Bootstrap-Table入门篇
首先要下载bootstrap Table插件所必须的js,地址:https://github.com/wenzhixin/bootstrap-table
了解官方文档地址:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
下载好后,需要导入如下文件:
<!--css--> <link rel="stylesheet" type="text/css" href="lib/bootstrap-3.3.7/css/bootstrap.min.css"/> <link rel="stylesheet" type="text/css" href="lib/bootstrap-table-1.12.1/bootstrap-table.min.css"/> <!--js--> <script src="lib/jquery-3.3.1/jquery.min.js" type="text/javascript" charset="utf-8"></script> <script src="lib/bootstrap-3.3.7/js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script> <script src="lib/bootstrap-table-1.12.1/bootstrap-table.min.js" type="text/javascript" charset="utf-8"></script>
html需要定义工具栏和表格
<div id="toolbar"></div><!--工具栏--> <table id="table"></table><!--表格-->
这次用本地数据,不调用后台数据了:
//模拟数据 var tableData = [ {id:1001,name:"小明",age:"15",sex:"男"}, {id:1002,name:"小红",age:"13",sex:"女"}, {id:1003,name:"小刚",age:"16",sex:"男"}, {id:1004,name:"小鹏",age:"14",sex:"男"}, {id:1005,name:"小月",age:"16",sex:"女"} ]
然后就是显示的事情啦:
$(document).ready(function () { $('#table').bootstrapTable({ data: tableData, // 数据 uniqueId: "id", locale: "zh-CN", // 语言 toolbar: "#toolbar", // 工具栏 search: true, // 显示搜索 height: document.documentElement.clientHeight,//根据页面高度定义表格高度 showColumns: true, //隐藏列 striped: true, // 是否显示行间隔色 showRefresh: false, // 是否显示刷新按钮 clickToSelect: false, // 是否启用点击选中行 showToggle: false, // 是否显示详细视图和列表视图的切换按钮 cardView: false, // 是否显示详细视图javascript:void(0) sortable: false, // 是否启用排序 sortOrder: "asc", // 排序方式 pagination: true, // 是否显示分页 sidePagination: "client", // 分页方式:client客户端分页,server服务端分页 columns: [ { field: 'name', title: '名称', sortable: true, width: 280 }, { field: 'age', title: '年龄', sortable: true, width: 280 }, { field: 'sex', title: '性别', sortable: true, width: 280 }, ] }); });
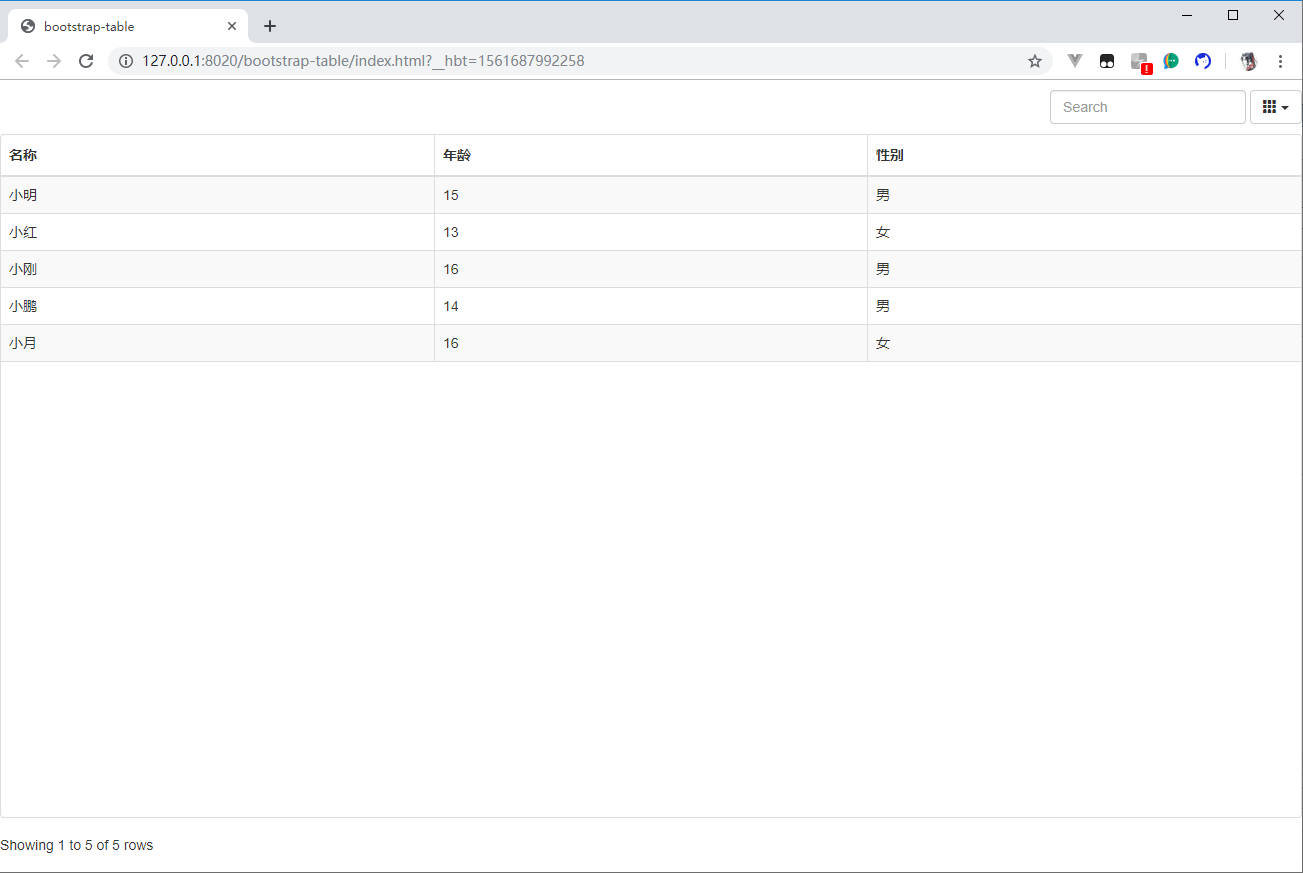
页面效果:

