vue-highlight-页面高亮展示code代码组件
实现的功能:
拉取目录下的所有java文件,然后点击展示java文件后查看详细的代码,所以code最开始是空,点击展开后,调接口查询详细代码,
然后高亮展示。
在main.js里引用组件
import hljs from "highlight.js"; import "highlight.js/styles/atom-one-dark.css"; Vue.directive("highlight", function (el) { let blocks = el.querySelectorAll("pre code"); blocks.forEach((block) => { hljs.highlightBlock(block); }); }); Vue.prototype.$hljs = hljs;
在页面里使用:
<template>
<Card>
<div>
<pre v-highlight>
<code>
{{ code }}
</code>
</pre>
</div>
</Card>
</template>
调试的时候代码可以用``包含起来,这样就能按照内容展示了
code: `
package testcases.pangu.onetoone;
import com.xes.base.PlaywrightFactory;
import com.xes.pangu.pages.LoginPage;
import org.testng.Assert;
import org.testng.annotations.BeforeClass;
import org.testng.annotations.Test;
import testcases.pangu.TestBase;
`
问题:
1、本来可以正常展示代码的,但是突然不行了(code赋值固定的代码,可以展示,但是code为空,点击展示获取到代码后赋值,就不展示),看页面是报错了
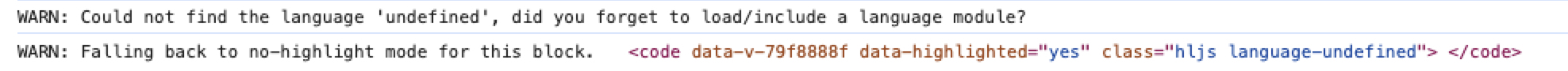
WARN: Could not find the language 'undefined', did you forget to load/include a language module?
WARN: Falling back to no-highlight mode for this block. <code data-v-79f8888f data-highlighted="yes" class="hljs language-undefined"> </code>

解决上面的警告,通过指定语言来实现,class="language-java"
<template>
<Card>
<pre v-highlight>
<code class="language-java">
{{ code }}
</code>
</pre>
</Card>
</template>
然后,代码还是不展示,换了另外的提示
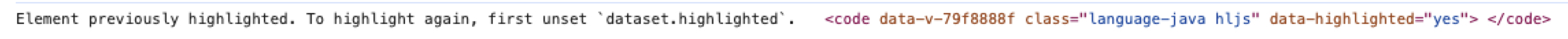
Element previously highlighted. To highlight again, first unset `dataset.highlighted`. <code data-v-79f8888f class="language-java hljs" data-highlighted="yes"> </code>

怀疑是code为空的时候渲染了一下,点击展示获取到代码详情后,code有了新值,又渲染了一下,所以不展示
修改如下,添加了判断code是否为空,来确定是否渲染v-if="code !== '' ":
<template>
<Card>
<pre v-highlight v-if="code !== ''">
<code class="language-java">
{{ code }}
</code>
</pre>
</Card>
</template>
这下可以正常展示了,控制台也没有提示了。然后删除了class="language-java"发现没什么影响,还是可以正常展示,所以问题应该就是code重新赋值后,渲染的问题。
顺便参考别的文章,把引入的那里的highlightBlock换成highlightElement。
import hljs from "highlight.js"; import "highlight.js/styles/atom-one-dark.css"; Vue.directive("highlight", function (el) { let blocks = el.querySelectorAll("pre code"); blocks.forEach((block) => { hljs.highlightElement(block); }); }); Vue.prototype.$hljs = hljs;
参考:https://www.cnblogs.com/iuniko/p/18305285



 浙公网安备 33010602011771号
浙公网安备 33010602011771号