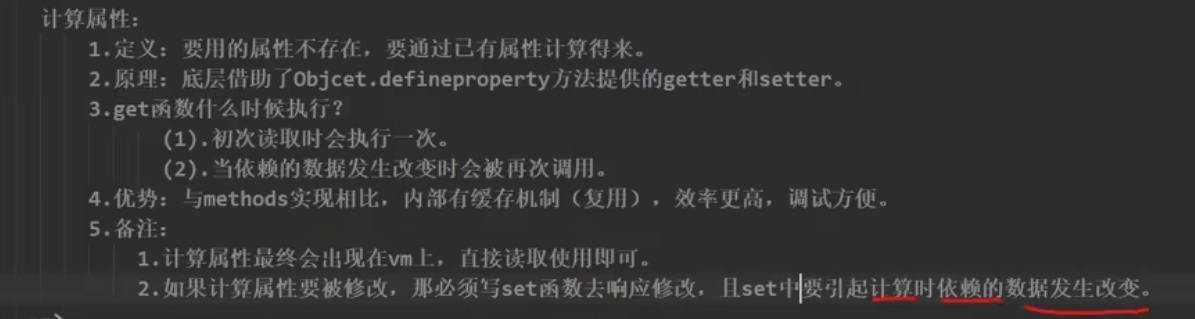
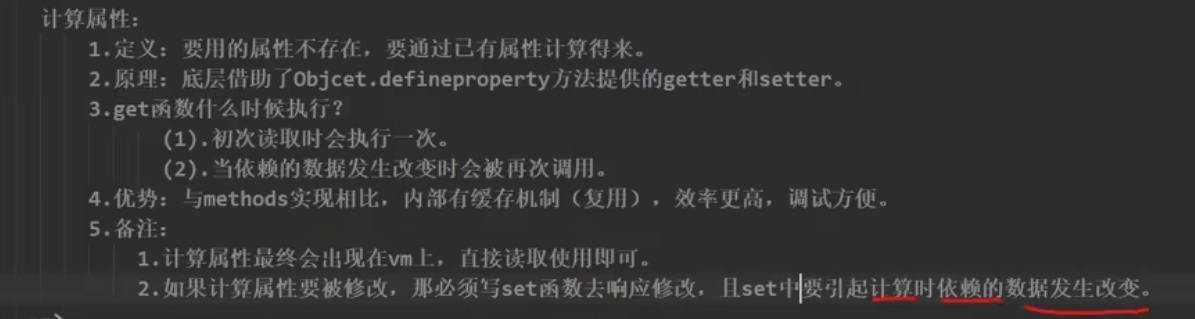
vue学习——计算属性
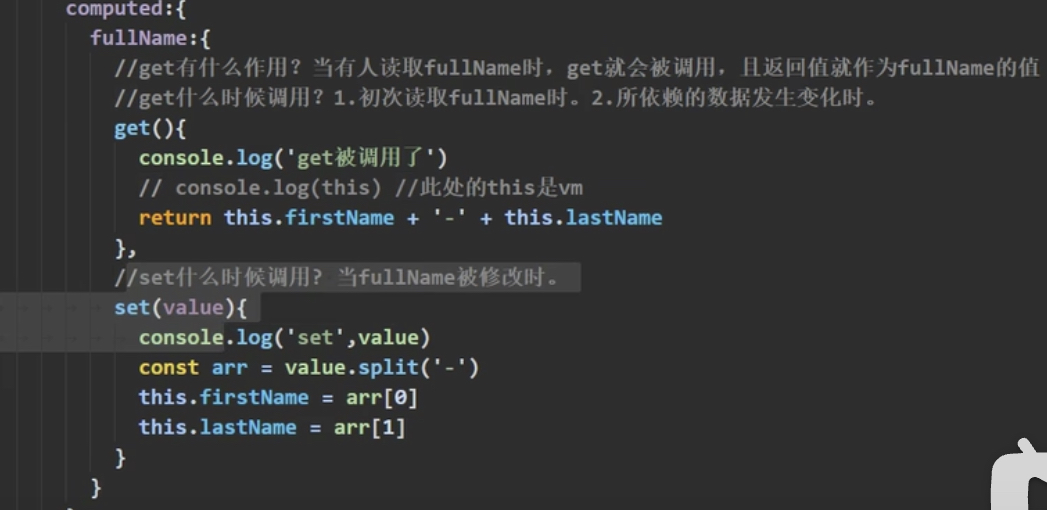
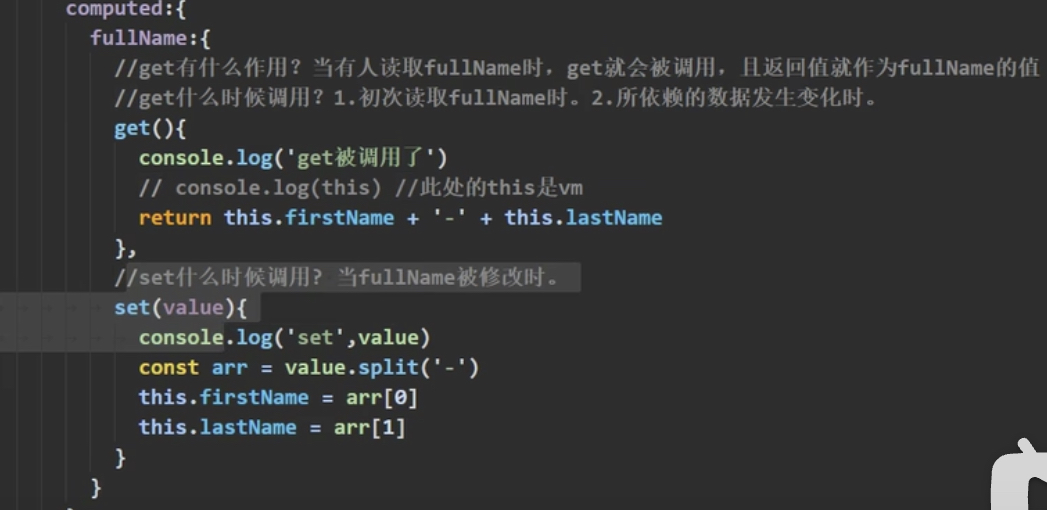
用已有的属性去计算生成一个全新的属性


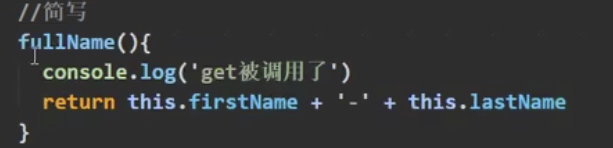
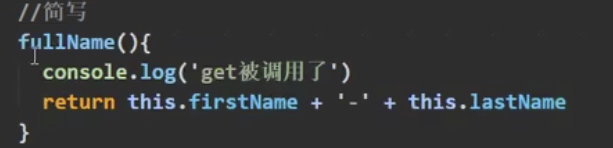
计算属性的简写形式(一旦确定了计算属性只读不写,只有get,没有set时,才可以简写):

读的这个东西是什么
1、data中的数据
2、methods中的方法(方法的括号可写可不写)
3、computed中的计算属性(带了括号那就是展示这个函数,不带括号那就是展示函数的返回值)
用已有的属性去计算生成一个全新的属性


计算属性的简写形式(一旦确定了计算属性只读不写,只有get,没有set时,才可以简写):

读的这个东西是什么
1、data中的数据
2、methods中的方法(方法的括号可写可不写)
3、computed中的计算属性(带了括号那就是展示这个函数,不带括号那就是展示函数的返回值)
