antd 合并表格的最后一列,且增加点击事件
实现:antd(版本1.7.8) + vue
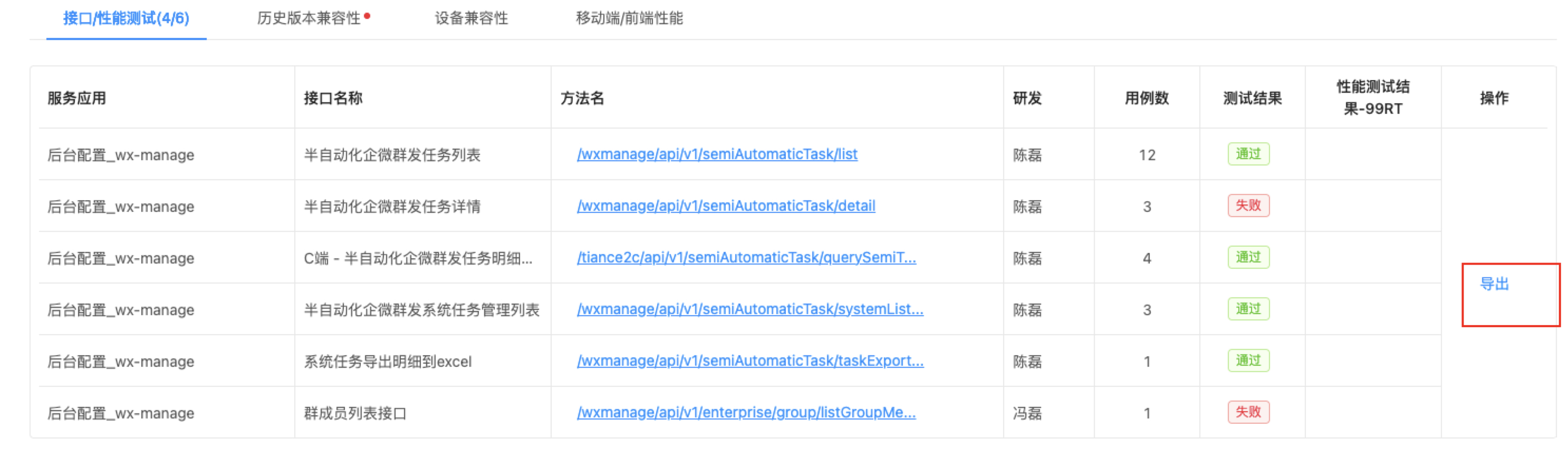
实现如下,点击 导出 导出该表格为excel

table的columns里最后一列的操作这样写:
在customRender里写合并最后一列的方法:
判断index等于0,也就是第一行,进行行的合并,并且返回这一行的内容,是一个导出的链接,方法是exprotInterfaceData
别的行返回的rowSpan是0
导出 这个链接如果写成child: <a>导出</a>,然后加点击事件,会发现点击不生效
如果没有customCell里的样式,会发现表格的最后一行里多出了一条线,加了之后就没有了
另外在操作的上一列也加了customCell,增加了右边框,不然表格的“性能测试结果-99RT”这一列,除了第一行有右边框,别的行都没有
{ title: '性能测试结果-99RT', dataIndex: 'statistics', key: 'statistics', width: '9%', scopedSlots: { customRender: 'statistics' }, align: 'center', customCell: (text, row, index) => { return { style: { 'border-right' : index !== 0 ? '1px solid #e8e8e8' : undefined } } } }, { title: '操作', key: 'action', width: '7%', align: 'center', customRender: (text, row, index) => { var child = this.$createElement('a', { domProps: { innerHTML: '导出' }, on: { click: () => { this.exportInterfaceData() } } }) const obj = { children: child, attrs: {}, } if (index === 0) { obj.attrs.rowSpan = this.interfacedata.length } else { obj.attrs.rowSpan = 0 } return obj }, customCell: (text, row, index) => { return { style: { 'border-bottom' : index !== 0 ? 'none' : undefined } } } }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号