vscode使用
1、vscode安装
vscode是免费的,直接官网下载,然后解压就可以使用
2、vscode的简单使用

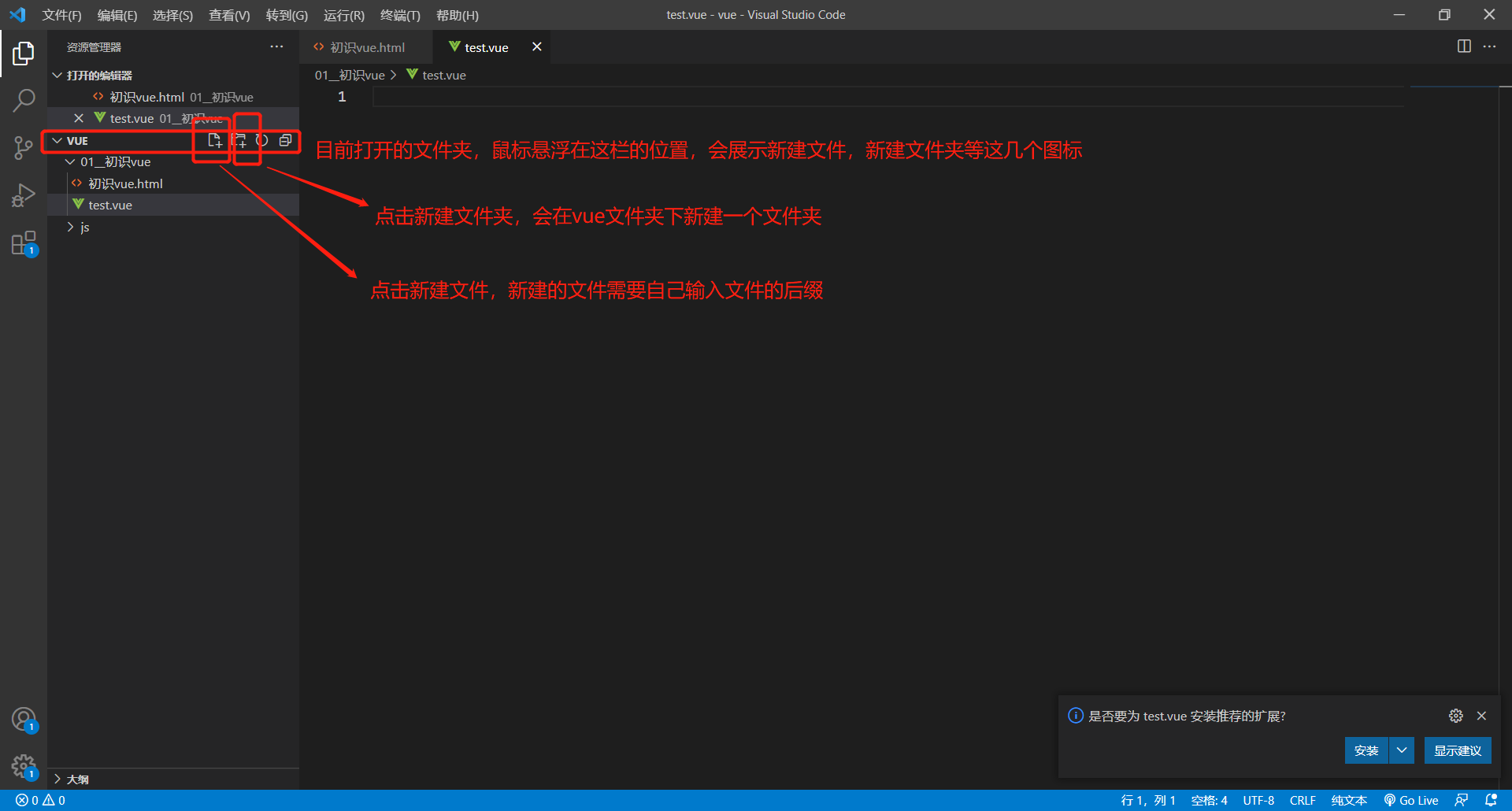
vscode显示目录是横向的

3、vscode设置
(1)vscode设置显示行号
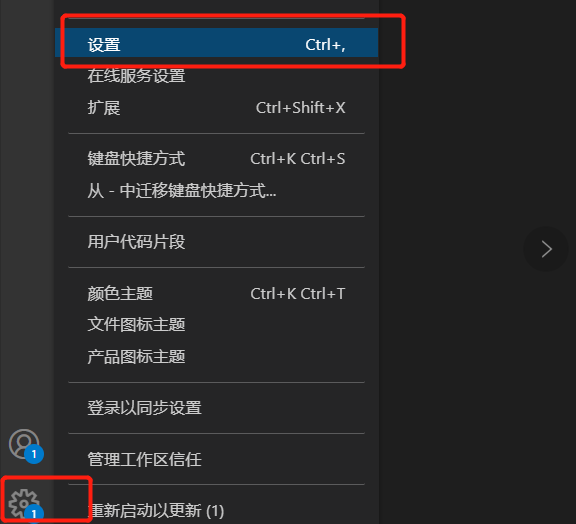
点击左下角齿轮,点击设置

