vue前端项目启动
我们拉取了一个前端项目后,如果项目中有说明的文档,可以参照文档的步骤启动项目,如果
项目中没有说明文档,那我们可以按照以下的步骤启动项目
1、首先是安装依赖包
npm install
2、启动项目
npm run dev
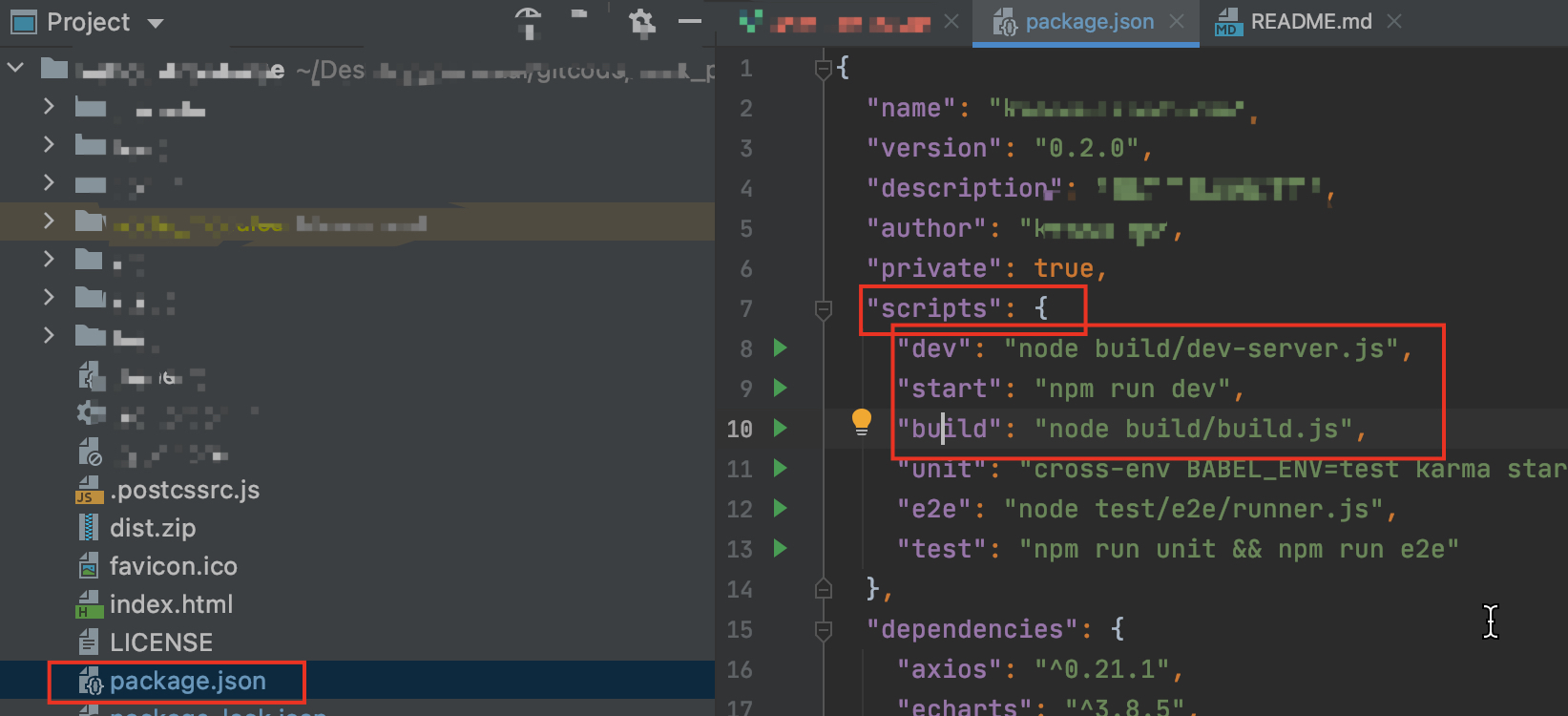
这里的npm run 环境名称,这里的环境名称主要取决于项目中的package.json文件中,scripts中的参数名字
如下:这个文档中,测试环境的运行名字为dev,所以启动项目使用npm run dev

