vue学习——单向绑定和双向绑定
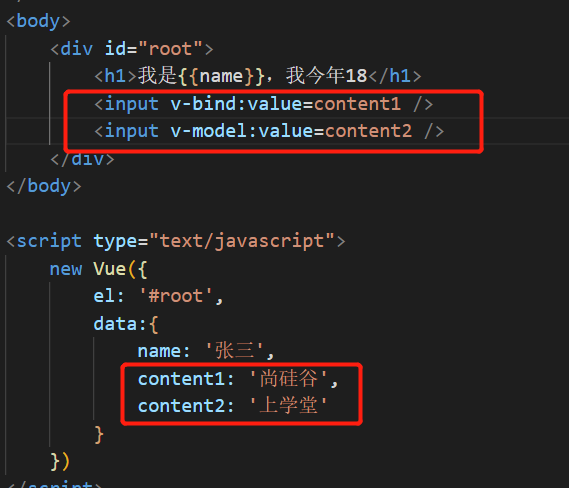
单向绑定v-bind:
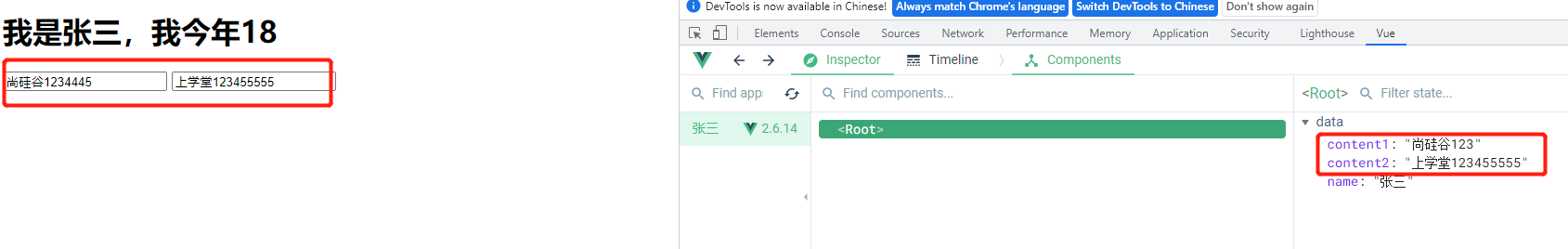
单向绑定的数据是,可以vue的数据改变,页面的展示也改变,但是页面的展示改变,不会影响vue里数据的改变
(数据只能从data流向页面)
双向绑定v-model:
双向绑定的数据,vue里数据改变,页面的展示也改变,同样地,页面的数据改变,vue里的数据也改变(这里指的是vue开发工具
看到的数据改变,不是指代码里的数据改变)
(数据不仅能从data流向页面,还能从页面流向data)


两者的区别:
除了数据展示的区别外,
v-model只能用在表单类元素(输入类元素,如input,select等)中,不能用在其他如h1等元素中。
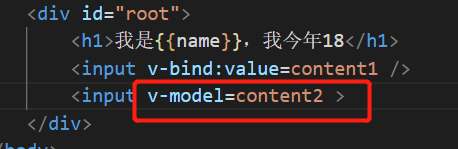
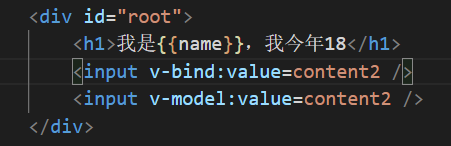
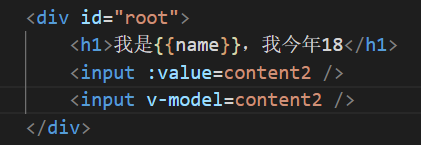
v-model:value,可以简写成v-model,因为v-model默认的就是收集value的值

v-model:value的简写是v-model
v-bind:的简写是:

简写如下:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)