[转帖]【ASP.NET】防止ASP.NET按钮多次提交的办法
原文如下http://www.cnblogs.com/1011004519/archive/2008/07/18/1245675.html
公司有个项目需要修改,主要是因为客户端重复点击提交按钮,造成重复提交。
同时原按钮有JavaScript,OnClientClick()属性,按照原文测试,发现无效。去掉OnClientClick()发现正常。
稍微做下改进。
源代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
<style type="text/css">
.disable
{
border-style:none;
border-width: thin;
background-color:Transparent;
color: #CCCCCC;
cursor:wait;
}
</style>
<script type="text/javascript" language="javascript">
function DisableButton()
{
if(confirm("你确定提交吗?"))
{
document.getElementById("Button2").className = "disable";
document.getElementById("Button2").value = '正在提交.';
document.getElementById("Button2").onclick=Function("return false;");
return true;
}
else
{
return false;
}
}
document.onkeydown=mykeydown;
function mykeydown()
{
if(event.keyCode==116) //屏蔽F5刷新键
{
window.event.keyCode=0;
return false;
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
输入一些内容<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<br />
<asp:ListBox ID="ListBox1" runat="server" Height="77px" Width="332px">
</asp:ListBox><br />
<asp:Button ID="Button2" runat="server" Text="OK" Width="77px"
onclick="Button2_Click" />
</div>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
<style type="text/css">
.disable
{
border-style:none;
border-width: thin;
background-color:Transparent;
color: #CCCCCC;
cursor:wait;
}
</style>
<script type="text/javascript" language="javascript">
function DisableButton()
{
if(confirm("你确定提交吗?"))
{
document.getElementById("Button2").className = "disable";
document.getElementById("Button2").value = '正在提交.';
document.getElementById("Button2").onclick=Function("return false;");
return true;
}
else
{
return false;
}
}
document.onkeydown=mykeydown;
function mykeydown()
{
if(event.keyCode==116) //屏蔽F5刷新键
{
window.event.keyCode=0;
return false;
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
输入一些内容<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<br />
<asp:ListBox ID="ListBox1" runat="server" Height="77px" Width="332px">
</asp:ListBox><br />
<asp:Button ID="Button2" runat="server" Text="OK" Width="77px"
onclick="Button2_Click" />
</div>
</form>
</body>
</html>
后台:
public partial class _Default : System.Web.UI.Page
{
static public int count = 0;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Button2.Attributes.Add("onclick", "return DisableButton();");
}
}
protected void Button2_Click(object sender, EventArgs e)
{
if (TextBox1.Text != string.Empty)
{
System.Threading.Thread.Sleep(3000);
count++;
ListBox1.Items.Add(new ListItem("Hello "+TextBox1.Text + " 这是你第" + count.ToString() + "次点击 " + DateTime.Now.ToString()));
TextBox1.Text = "";
}
}
}
{
static public int count = 0;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Button2.Attributes.Add("onclick", "return DisableButton();");
}
}
protected void Button2_Click(object sender, EventArgs e)
{
if (TextBox1.Text != string.Empty)
{
System.Threading.Thread.Sleep(3000);
count++;
ListBox1.Items.Add(new ListItem("Hello "+TextBox1.Text + " 这是你第" + count.ToString() + "次点击 " + DateTime.Now.ToString()));
TextBox1.Text = "";
}
}
}
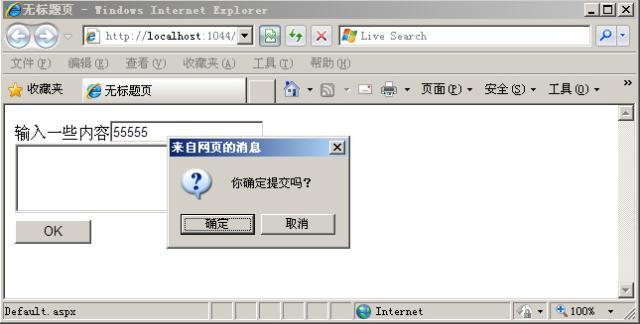
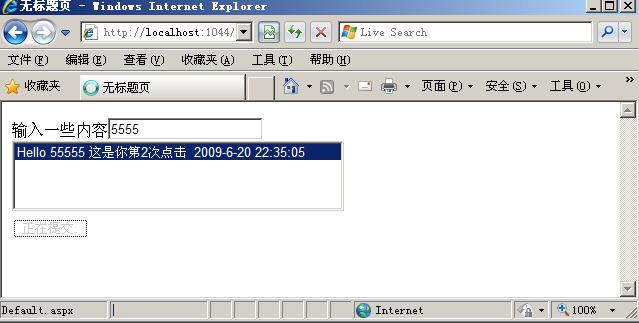
效果图: