vue学习——Object.defineproperty方法
1、Object.defineproperty方法,在数据劫持、数据代理、计算属性中都用到了这个方法,(ES6中学习过这个方法)
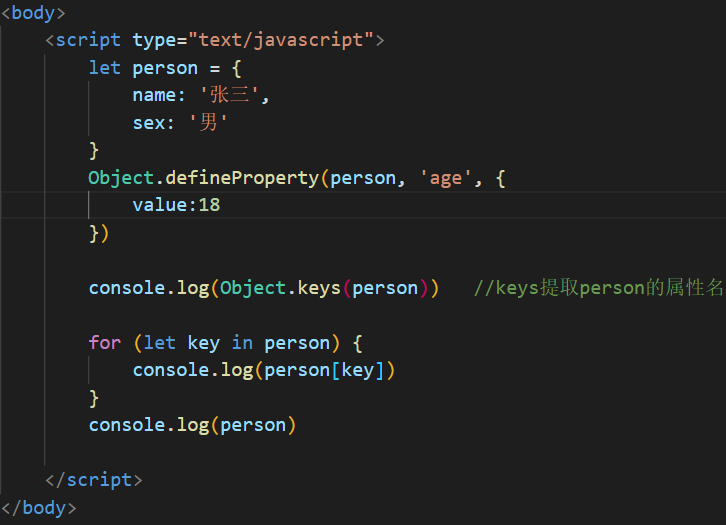
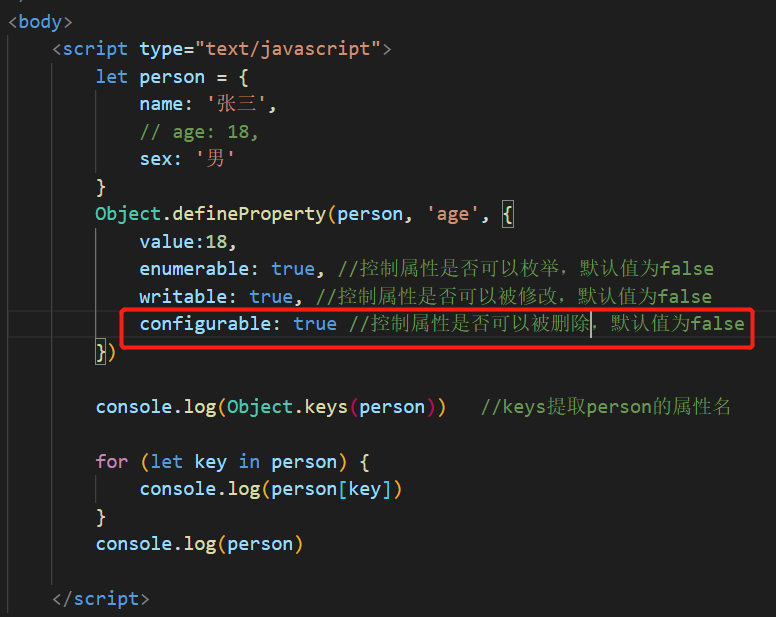
这个方法有三个属性,(对象,添加的属性,配置项)