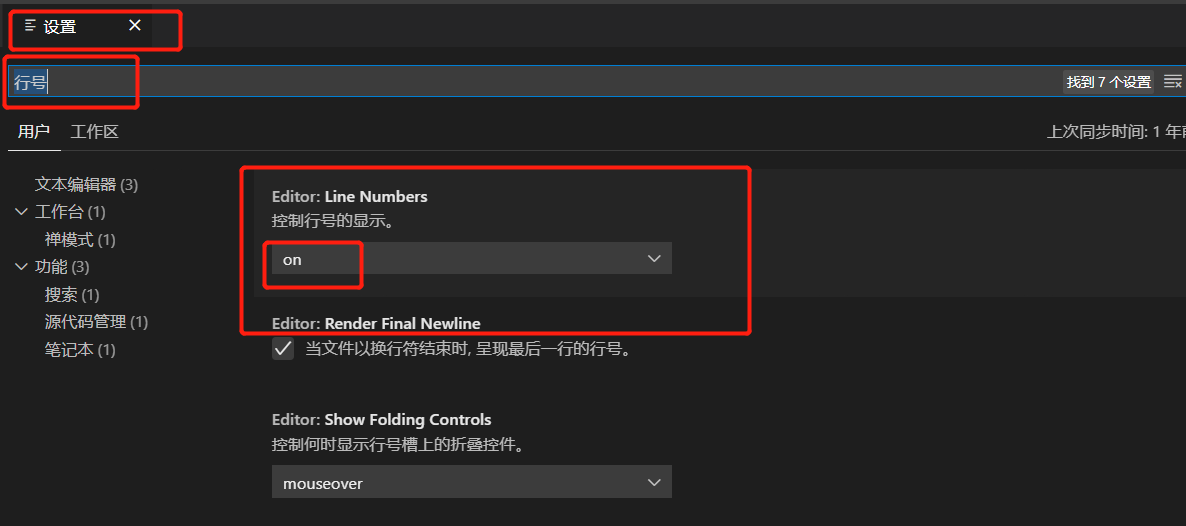
在设置中搜索行号,看开关是on还是off,on即代表展示代码的行号

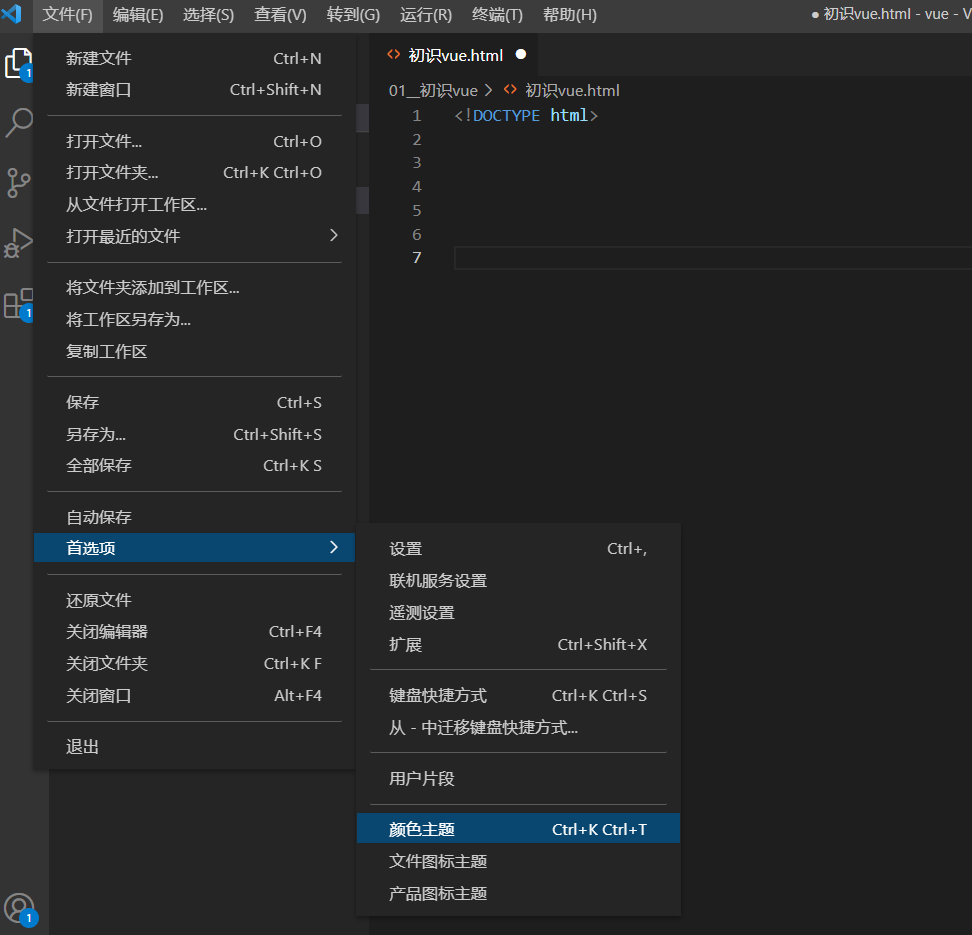
(2)设vscode的背景颜色主题

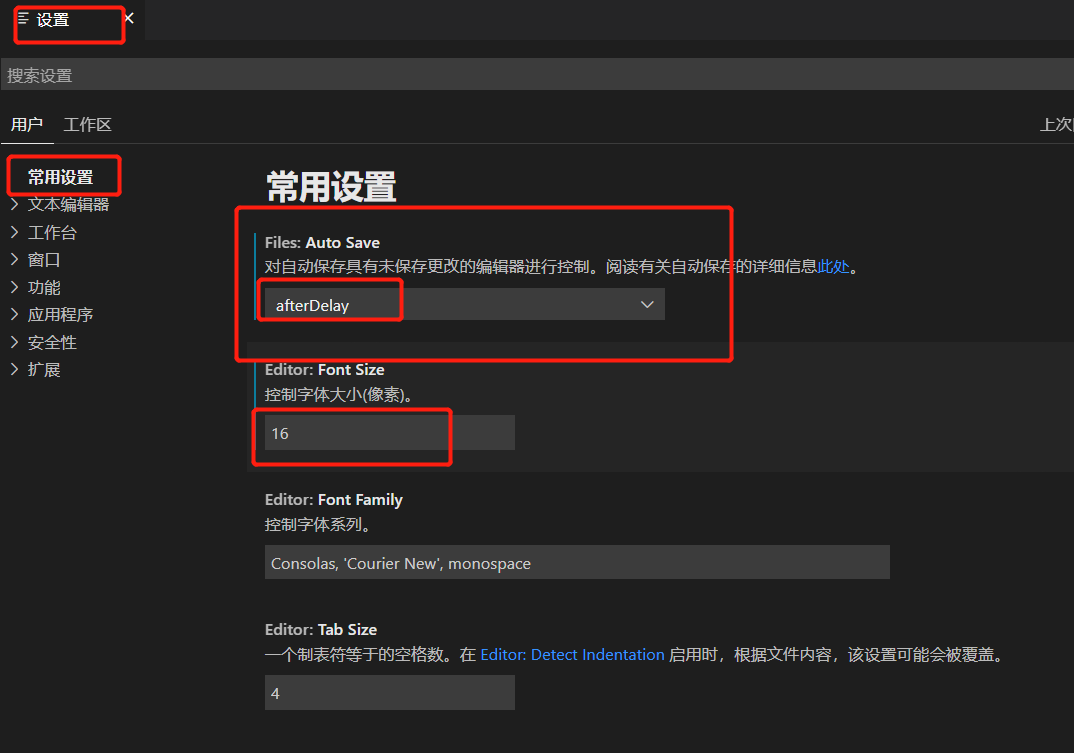
(3)设置自动保存和字体大小

