egg.js教程从入门到放弃(部署环境与创建项目)
感觉我的koa已经学得七七八八了,遇到过很多问题,而我感觉我最大的就是不规范,每个koa的demo目录结构板块功能都是千差万别的,因而开始学egg.js,为什么学它?
1.它是阿里开源的企业级node.js框架
2.koa在node.js与egg.js之间起到一个很好的承上启下过渡作用而我刚好会一些
Ation
1.node.js
node.js的安装就不说了,基本上 https://nodejs.org/en/ 傻瓜式操作然后 node -v, npm -v查看版本号如果有便是安装成功。
2.安装脚手架
npm i egg-init -g //全局安装 仅需安装一次
3.创建项目
egg-init demoName --type=simple //项目描述可填可不填
4.安装依赖
进入demoName目录下
npm install
5.运行项目
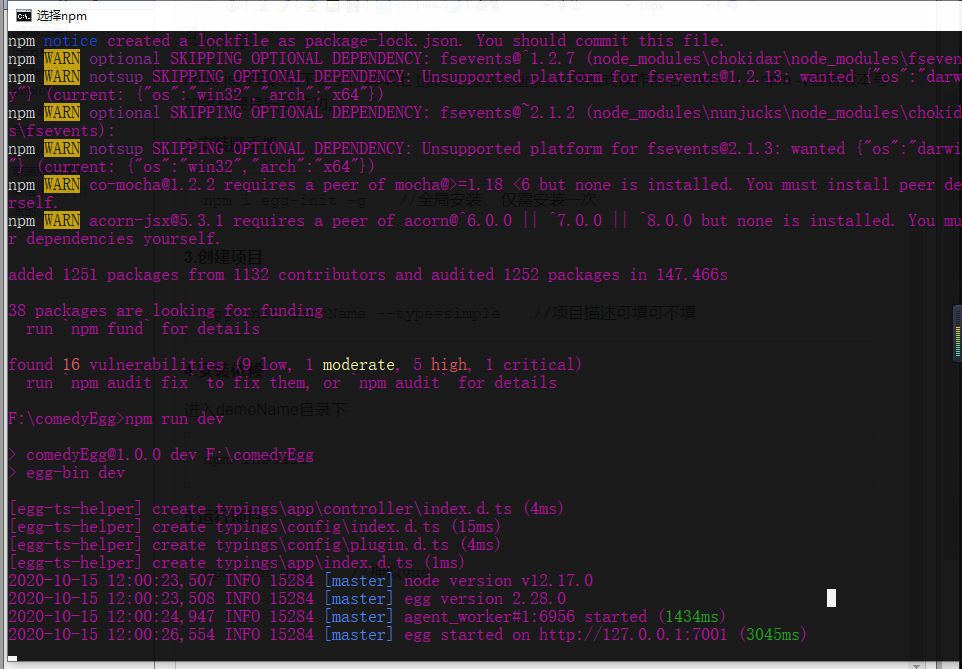
npm run dev //神似vue
贴图:

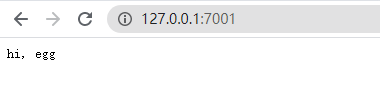
找个浏览器键入http:127.0.0.1:7001即可,嗨,蛋蛋。

vsCode extend
vscode安装egg扩展:egg-tip




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~