vue学习——条件渲染
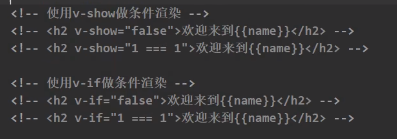
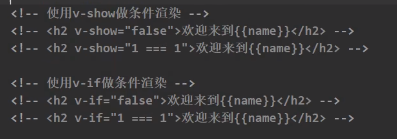
v-show 条件渲染
v-if 也可以条件渲染

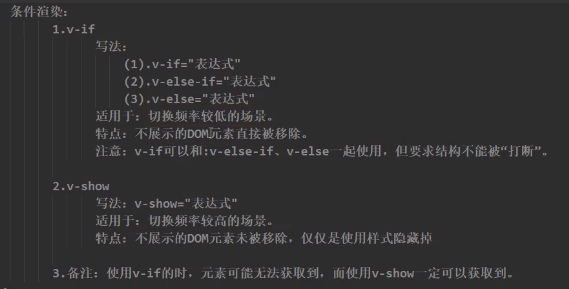
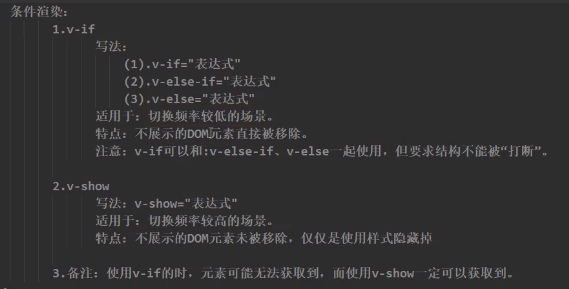
区别:
v-show 在dom中节点还存在,只是展示不展示的问题
v-if 在dom中节点不存在,每次都需要添加或者删除
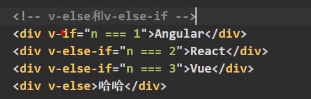
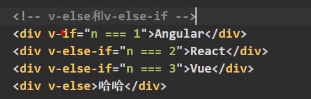
v-if v-else-if中间不能被打断

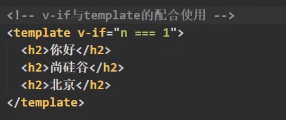
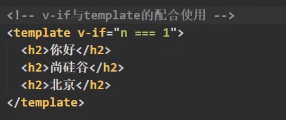
v-if和template配合使用,不破坏整体结构,不需要外面div包裹,只能是v-if和template搭配使用,v-show不可以

总结:

v-show 条件渲染
v-if 也可以条件渲染

区别:
v-show 在dom中节点还存在,只是展示不展示的问题
v-if 在dom中节点不存在,每次都需要添加或者删除
v-if v-else-if中间不能被打断

v-if和template配合使用,不破坏整体结构,不需要外面div包裹,只能是v-if和template搭配使用,v-show不可以

总结: