vue学习——数据代理
数据代理:通过一个对象代理对另一个对象中的属性进行操作(读/写)叫数据代理
数据代理可以更方便的操作data中的数据
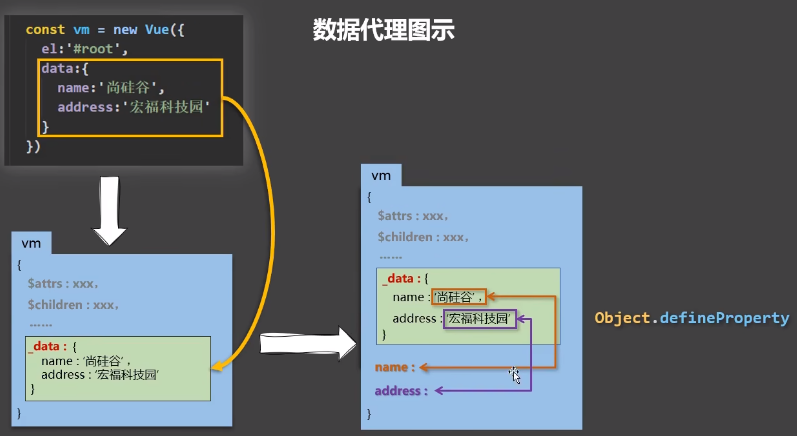
基本原理:
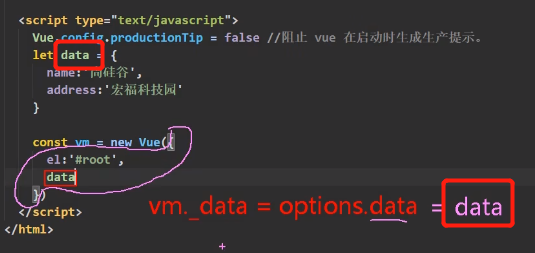
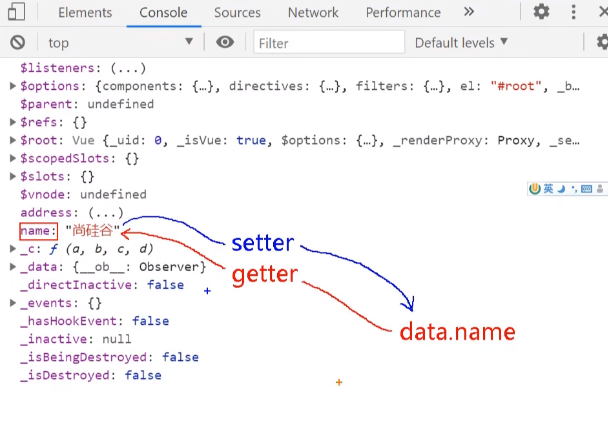
通过Object.defineProperty把data对象中所有属性添加到vm上;
为每一个添加到vm上的属性,都指定一个getter/setter;
在getter/setter内部去操作读/写data中对应的属性。
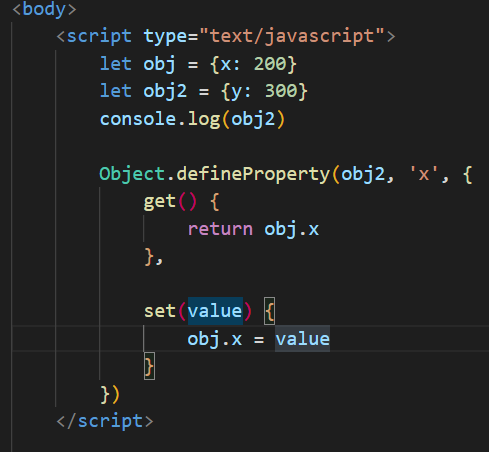
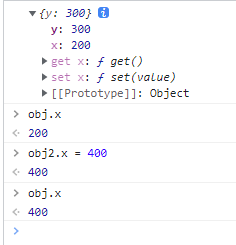
最简单的数据代理例子:
obj有个属性x,obj2有个属性y
使用Object.defineProperty的方法给obj2定义一个属性x,来读取和修改obj的属性x,相当于通过
obj2对象来代理obj对象的x属性








 浙公网安备 33010602011771号
浙公网安备 33010602011771号