vue学习——监视属性(天气案例)
如果一个数据页面上没有展示用到,但是点击方法后,修改了这个值,vue开发者工具的数据展示是不变的,
因为觉得页面上也没用到,所以就vue开发工具展示也没变,但实际上这个数据是变了的,只是没有在vue开发者
工具上展示而已。
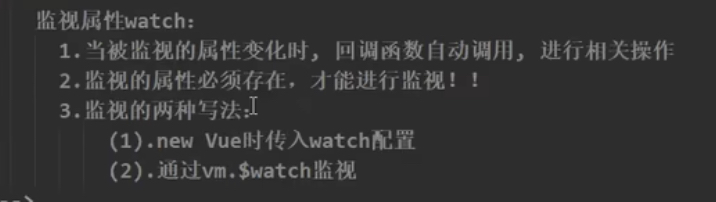
监视属性(可以监视data属性,也可以监视计算属性,监视属性必须监视存在的属性,但是如果监视了不存在的属性,也不会报错):

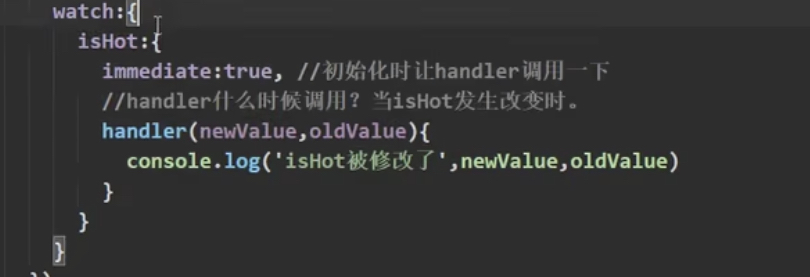
第一种方法:

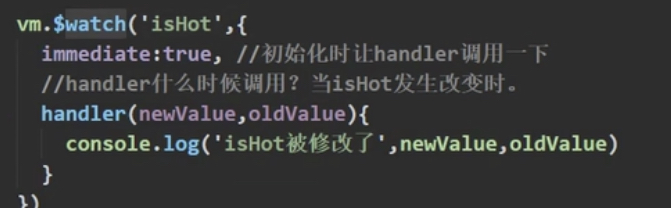
第二种方法:

watch: {
isHot: {
handler(newValue, oldValue) {
}
}
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号