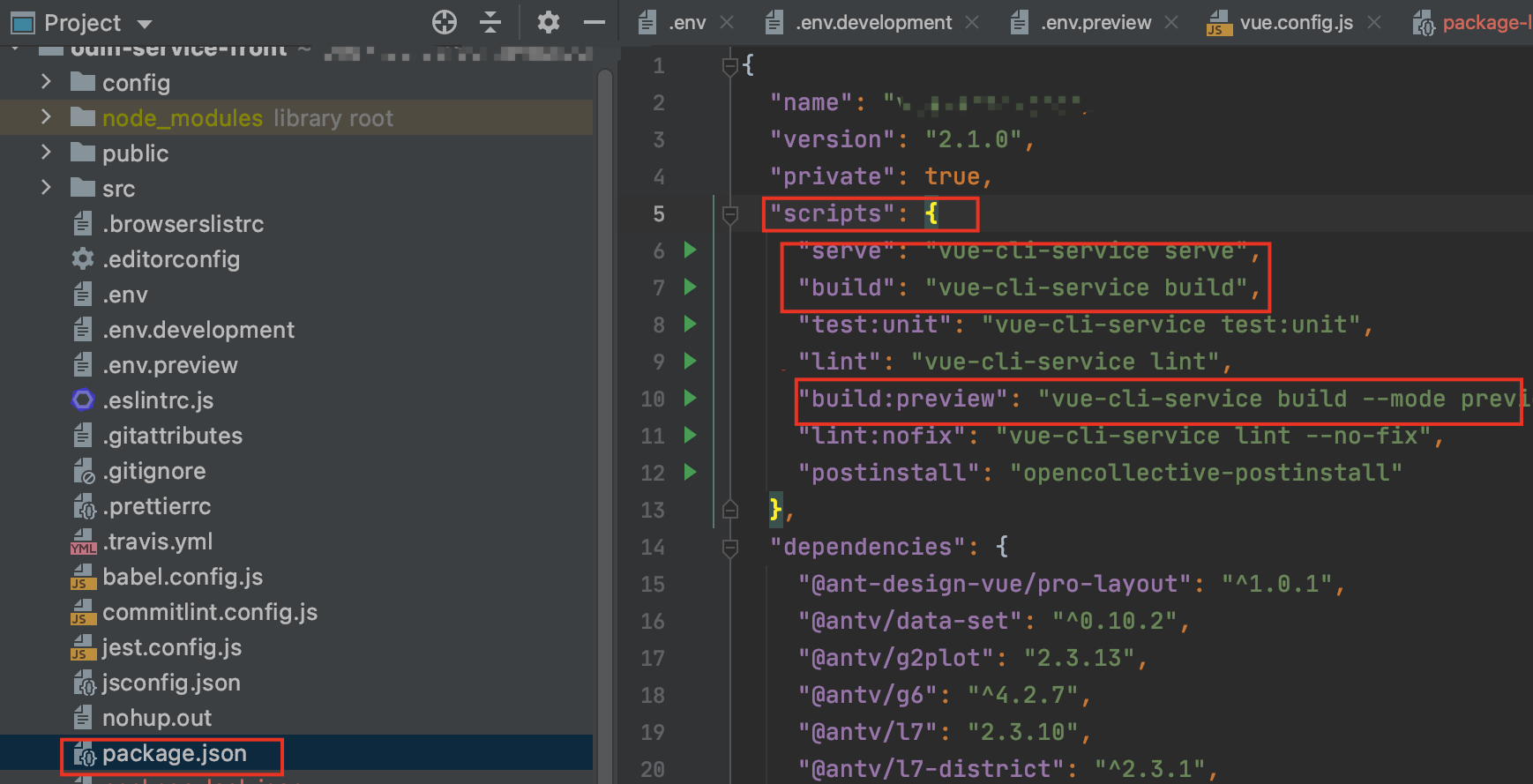
另一个项目的package.json文件如下:这个项目启动,就是npm run serve

.env , .env.development, .env.production文件说明
参考文献:https://blog.csdn.net/qq_37833745/article/details/118700017



 浙公网安备 33010602011771号
浙公网安备 33010602011771号