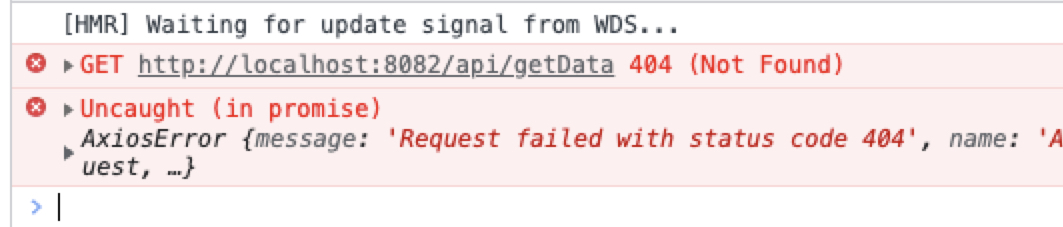
vue axios mock控制台报404 Not Found
vue中,引入axios,使用mock模拟数据,控制台报404 Not Found

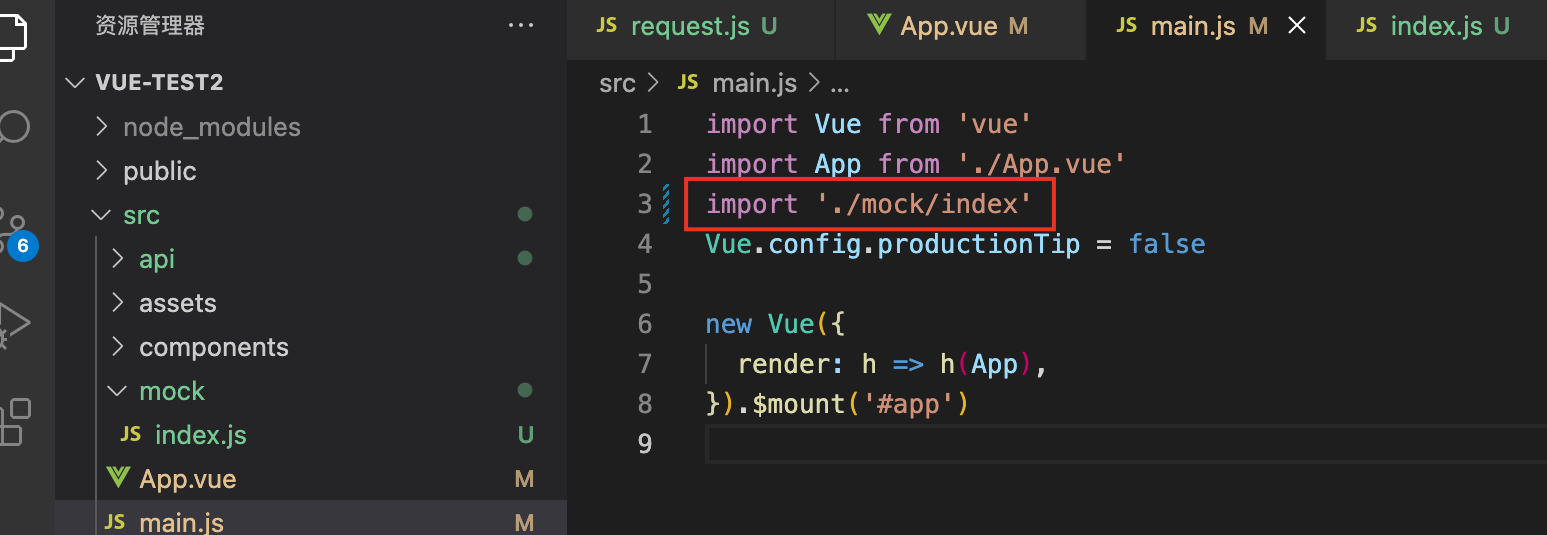
原因是,没有在main.js中引入
import './mock/index'
使用mock模拟数据:
1、首先安装mockjs和axios
yarn add mockjs
