bootstrap导航栏PC端移动端之不同样式
在此之前,我先说我之所以要改变网站PC移动双端不同样式的原因。
首先我的网站用到了bootstrap响应式布局,这是我网站的PC端导航栏:

这是我网站的移动端导航栏,看着就难受:

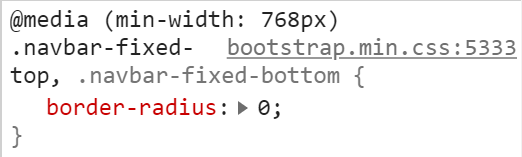
我用谷歌浏览器F12调试,发现了一个东西:

它的意思是说在宽度大于或等于768px时执行的样式代码,刚刚好这也是移动端样式和PC端样式的分水岭,随之我写了:

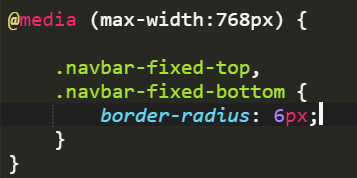
贴代码:
@media (max-width:768px) {
.navbar-fixed-top,
.navbar-fixed-bottom {
border-radius: 6px;
}
}
这样子就OK了。
再贴一下我的网站的导航栏截图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号