vue学习——el和data的两种写法
el的两种写法(el是element的简称):
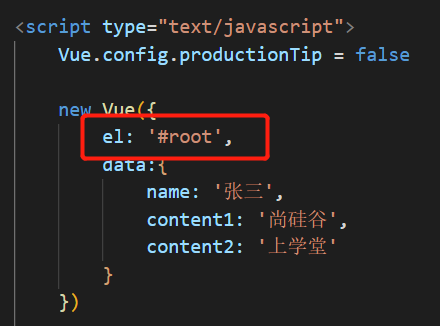
第一种写法,new Vue的时候直接配置el属性:
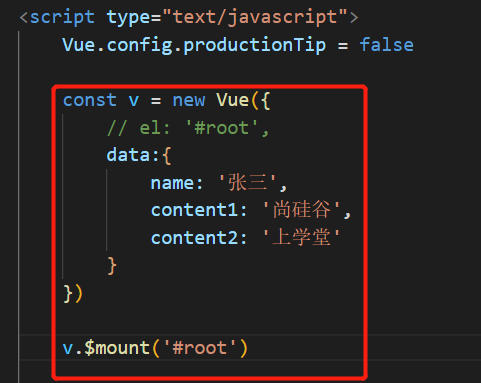
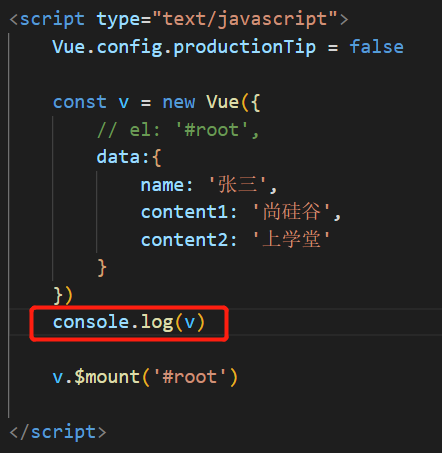
第二种写法(挂载),先创建vue实例,然后使用$mount去指定el的值:

第一种写法是直接指定要服务的容器,第二种写法会比较灵活,可以稍后指定,比如加一个定时器,多少时间之后再为
指定的容器服务
data的两种写法:
第一种写法,对象式,data是个对象

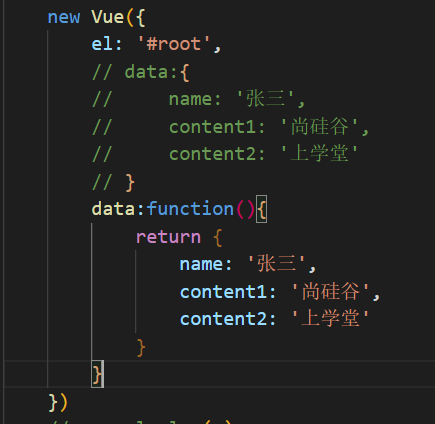
第二种写法,函数式,data是个函数,而且这个函数必须返回一个对象,这个对象就是我们需要的数据
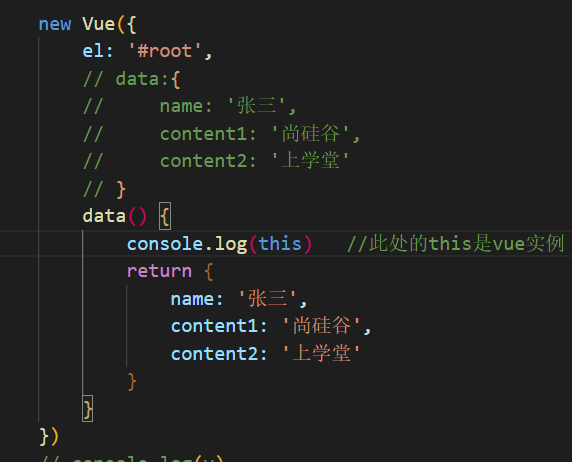
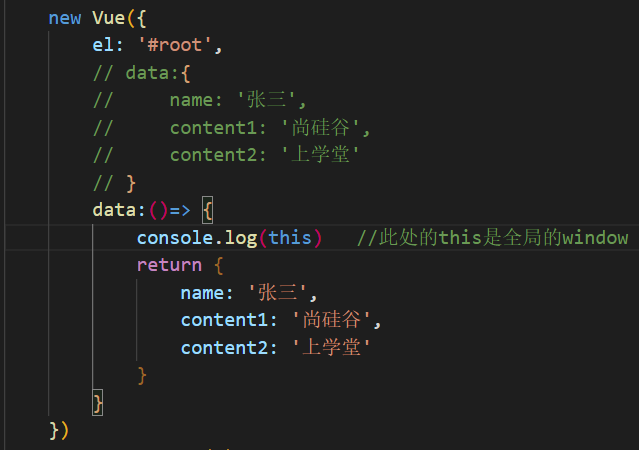
data函数必须是一个普通的函数,不能写成箭头函数,data函数的this是vue实例,如果写成箭头函数,this就是全局的window。
(由vue管理的函数(vue管理的函数,现在比如data函数),不要写箭头函数,一旦写了箭头函数,this就不再是vue实例)
普通函数的写法:

普通函数可以简写:

如果写成箭头函数的话,

el的两种写法,写的时候都可以选择,哪一种都可以,但是data的两种写法,在组件中的话,必须是函数式的写法,不然会报错
注:
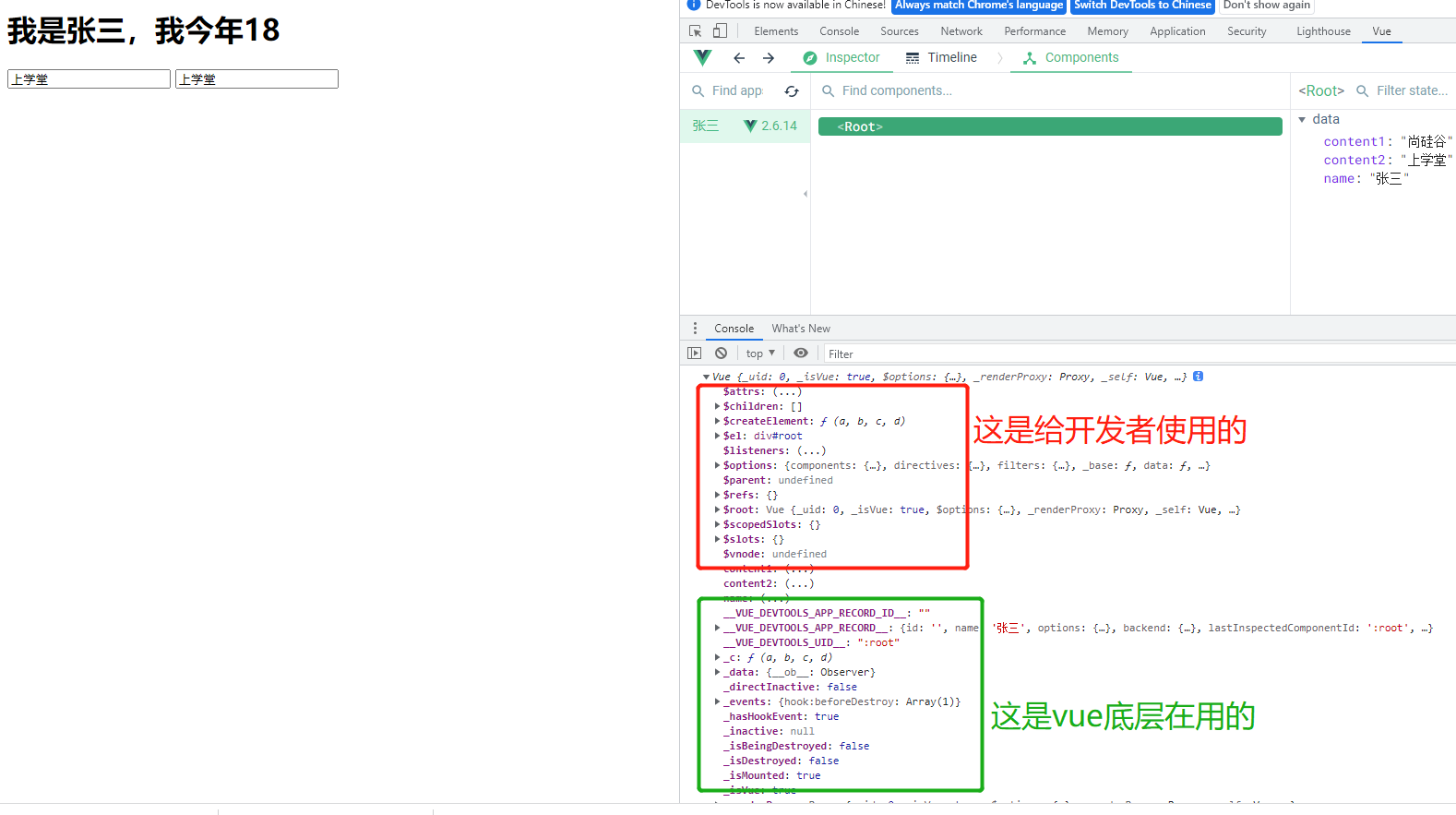
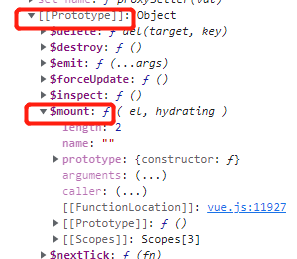
在代码中打印一个vue实例,在vue开发工具中查看,所有带有$符号的,都是vue提供给开发者用的,其他的是vue底层在使用的






 浙公网安备 33010602011771号
浙公网安备 33010602011771号