完整代码:

<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8" /> <title>bootstrap-table</title> <!--css--> <link rel="stylesheet" type="text/css" href="lib/bootstrap-3.3.7/css/bootstrap.min.css"/> <link rel="stylesheet" type="text/css" href="lib/bootstrap-table-1.12.1/bootstrap-table.min.css"/> <!--js--> <script src="lib/jquery-3.3.1/jquery.min.js" type="text/javascript" charset="utf-8"></script> <script src="lib/bootstrap-3.3.7/js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script> <script src="lib/bootstrap-table-1.12.1/bootstrap-table.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //模拟数据 var tableData = [ {id:1001,name:"小明",age:"15",sex:"男"}, {id:1002,name:"小红",age:"13",sex:"女"}, {id:1003,name:"小刚",age:"16",sex:"男"}, {id:1004,name:"小鹏",age:"14",sex:"男"}, {id:1005,name:"小月",age:"16",sex:"女"} ] $(document).ready(function () { $('#table').bootstrapTable({ data: tableData, uniqueId: "id", locale: "zh-CN", // 语言 toolbar: "#toolbar", // 工具栏 search: true, // 显示搜索 height: document.documentElement.clientHeight,//根据页面高度定义表格高度 showColumns: true, //隐藏列 striped: true, // 是否显示行间隔色 showRefresh: false, // 是否显示刷新按钮 clickToSelect: false, // 是否启用点击选中行 showToggle: false, // 是否显示详细视图和列表视图的切换按钮 cardView: false, // 是否显示详细视图javascript:void(0) sortable: false, // 是否启用排序 sortOrder: "asc", // 排序方式 pagination: true, // 是否显示分页 sidePagination: "client", // 分页方式:client客户端分页,server服务端分页 columns: [ { field: 'name', title: '名称', sortable: true, width: 280 }, { field: 'age', title: '年龄', sortable: true, width: 280 }, { field: 'sex', title: '性别', sortable: true, width: 280 }, ] }); }); </script> </head> <body> <div id="toolbar"></div><!--工具栏--> <table id="table"></table><!--表格--> </body> </html>
有没有觉得很简单呢,下期更精彩



 浙公网安备 33010602011771号
浙公网安备 33010602011771号