类似IOS的滑动返回上一级,SwipeBackLayout-android的滑动返回类库
最近,公司在开发App的需求中增加了一个新的需求,要在android的页面中增加向右滑动的时候返回上一级页面。我刚知道这个需求的时候,感觉有点坑,可能设计那边最近接触到知乎的客户端或者是IOS的滑动可以返回上一级的效果,所以。。。
之前没有接触过android的滑动返回的开源库,所以还是找一下百度。。。
后来在Github上找到了SwipeBackLayout;GitHub地址是:https://github.com/ikew0ng/SwipeBackLayout
首先,我们先看一下这个开源项目,不要着急地开始使用,先认真看一下项目。
项目的要求:要使用这个开源的类库就要将最新的V4包引入到你的项目中
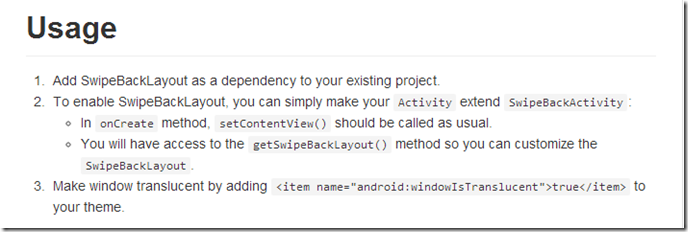
接着,我们看一下怎么使用它。看项目的文档(有些人不喜欢官方的文档,这样很容易出各种问题)
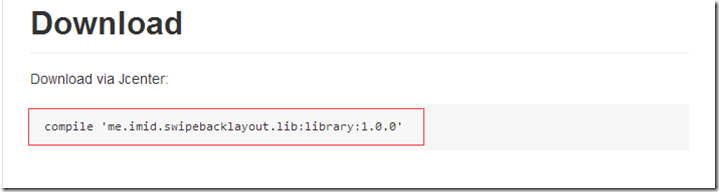
使用的第一步:将SwipeBackLayout类库引入到你的项目中,这个你可以选择引入项目类库的源码或者如果你使用Android Studio开发那就在Gradle中添加以下引用:
第二步,在你要使用的滑动返回上一级的页面的Activity类继承SwipeBackActivity;然后在onCreate方法中的setContentView()中使用,接着调用getSwipeBackLayout()方法来获取SwipeBackLayout,接着你还可以设置滑动的方向。刚开始我以为这样就完全了,但是跑起来滑动的时候,发现下面的页面是黑屏的。感觉怪怪的。。。
后来一看文档发现少了最后一步。
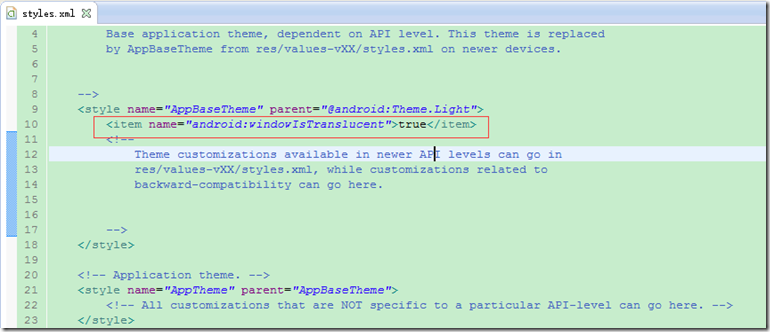
第三步,在项目Res->values->styles中的以下增加这句:<item name="android:windowIsTranslucent">true</item>
最后,你的项目就接入了SwipeBackLayout...
备注:如果出现返回黑屏或者是返回出现桌面的,请参考以下的博客








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?