FormData交互以及Node multiparty插件的使用
一、FormData
FormData是ajax2.0里面添加的新特性。
FormData的主要用途有两个:
(1).将form表单元素的name与value进行组合,实现表单数据的序列化,从而减少表单元素的拼接,提高工作效率。
(2).异步上传文件
formdata使用方法详解=> https://www.jianshu.com/p/e984c3619019
1.前端代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <form action="http://localhost:8520/" method="POST" id="myform"> 账号:<input type="text" placeholder="请输入账号" name="username"/><br> 密码:<input type="password" placeholder="请输入密码" name="password" /><br> 文件:<input type="file" name="myfile" /><br> <input type="submit" value="提交" /> </form> </body> <script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-2.1.4.min.js"></script> <script> $("#myform").on("submit",function(){ let formdata = new FormData(this); //FormData是ajax2.0里面添加的新特性。this指的是$("#myform") $.ajax({ url:this.action, type:this.method, data:formdata, //jquery ajax的data上传时会自动转换成它定义的格式,因而直接输入formdata会报错 processData: false, //告诉jquery不要转换formdata contentType: false //告诉jquery不要转换contentType }).then(res=>{}); return false; //阻止用表单的方式提交 }) </script> </html>
二、Node
前提条件:安装好node以及npm。
node的安装:进入官网进行傻瓜式操作=> https://nodejs.org/en/
1.首先打开cmd,进入本次项目目录。

2.使用IDE打开该项目,创建node_server.js(***.js),配置服务器。
(1). 配置localhost,引入系统模块http,端口号可自定义。通常req用作传递给函数和方法的参数,而res则是函数的执行结果或者回调信息。

(2).键入node node_server.js(***.js)启动localhost:8520,ctrl+c关闭localhost:8520。

3.安装package.json——npm的工程文件。(npm init -y)
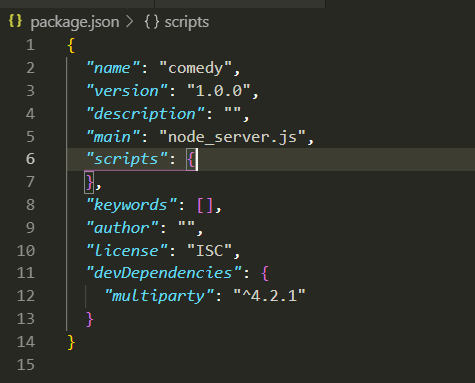
npm init -y 项目初始化,-y即全部默认为yes。可见项目目录下已有了package.json该文件。


4.安装multiparty插件。(npm i multiparty -D)
当package.json的devDependencies开发依赖多了个multiparty即为安装成功。


5.解析并打印FormData数据
在node_server.js(***.js)文件里引入multiparty插件。
引入之后实例化该插件,并指定一个目录存放文件upload。
const http = require('http'); //引入系统模块 const multiparty = require('multiparty'); //引入multiparty插件 http.createServer( (req,res)=>{ //通常req用作传递给函数和方法的参数,而res则是函数的执行结果或者回调信息。 let form = new multiparty.Form({uploadDir:'./upload/'}); //实例化该插件 form.parse(req); //利用parse()方法来解析FormData数据。 form.on('field',(name,value)=>{ //field可获取普通数据信息。 console.log('普通数据信息:',name,value); }); form.on('file',(name,filevalue)=>{ //file主要是获取文件数据信息。 console.log('文件信息:',name,filevalue); }); form.on('close',()=>{ //close事件会在请求结束之后触发。 console.log("end"); }); }).listen(8520,()=>{ console.log("hello comedy"); });
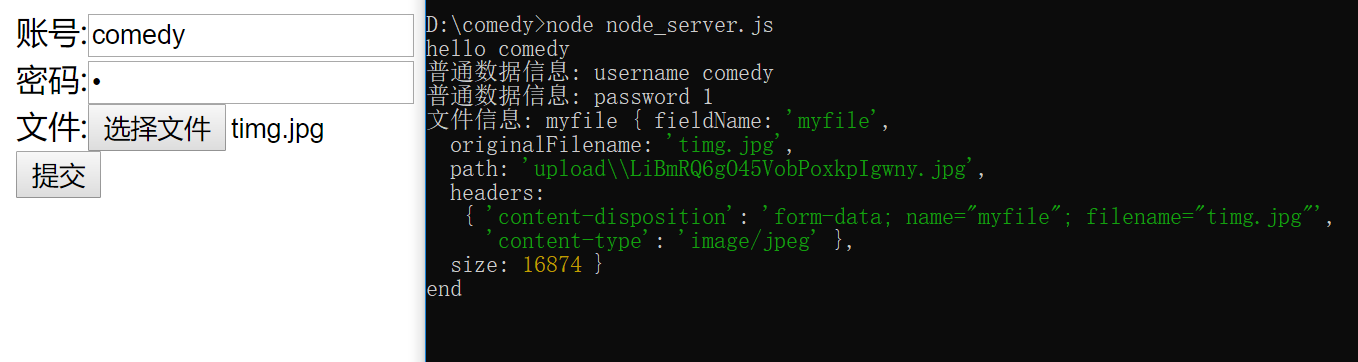
最终效果如下图,可见upload该目录下多出了一张图片,该图片即为所上传的timg.jpg图片。


end


 浙公网安备 33010602011771号
浙公网安备 33010602011771号