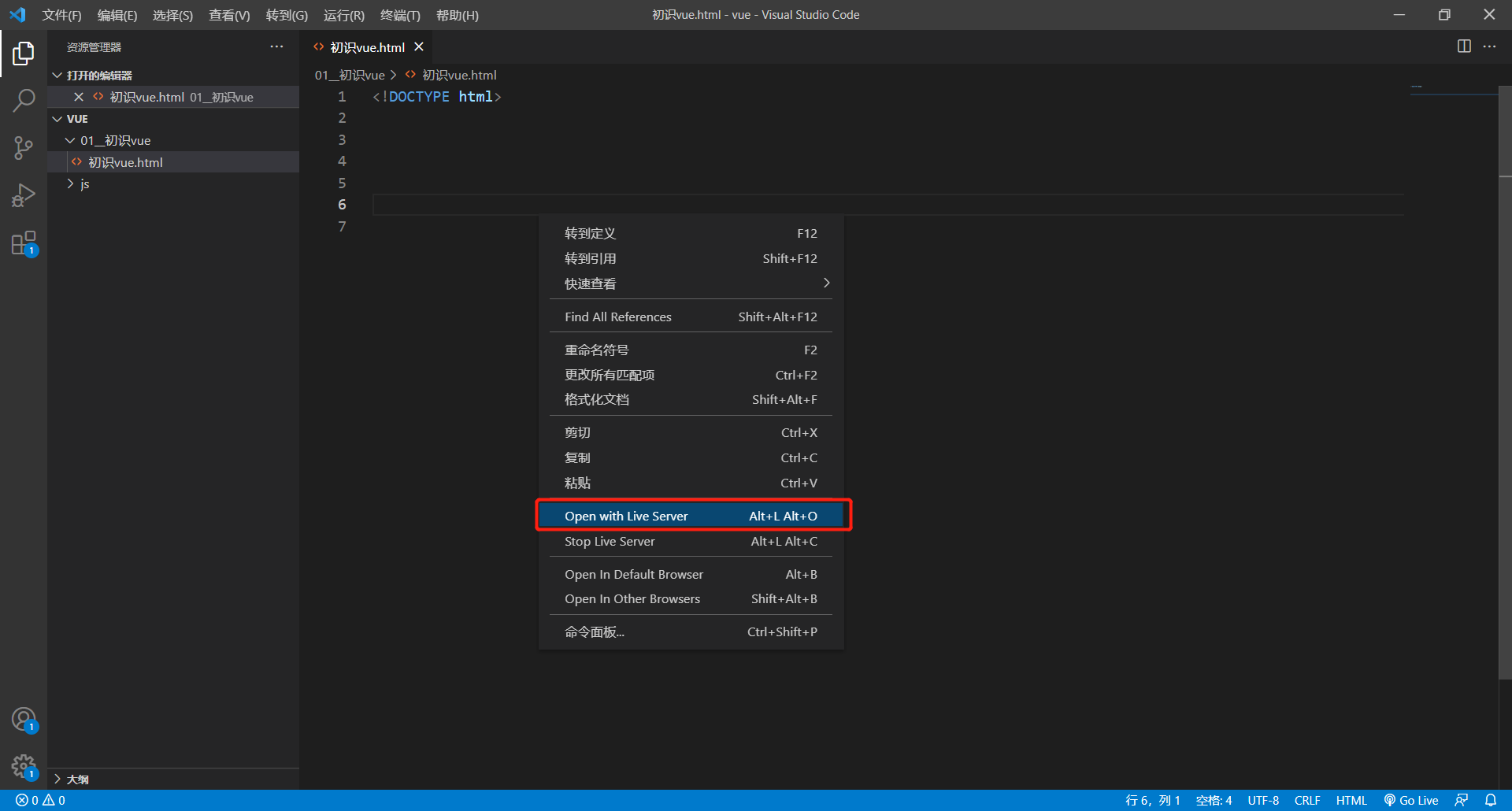
(4)编辑区,点击右键,选择open with live server,可以实时看到更改的效果(这里需要先安装live serve,才能
在右击的时候看到open with live server)
参考文献:https://blog.csdn.net/weixin_43272781/article/details/103875811

(5)新建html文件后,自动生成html的模板
第一种方法:
在新建的html文件的编辑页,输入“!”,然后按“tab”键,就会自动生成html的模板
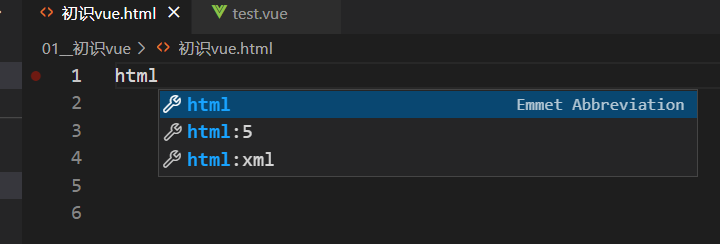
第二种方法:
在新建的html文件的编辑页,输入“html”,然后vscode会自动提示html模板的版本,选择即可生成html的模板

