vue学习——键盘事件
键盘事件常见的有两个:
keydown和keyup
keydown是按下去还没有弹回来时就触发事件
keyup是按下去又弹回来时才触发事件

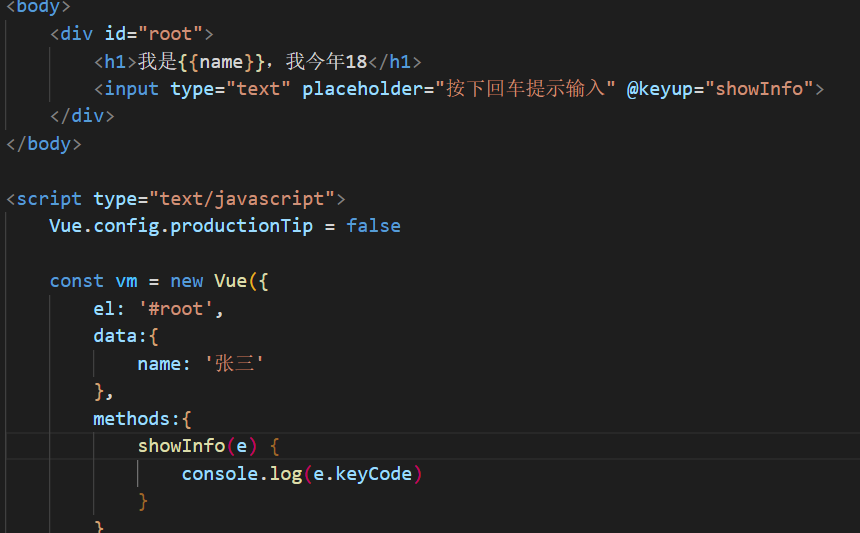
现在是只要按键,就打印键的数值

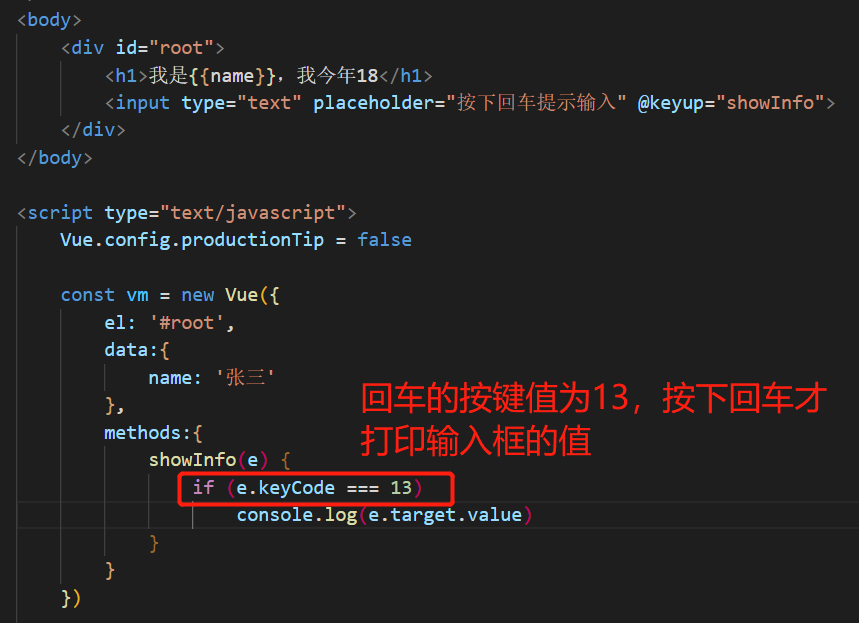
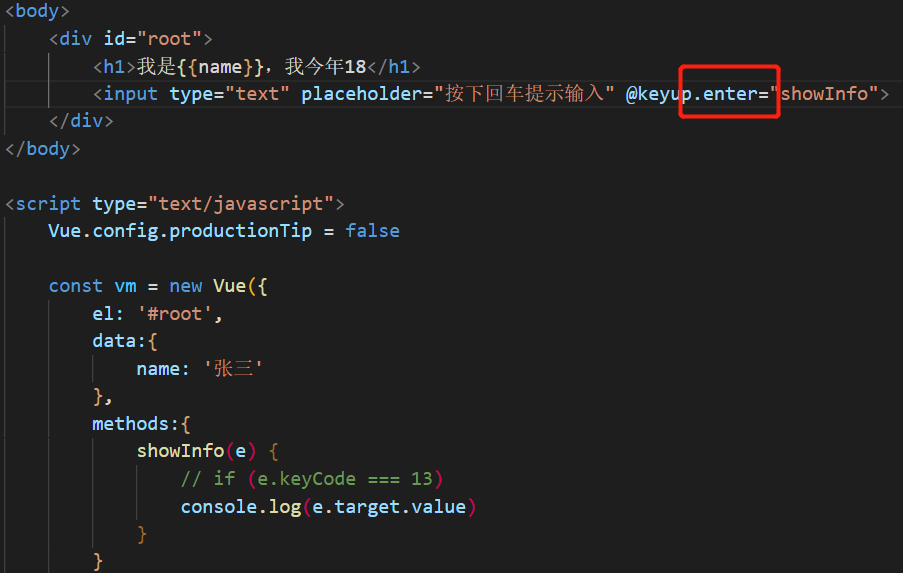
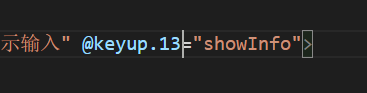
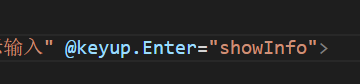
在键盘事件后直接加enter也可以实现按下回车才调用showInfo的方法,也即打印输入框的值

