vue学习——监视数据原理

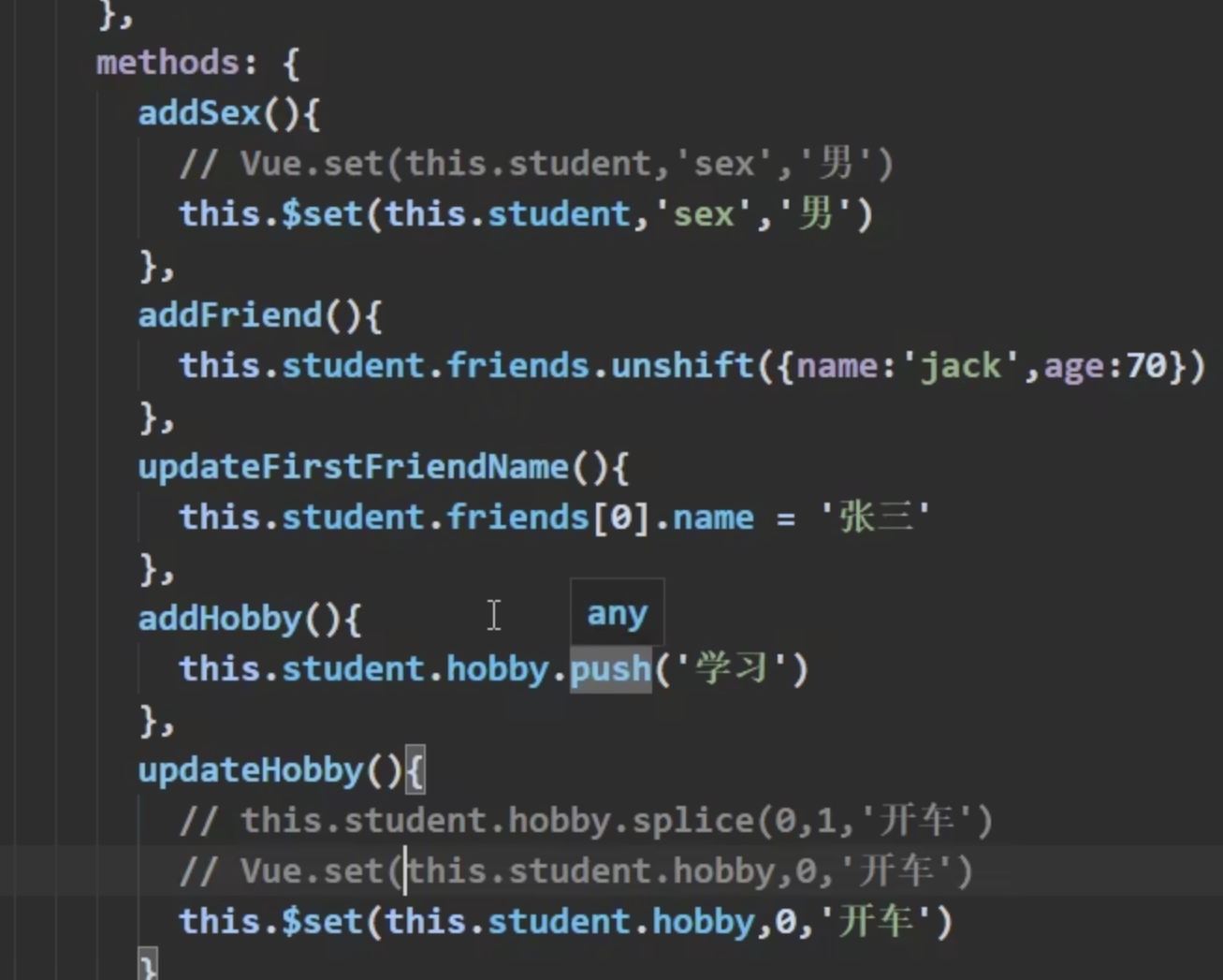
修改对象的属性可以直接修改,是响应式的(修改后页面上的展示会改变)
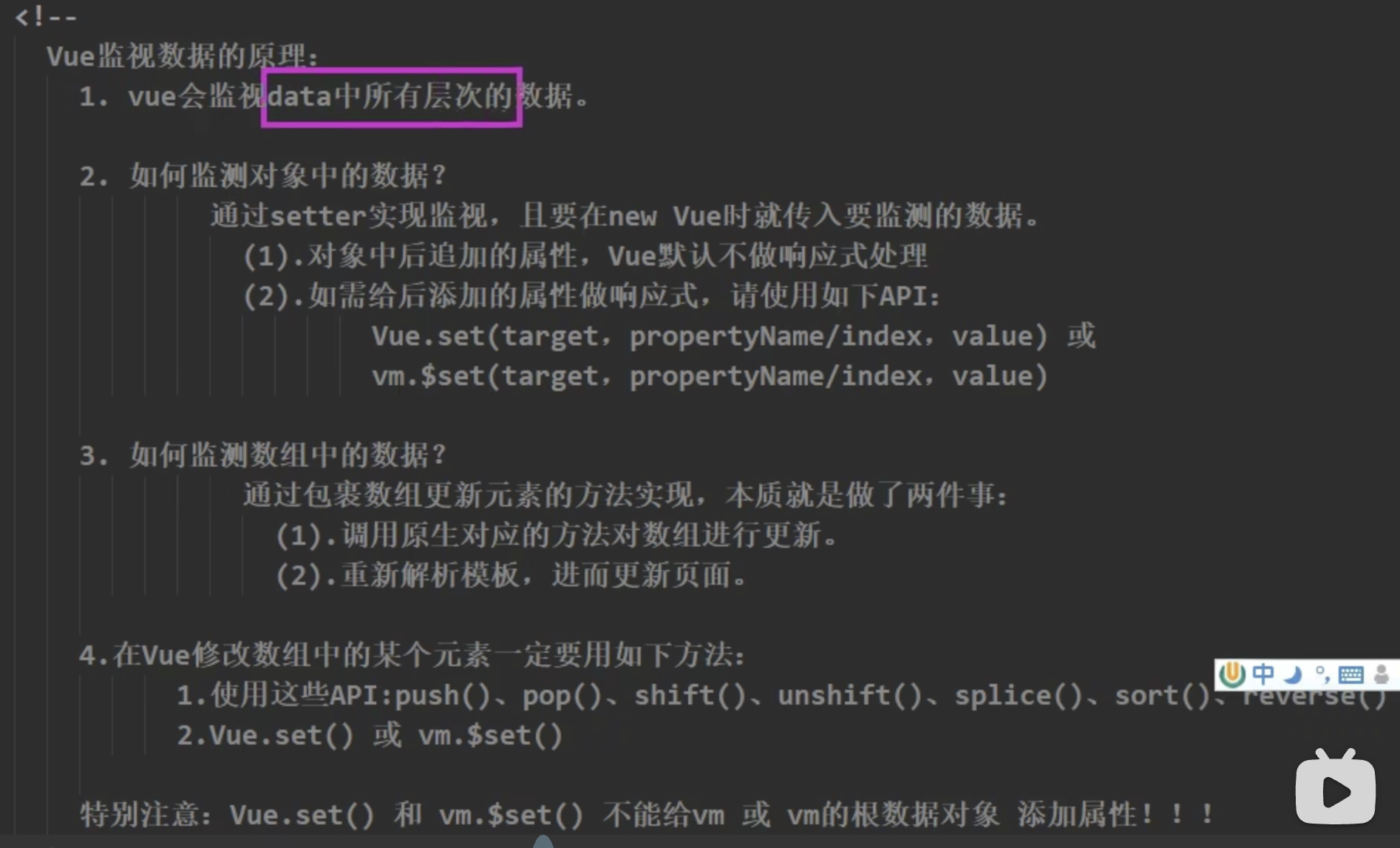
修改数组的某一个值,没有(get set方法),所以修改后,vue并不会监视到数据的改变,所以也不会反应到页面上,
所以修改数组的值需要用vue包装的数组原型的方法(push, pop, shift, unshift, splice, reverse),这样就可以做到响应式,被vue监控到,或者使用Vue.set()方法。
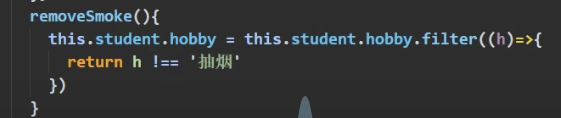
(filter方法不改变原数组,返回一个新数组,可以使用新数组替换旧数组),



总结:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号