vue学习——事件修饰符

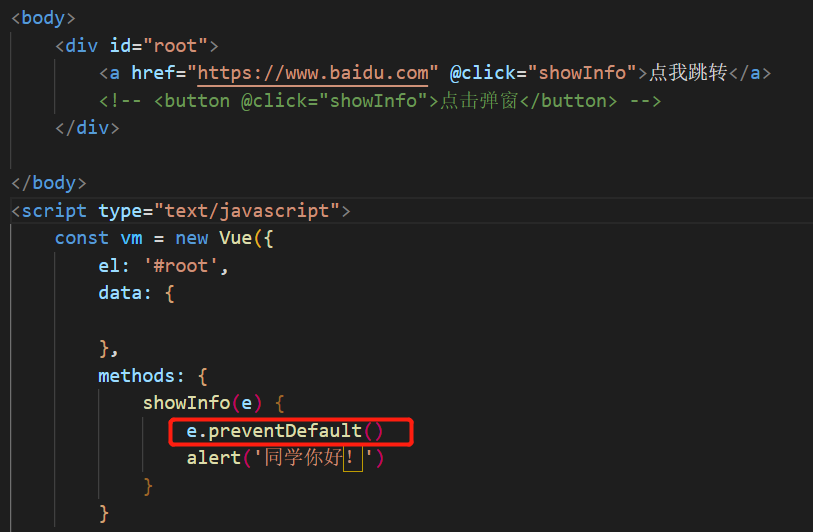
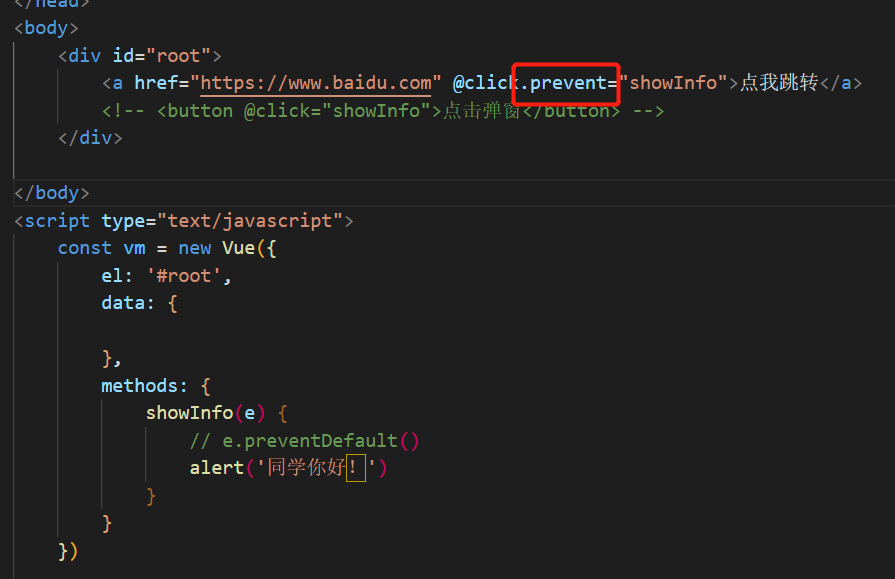
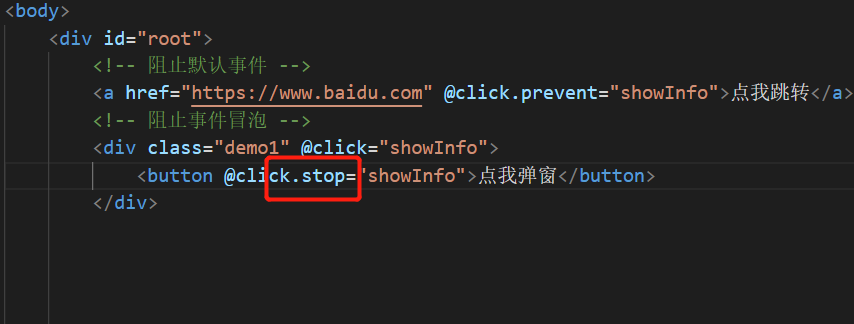
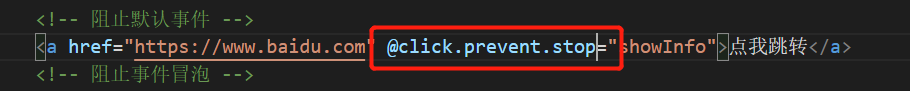
1、阻止默认事件,
比如a标签点击后会默认跳转,想要不跳转,就可以使用事件修饰符
可以直接在方法里,禁止默认的事件,或者在调用那里禁止