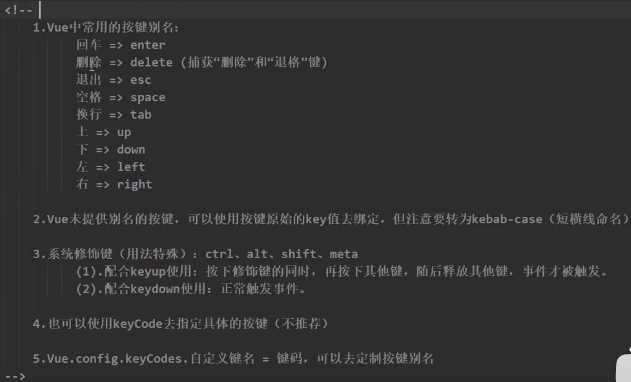
Vue中常见的9个按键别名:

其中tab键,不能用在keyup上,因为tab键本身会切换光标的位置,所以只能用keydown
系统修饰键:ctrl、alt、shift、meta
meta键是指Windows的是win键,mac是指command键
三种方法:
Vue中的别名,按键原始的键名,按键的键值(不推荐了,慢慢不支持了)

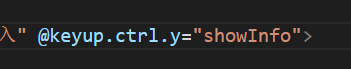
按键可以连着写,两个一起按了才有效果:

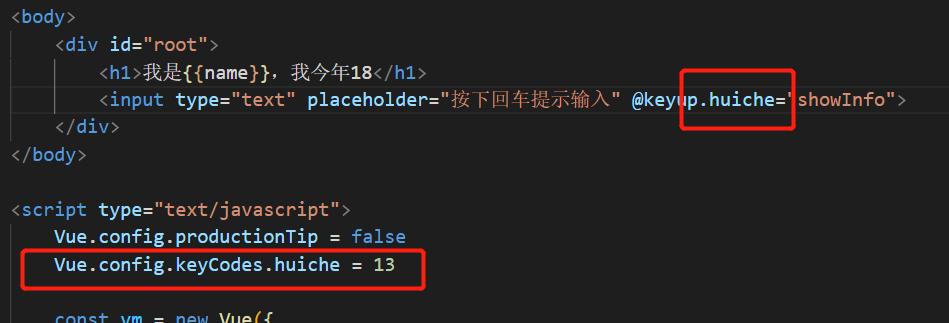
可以自己定义键名的别名

如果有按键不在常见的9个Vue按键别名中怎么办:
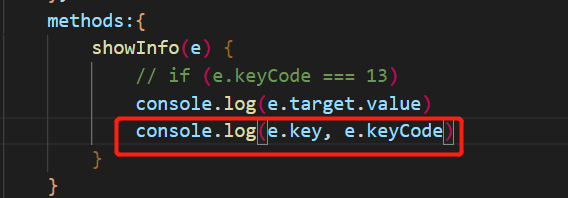
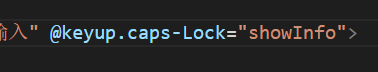
键盘上每个按键都有自己的名字和编号,可以打印出看键的名字和编号,比如说大小写的那个键





两个单词组成的键名,不能直接加在事件后面,应该第一个字母小写,然后中间加-,第二个单词的字母再大写就可以了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号