;
width: 18px;
height: 18px;
border: 1px solid #c3c3c3;
}
.DropdownCss
{
cursor: hand;
width: 9px;
height: 9px;
vertical-align: top;
}
.scrolldivHidden
{
position:absolute;
width: 36px;
height: 50px;
z-index: 1;
left: 0px;
top: 0x;
overflow-y: auto;
overflow-x:hidden;
display:none;
}
.scrolldivVisible
{
position:absolute;
width: 36px;
height: 50px;
z-index: 1;
left: 0px;
top: 0x;
overflow-y: auto;
overflow-x:hidden;
display:block;
}
主要我们用到jquery来实现选择等功能
这里用到jquery一个选择框的插件
/*
* Manipulation for HTML SELECT with jQuery
* Created by Baldwin (http://www.dnnsun.com)
* version: 1.0 (02/03/2009)
* @requires jQuery v1.2 or later
*/
; (function($) {
/* Clear all options */
$.fn.clearSelect = function() {
return this.each(function() {
if (this.tagName == 'SELECT') this.options.length = 0;
});
}
/* Fill the options with the object array: [{'Text':'Hello','Value':'1'}]*/
$.fn.fillSelect = function(data) {
return this.clearSelect().each(function() {
if (this.tagName == 'SELECT') {
var dropdownList = this;
if (data && data.length > 0) {
$.each(data, function(index, optionData) {
var option = new Option(optionData.Text, optionData.Value);
if ($.browser.msie)
dropdownList.add(option);
else
dropdownList.add(option, null);
});
dropdownList.disabled = false;
}
else
dropdownList.disabled = true;
}
});
}
/* loading when applying Ajax fillSelect */
$.fn.loadSelect = function(loadText) {
var data = [{ 'Text': loadText, 'Value': ''}];
this.fillSelect(data);
}
/* selected the target option with value */
$.fn.selected = function(value) {
return this.each(function() {
if (this.tagName == 'SELECT') {
var options = this.options;
if (options.length > 0) {
$.each(options, function(index, optionData) {
// once match then exist loop
if (optionData.value == value) {
optionData.selected = true;
return false;
}
});
}
}
});
}
/* TODO:selected the target option with text */
$.fn.selectedText = function(text) {
return this.each(function() {
if (this.tagName == 'SELECT') {
var options = this.options;
if (options.length > 0) {
$.each(options, function(index, optionData) {
// once match then exist loop
if (optionData.text == text) {
optionData.selected = true;
return false;
}
});
}
}
});
}
/* returns the selected value */
$.fn.getSelected = function() {
return $(this).val();
}
/* return the text of selected option */
$.fn.getSelectedText = function() {
return $(this).children("[@selected]").text();
}
})(jQuery);
function getDepartment(data) { $("#department").fillSelect(data); }
$("#company").change(function() {
$.getJSON("GetDepartment?company=" + $("#company").val(), null, getDepartment);
});
实现了联动框
下面的代码实现了下拉和选择功能
$("#imgArrow,#imgDefault").toggle(function() {
$("#divList").css("left", $("#imgDefault").css("left"));
$("#divList").slideToggle("fast");
}, function() {
$("#divList").css("left", $("#imgDefault").css("left"));
$("#divList").slideToggle("fast");
});
$("#head").val($("#imgDefault").attr("src"));
$("img:.imgList").click(function() {
$("#imgDefault").attr("src", $(this).attr("src"));
$("#divList").slideToggle("fast");
$("#head").val($("#imgDefault").attr("src"));
}).hover(function() {
$(this).removeClass().addClass("alpha");
}, (function() {
$(this).removeClass();
}));
$("body").click(function() {
$("#divList").slideUp("fast");
$("#imgDefault").hover(function() {
$(this).addClass("alpha");
}, function() {