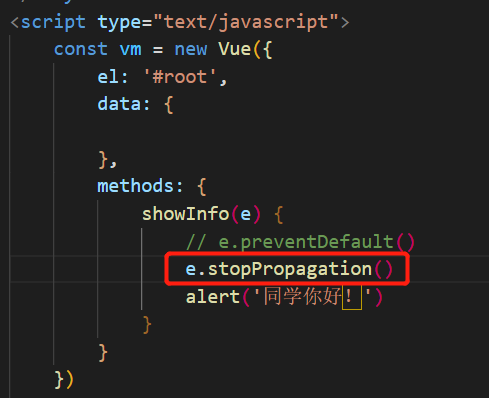
2、阻止事件冒泡,比如button有个弹窗事件,外层的div也有一个弹窗事件,点击的话,会有两次弹窗


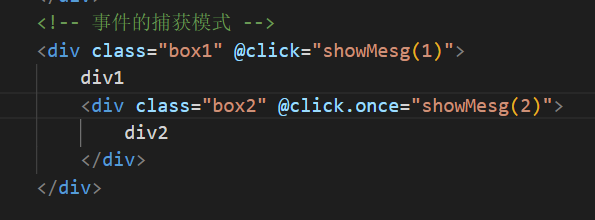
3、事件只触发一次,有个事件,第一次点击时弹窗,以后再点击时不希望再弹窗

4、使用事件的捕获模式
事件捕获是由外往内的,事件冒泡是由内往外的,而默认的是事件冒泡阶段才去处理事件。现在想让在事件捕获阶段就去处理事件
在最外层的div的方法上加capture修饰符,那么是事件捕获时就会处理事件,所以输出顺序是1,2

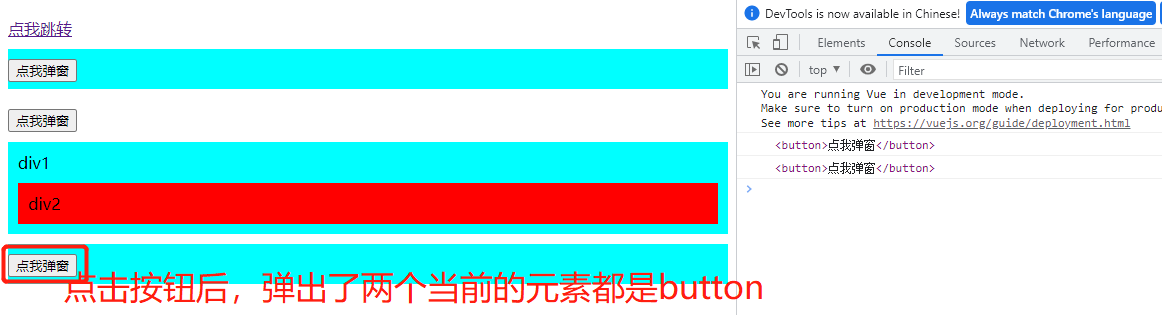
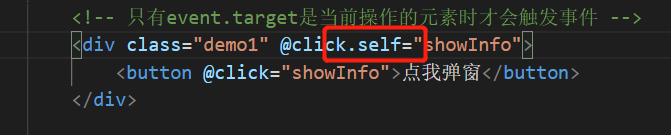
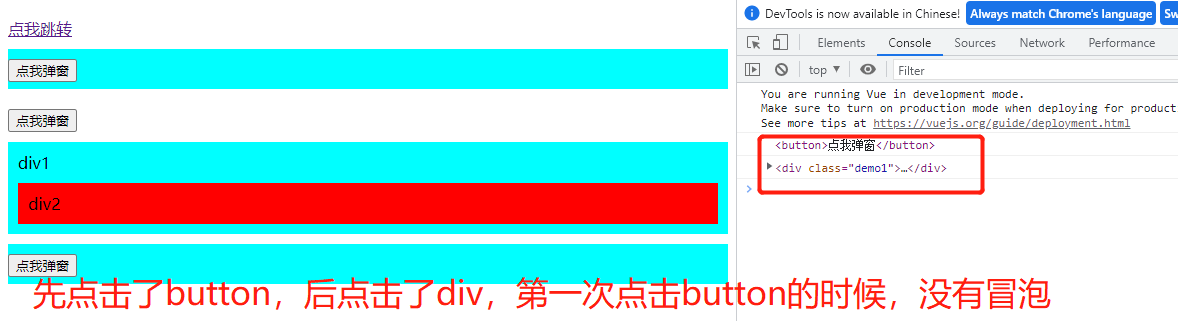
5、只有event.target是当前操作的元素时才会触发事件