yarn add axios
或者
npm install mockjs
npm install axios
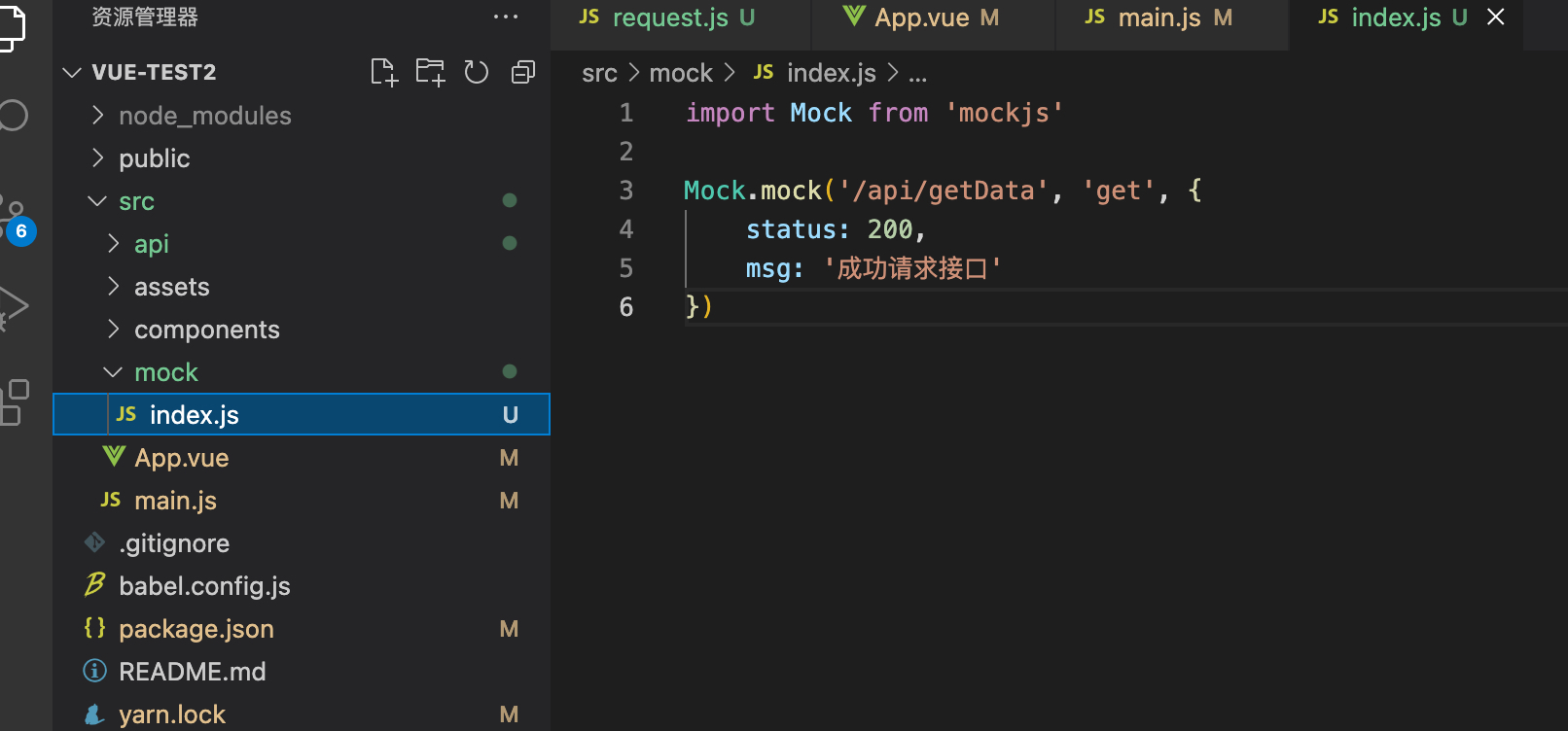
2、新建mock文件夹,新建index.js配置文件(一般文件夹下的主要配置文件命名都是index.js)
import Mock from 'mockjs'
Mock.mock('/api/getData', 'get', {
status: 200,
msg: '成功请求接口'
})

