egg.js教程从入门到放弃(app目录规范解读,按需ejs)
'use strict';
/**
* @param {Egg.Application} app - egg application
*/
module.exports = app => {
const { router, controller } = app;
router.get('/', controller.home.index);
};
1.app/router.js
打开app/router.js,会看到当访问http://127.0.0.1:7001 (即http://127.0.0.1:7001/)时,走的是controller.admin.index
2.app/controller/home.js
打开app/controller/home.js,会看到ctx.body="hi,ComedyEgg"上面还有const{ctx}=this,这便是egg.js跟koa的微妙区别,koa是直接ctx.body=""给用户响应信息,而egg是对koa进行了再封装,egg把ctx.body这个对象放到了this身上,即this.ctx.body="响应内容";
'use strict';
const Controller = require('egg').Controller;
class HomeController extends Controller {
async index() {
const { ctx } = this;
ctx.body = 'hi, ComedyEgg';
}
}
module.exports = HomeController;
3.新增controller.admin.index
(1)在app/controller目录下新建admin.js
(2)模板书写(如果vsCode下载了egg扩展的话直接键入egg,然后选择egg controller)
(3)新增 async index()方法
'use strict';
module.exports = app => {
class AdminController extends app.Controller {
async index(){
console.log(this);
//egg给用户响应信息 koa ctx.body="ComedyAdmin"
this.ctx.body="ComedyAdmin";
}
}
return AdminController;
};
(4)将admin添加到路由
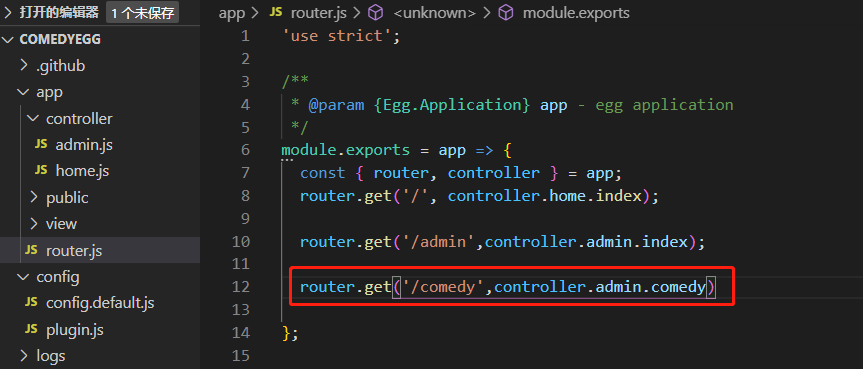
'use strict'; /** * @param {Egg.Application} app - egg application */ module.exports = app => { const { router, controller } = app; router.get('/', controller.home.index); router.get('/admin',controller.admin.index); };
(5)浏览器url键入http://127.0.0.1:7001/admin

4.app/public
app/public目录是静态资源目录,存放css,js,images
5.新增app/view目录并使用ejs后端渲染
该目录用于存放前端模板文件。比如在koa里面我经常用的是ejs,那么可以在view/comedy.ejs,然后配置好,在对应方法里面await this.ctx.render('')
即可实现用户->router->controller->view
(1).安装ejs :npm i egg-view-ejs -d
(2).修改配置文件
(2)_01:config/plugin.js
'use strict'; /** @type Egg.EggPlugin */ // module.exports = { // // had enabled by egg // // static: { // // enable: true, // // } // }; exports.ejs = { enable:true, package:'egg-view-ejs' }
(2)_02:config/config.default.js
/* eslint valid-jsdoc: "off" */ 'use strict'; /** * @param {Egg.EggAppInfo} appInfo app info */ module.exports = appInfo => { /** * built-in config * @type {Egg.EggAppConfig} **/ const config = exports = {}; // use for cookie sign key, should change to your own and keep security config.keys = appInfo.name + '_1602733885132_3361'; //EJS——20201015 comedy add config.view = { mapping:{ '.html':'ejs', }, }; // add your middleware config here config.middleware = []; // add your user config here const userConfig = { // myAppName: 'egg', }; return { ...config, ...userConfig, }; };

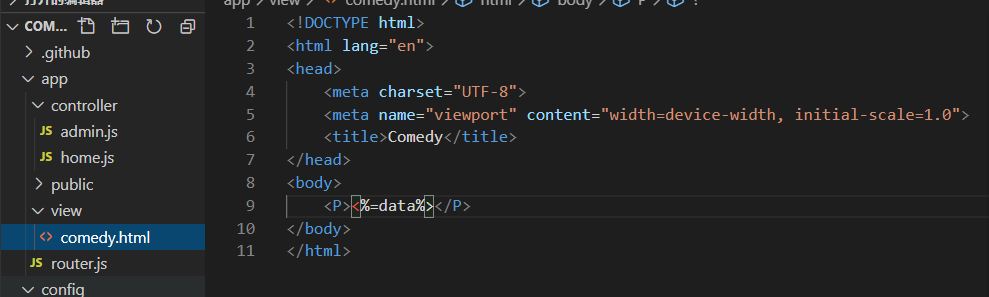
(3).从(2)可以看出扩展名ejs被改成了.html,那么新建的前端模板文件依然叫做comedy.html,而不是comedy.ejs。

(4).配置路由,当用户访问那个url时给他展示comedy.html,我这里写的是当用户访问coemdy时执行admin控制器的comedy方法。

(5).在admin控制器新增comedy方法以及render文件comedy.html,并提供数据供渲染
async comedy(){
await this.ctx.render('../view/comedy.html',{ data:"comedyEjsData" })
}

(6).运行效果

6.app/service (model)
egg是一个MVC框架,app/view是视图(页面的展示),app/controller是控制器(业务逻辑处理),app/service是模型(请求数据)。
egg规定必须使用service而不能model,如果非要model的话也得是service/model
7.app/middleware
中间件


 浙公网安备 33010602011771号
浙公网安备 33010602011771号