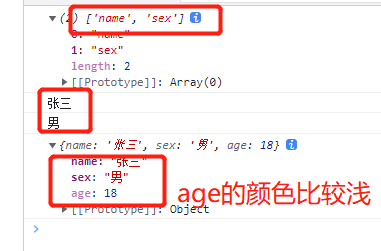
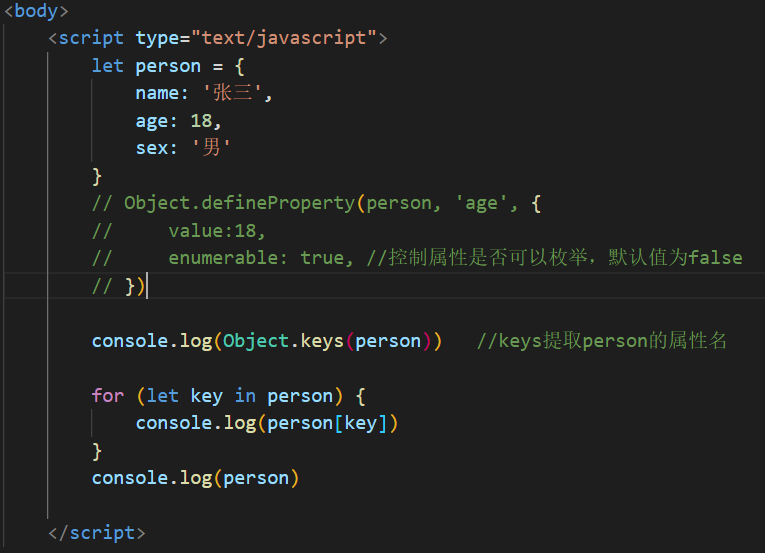
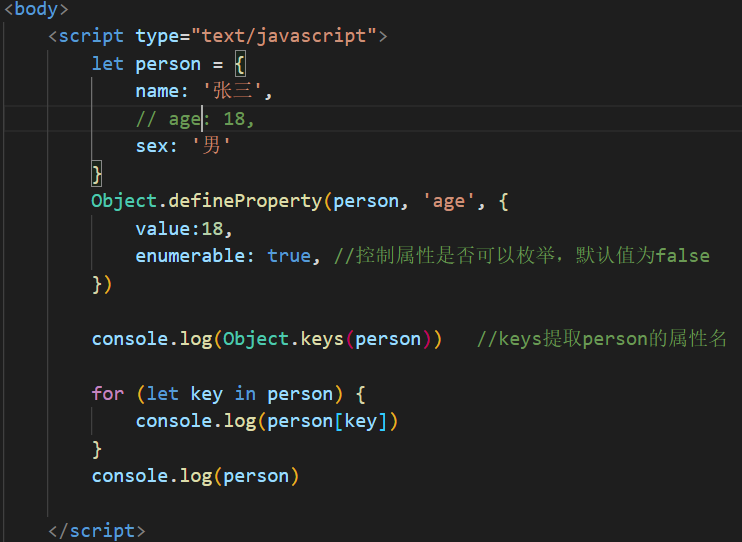
这个方法增加的属性,不参与枚举,也就是不进行遍历,上面的两个遍历都没有和age属性有关的输出,如果把age属性直接添加在
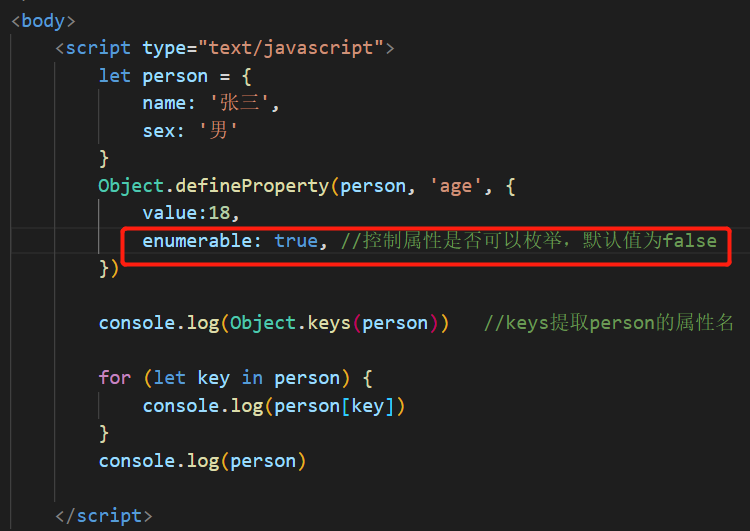
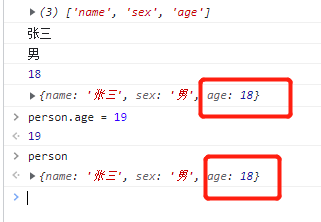
data中,那么就会参加遍历,也可以在用这个方法进行配置的时候,添加一个配置enumerable


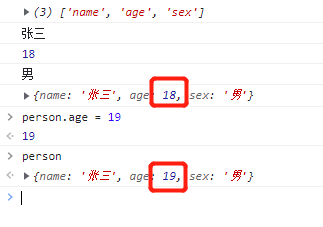
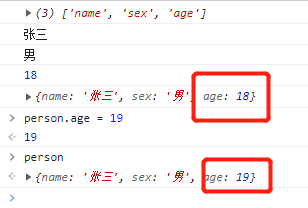
age如果在data里定义,那么age的值可以在控制台进行修改,但是如果是使用这个方法定义的,那么age的值不能修改
data里定义age:


方法里定义age:


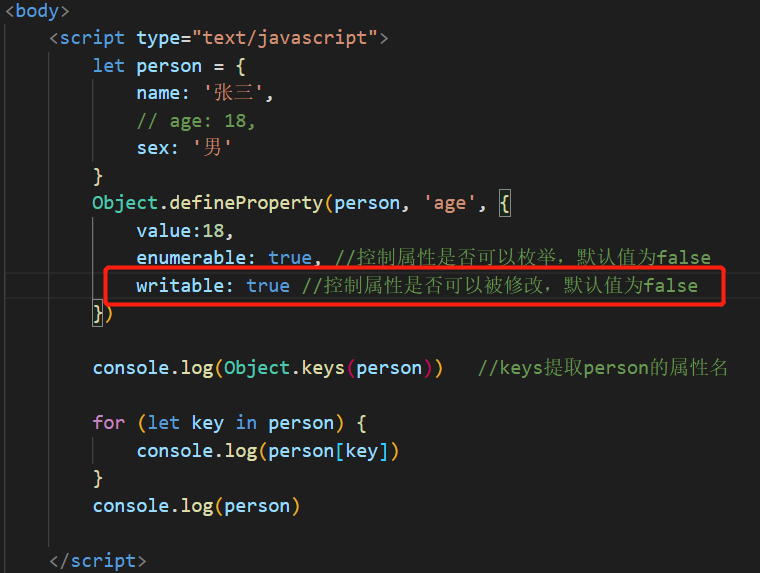
如果也想可以在控制台修改,那可以在方法中添加配置writable


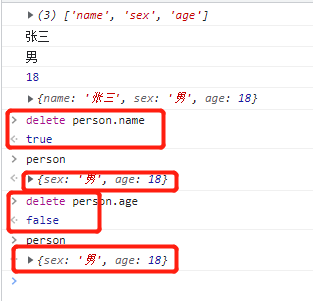
方法中定义的属性也不可以被删除,需要在配置中增加configurable

name是在data中定义的,所以可以删除,但是age是在这个方法中定义的,所以删除不了

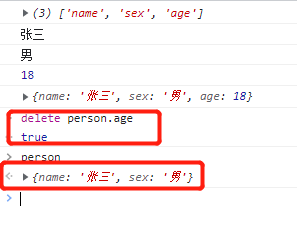
配置之后,可以删除age属性了

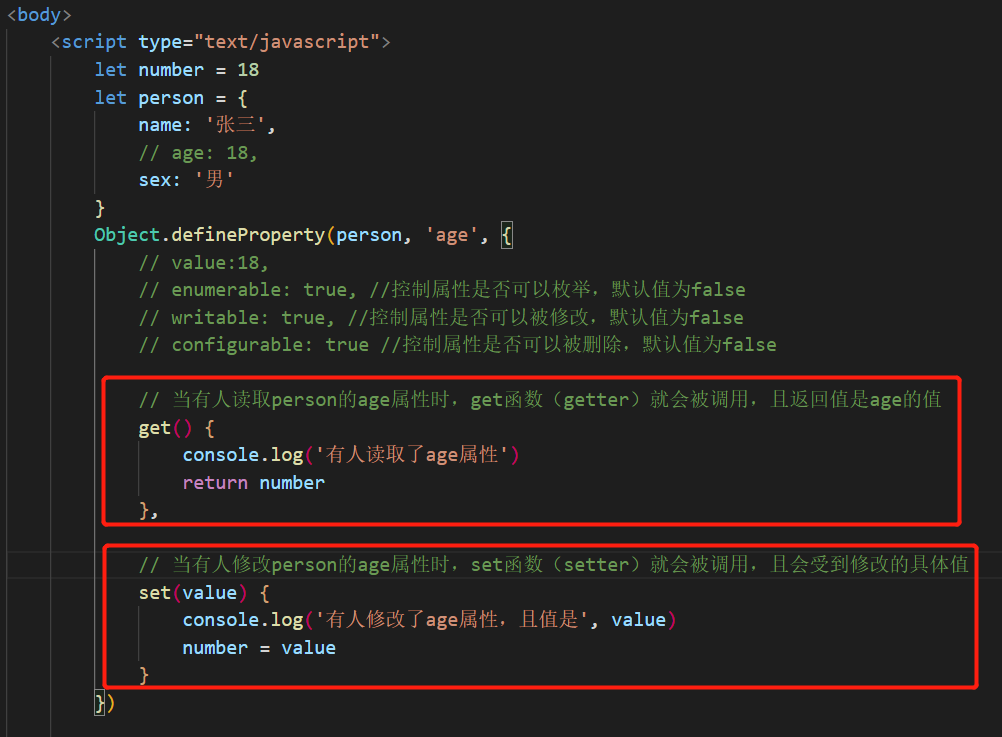
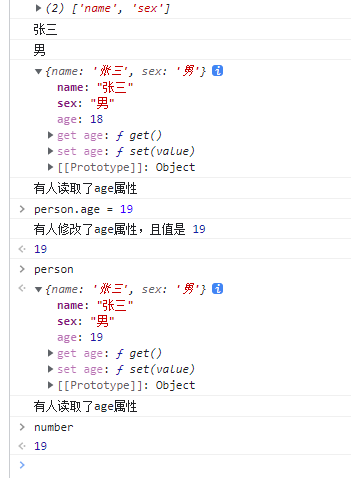
方法中的get和set方法:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号