3、在mian.js中添加引用
import './mock/index'

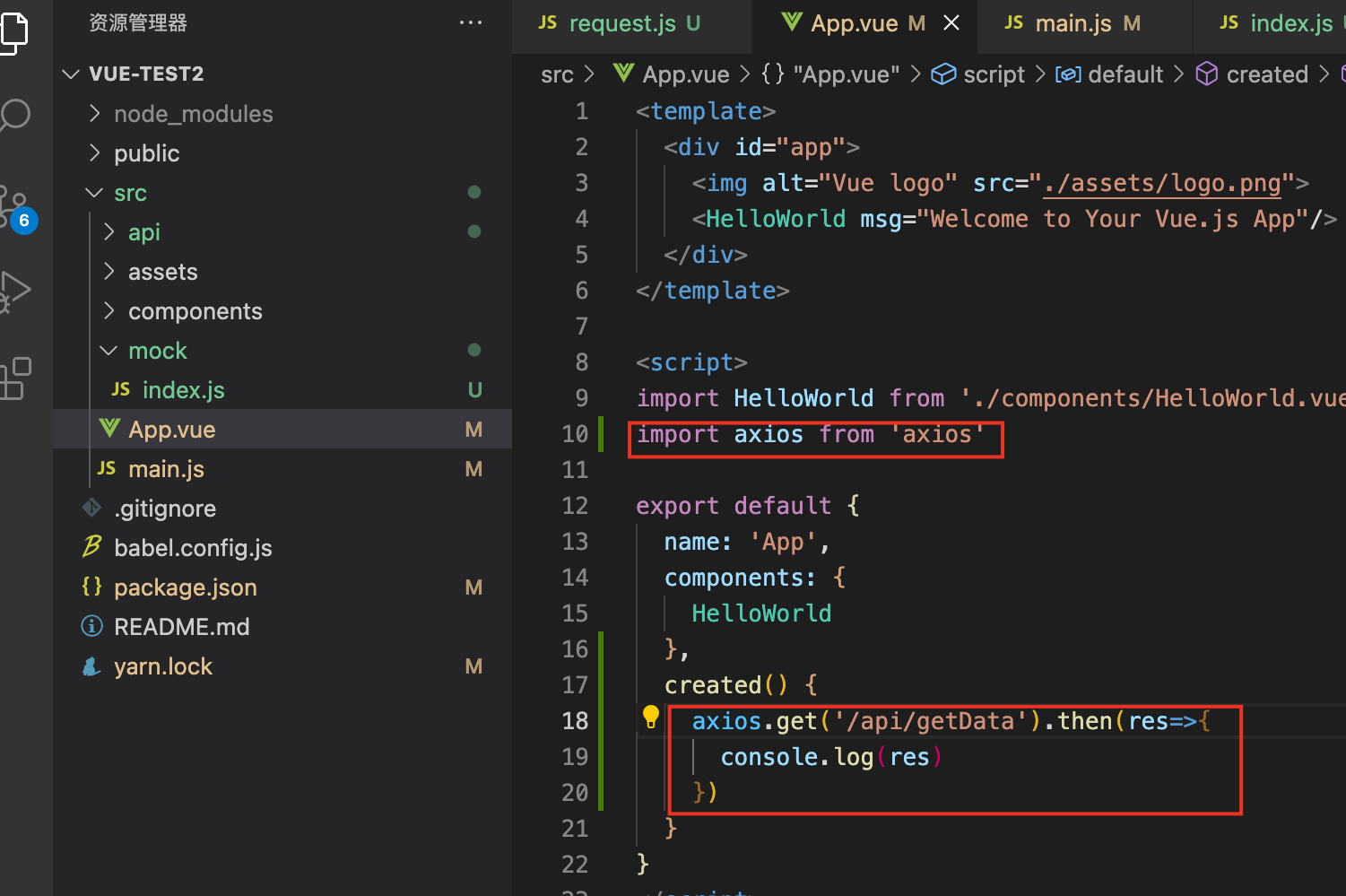
4、在App.vue中使用axios调用

5、yarn run serve
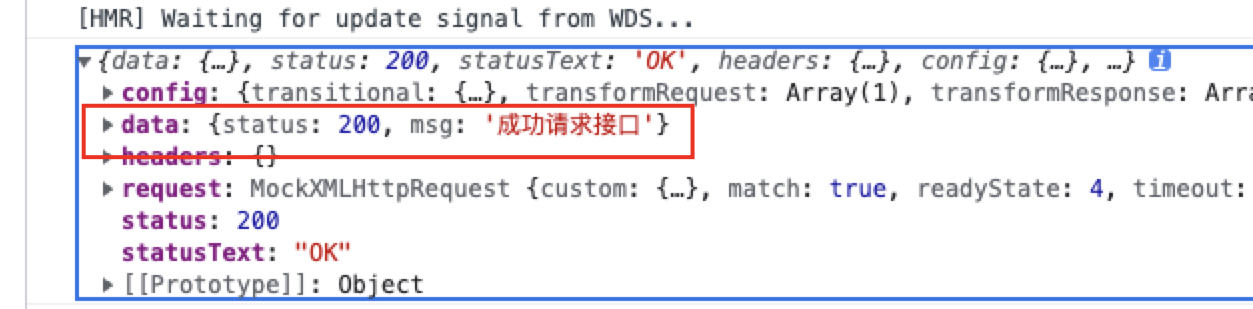
可以在控制台看到打印的数据




 浙公网安备 33010602011771号
浙公网安备 33010602011771号