vue学习——vuex工作原理+vuex环境搭建




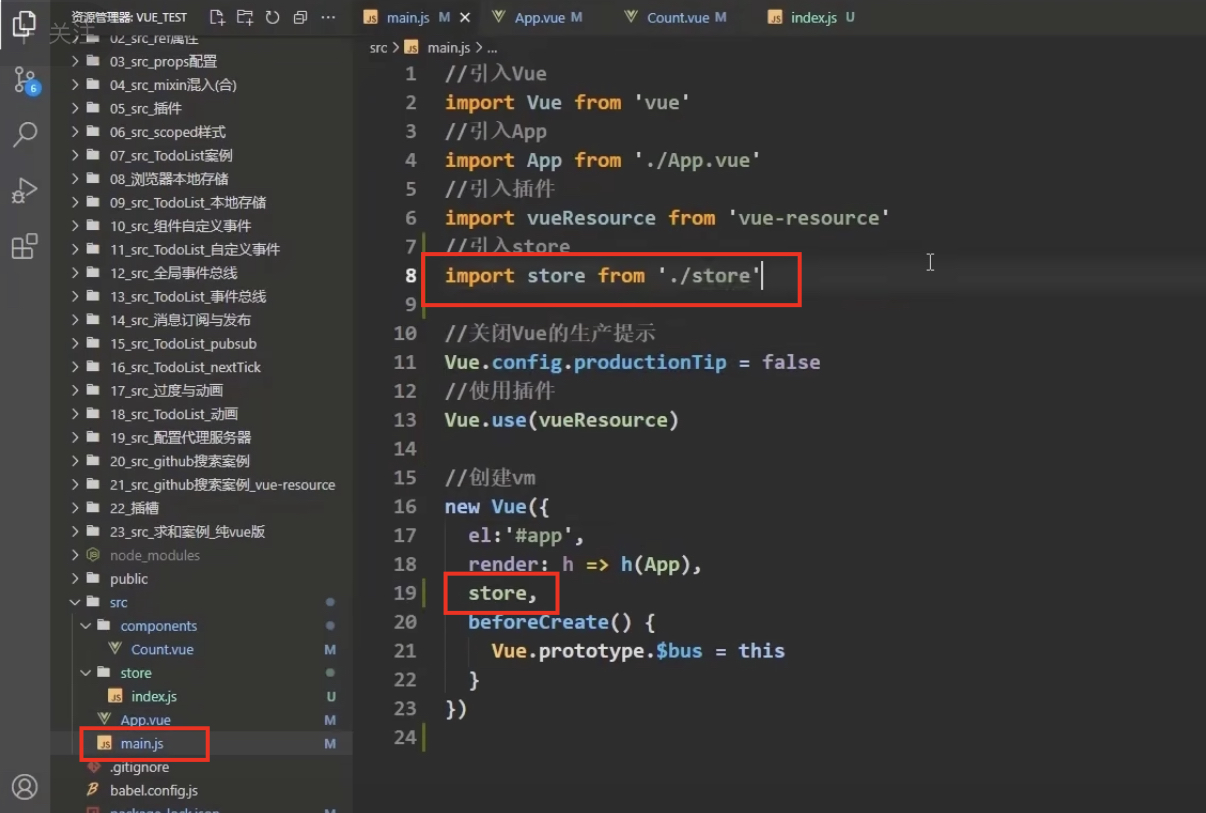
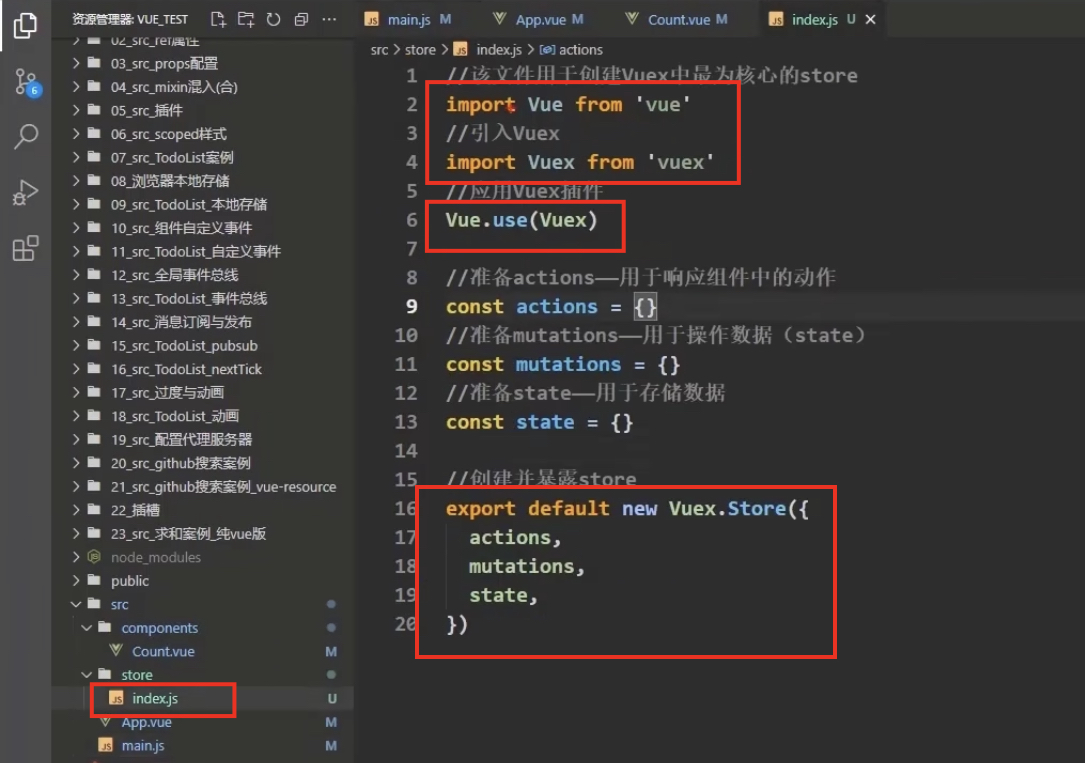
vuex在index.js里引入,没在main.js里引入是因为vuex的使用必须在store之前,
单纯的把Vue.use(Vuex)放在import store form "../store"之前并不会生效,
因为执行的时候会扫描整个文件,把import都放置在一起先执行,所以单纯的移动位置没有效果
所以把vuex的使用放在了index.js里,这样就肯定在store之前了
import store form '../store/index.js' 可以不写后面的index.js,会自动找store文件夹下的index.js,如果没有的话,会报错



 浙公网安备 33010602011771号
浙公网安备 33010602011771号