在外层的div上加self修饰符,点击button后,只打印了当前button的元素,点击div时,才会打印div的元素


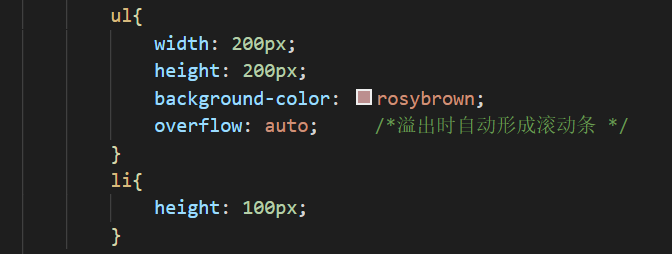
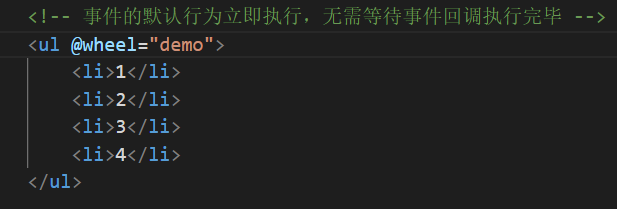
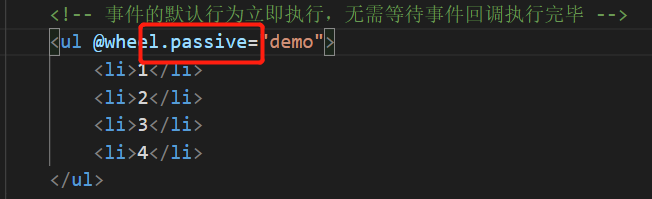
6、事件的默认行为立即执行,无需等待事件回调执行完毕



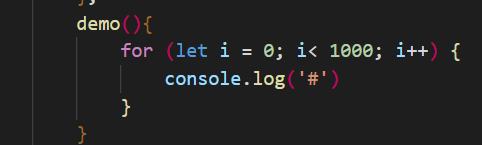
当滚动鼠标滚轮的时候,会先执行demo事件,等demo事件执行完之后,才会执行默认事件,滚动条滑动(但是我的基本上看不出来,稍微慢了1s,demo事件
没有执行完,滚动条就动了)

加了passive修饰符后,会立即执行滚动条滑动的默认事件,不需要等demo事件执行完毕。(我自己看不出效果,加了好像没有那1s的停滞)
上面的事件是给wheel加的,如果是scroll的话,就会在demo事件执行的同时就执行默认事件,所以passive不是所有事件都需要,只是在部分时候可以进行优化,
这个修饰符常用在移动端手机或者ipad项目中。
补:
事件修饰符可以连着写

顺序可以换,上面的只是先阻止默认事件,再阻止冒泡,也可以先阻止冒泡,再阻止默认事件,最后的效果是一样的
4、事件捕获和冒泡


事件捕获是由外往内的,事件冒泡是由内往外的,而默认的是事件冒泡阶段才去处理事件。所以输出顺序是2,1(因为冒泡是由内往外的,在冒泡阶段处理的事件)。
6、事件的默认行为立即执行,无需等待事件回调执行完毕
滚动事件有两个单词,一个是scroll还有一个是wheel
scroll是给滚动条加的事件,可以滑动鼠标滚轮进行滚动,也可以使用键盘的上下键进行滚动,只要滚动条动了就会触发事件,当滚动条滚到最底时,继续滚动鼠标的滚轮,
不会触发事件

wheel是给鼠标滚轮加的滚动,只有鼠标的滚轮动了,才会触发事件,鼠标的滚轮没动,滚动条动了不会触发事件,当滚动条滚到最底时,继续滚动鼠标的滚轮,事件也会触发。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号