$(this).removeClass();
});
});
还有我们用到的action
public ActionResult CreateService()
{
ViewData["company"] = GetCompanyList();
List<SelectListItem> blank=new List<SelectListItem>();
blank.Add(GetBlankDepartment());
ViewData["department"] = blank.ToArray();
ViewData["head"] = GetHeadList();
ViewData["selectedUrl"] = Url.Content(Head_Folder + "Head/head0.gif");
ViewData["arrowUrl"] = Url.Content(Head_Folder + "/dropdown.gif");
ViewData["imageTable"] = GetImageTable();
return View();
}
[AcceptVerbs(HttpVerbs.Get)]
public ActionResult GetDepartment(int? company)
{
SelectListItem[] items=null;
if(company!=null)
items = GetDepartmentList((int)company);
else
{
SelectListItem i=GetBlankDepartment();
items=new SelectListItem[]{i};
}
return Json(items);
}
private SelectListItem[] GetCompanyList()
{
ServiceDataContext db = new ServiceDataContext();
var items = from t in db.Companies
select new
{
ID = t.ID,
Name = t.Name,
Brief = t.Brief
};
List<SelectListItem> s = new List<SelectListItem>();
SelectListItem b = new SelectListItem();
b.Text = "--please select company--";
b.Value = "";
s.Add(b);
foreach (var i in items)
{
SelectListItem item = new SelectListItem();
item.Text = i.Name;
item.Value = i.ID.ToString();
s.Add(item);
}
return s.ToArray();
}
private SelectListItem[] GetDepartmentList(int nCompanyId)
{
ServiceDataContext db = new ServiceDataContext();
var items = from t in db.Departments
where t.Company==nCompanyId
select new
{
ID = t.ID,
Name = t.Name,
Brief = t.Brief
};
List<SelectListItem> s = new List<SelectListItem>();
SelectListItem b = new SelectListItem();
b.Text = "--please select department--";
b.Value = "";
s.Add(b);
foreach (var i in items)
{
SelectListItem item = new SelectListItem();
item.Text = i.Name;
item.Value = i.ID.ToString();
s.Add(item);
}
return s.ToArray();
}
private string[] GetHeadList()
{
List<string> head = new List<string>();
string strServer=Url.Content("~/Content/images/Head/");
string strUrlFolder = Server.MapPath(Url.Content(Head_Folder+"Head/"));
string[] fileEntries = Directory.GetFiles(strUrlFolder);
FileInfo fi=null;
foreach (string file in fileEntries)
{
fi = new FileInfo(file);
if (fi.Name.ToLower().IndexOf("head")==0 && !fi.FullName.ToLower().Contains("_offline"))
{
head.Add(strServer+fi.Name);
}
}
return head.ToArray();
}
private string GetImageTable()
{
System.Text.StringBuilder sbResult = new System.Text.StringBuilder();
string[] arrImgs = GetHeadList();
foreach (string strImage in arrImgs)
{
string strFile=strImage.Substring(strImage.LastIndexOf("/")+1);
sbResult.AppendLine(string.Format("<img id='{0}' src='{1}' class='imgList' /></br>",
"img_"+strFile.Remove(strFile.LastIndexOf(".")),
Url.Content(strImage)
));
}
string strImg=sbResult.ToString();
strImg=strImg.Remove(strImg.Length-5,5);
return strImg;
}
}
注意紫色处,我们加了cssimgList来供jquery选择
$("img:.imgList").click(function() {
$("#imgDefault").attr("src", $(this).attr("src"));
$("#divList").slideToggle("fast");
$("#head").val($("#imgDefault").attr("src"));
}).hover(function() {
$(this).removeClass().addClass("alpha");
}, (function() {
$(this).removeClass();
}));好了效果试一下吧,完整代码见我的个人网站 mvcMembership.RAR[对了,现在只能保证白天开机,毕竟我自己的机器不能一天到晚开着 ,哎,找不到工作,只能独自在家研究
,哎,找不到工作,只能独自在家研究
代码下载
Code
 ,哎,找不到工作,只能独自在家研究
,哎,找不到工作,只能独自在家研究


 dropdownlist本身不支持图像列表,那么我们利用jquery来实现下拉列表的模拟。
dropdownlist本身不支持图像列表,那么我们利用jquery来实现下拉列表的模拟。