第三种方法:
自己在vscode中定义模板
点击文件-
方便使用可以安装rainbow插件,这个是和js有关的,安装后,js的括号可以彩色展示,便于区分

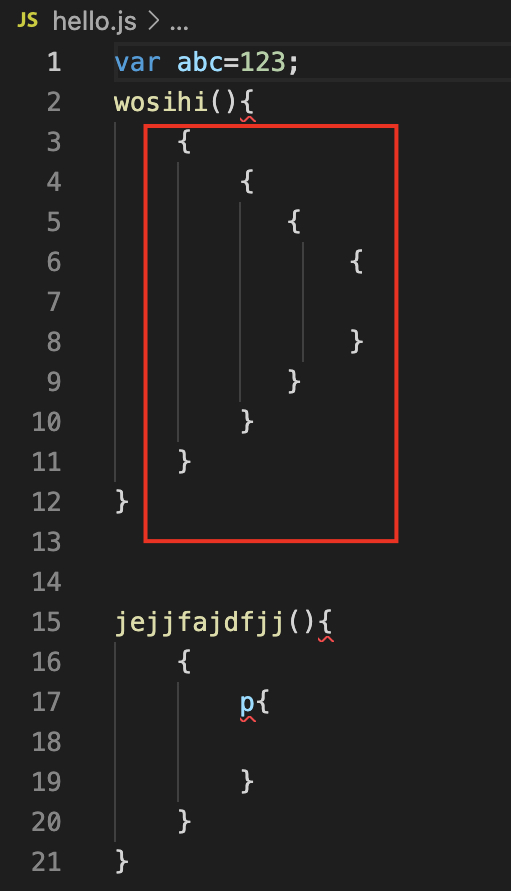
没安装之前,括号都是白色的:

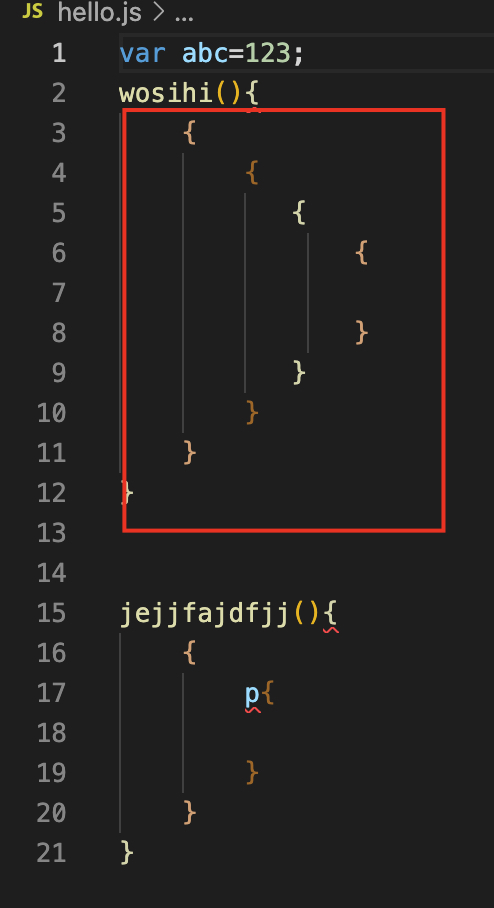
安装之后,括号是彩色的:

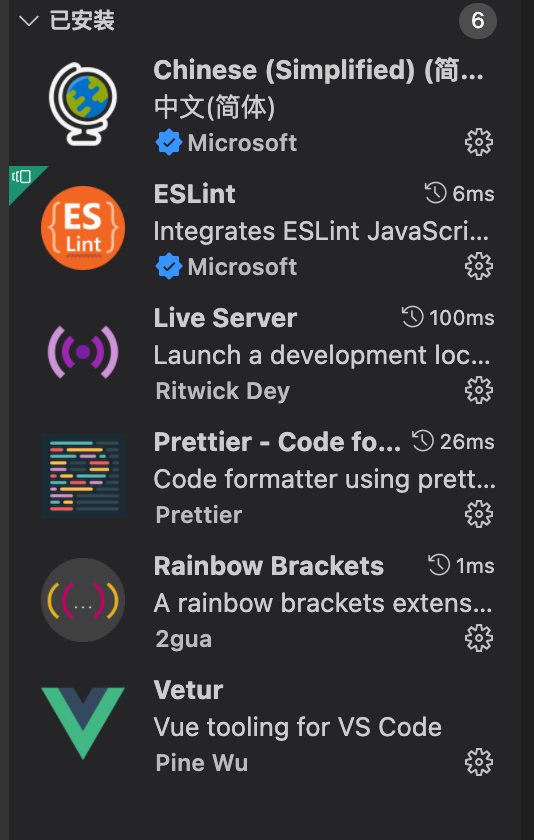
目前安装的所有插件:

写vue的时候自动提示代码的插件 vue 3 snippets:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号