初学vue(二)
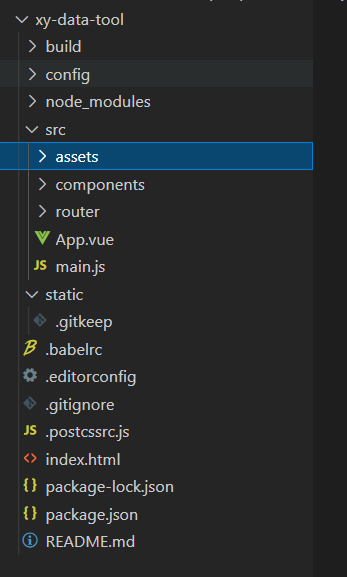
1、介绍一下项目目录结构

build目录:这个目录是Webpack的一些配置,主要用于项目打包时的一些设置
config目录:这个目录是整个项目 开发运行时的一些配置,比如npm run dev 时 项目的启动端口 之类的
node_modules目录:这个文件夹里面全部都是node的一些基础的依赖包,当我们拓展的安装一些别的插件时 也会装在这个文件夹里
src目录(代码主目录):
assets目录:主要放一些资源目录,如js、css等
components目录:组件目录,在vue中,页面都是由组件组成的,所以这里是项目最主要的目录,代码基本都放在这里
router目录:路由目录,用来设置页面之间的跳转的
app.vue 这个文件是整个项目的入口文件,相当于包裹整个页面的最外层的div
main.js 这个文件是项目的主js,全局的使用的各种变量、js、插件 都在这里引入 、定义
static目录:这个文件夹里是一些静态资源文件
2、项目运行入口
在浏览器中输入 http:localhost:8080,项目是怎样知道要显示哪个文件的,
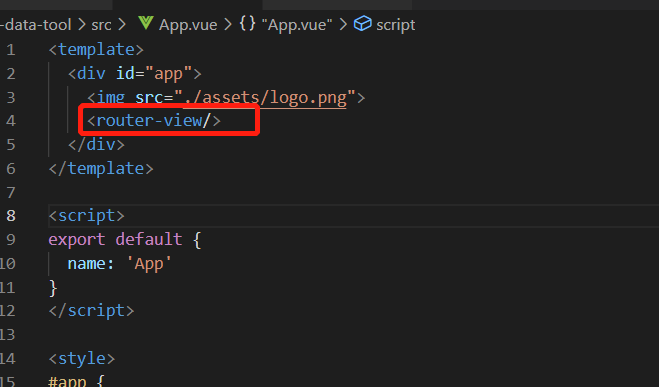
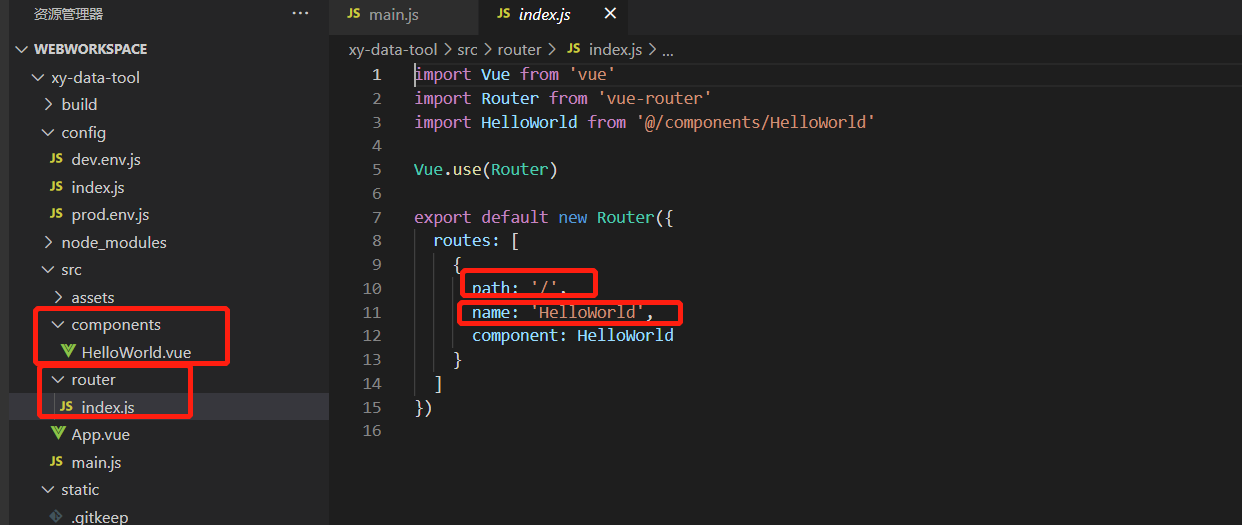
首先项目是默认展示App.vue文件的,App.vue里面有一个router-view标签,这时程序会根据url去看router目录下index.js对应的组件,这里url是/,则对应的找到path:'/'对应的组件HelloWorld组件,HelloWorld是从/components/HelloWorld引用的,所以会展示/components/HelloWorld.vue的内容







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 提示词工程——AI应用必不可少的技术
· 地球OL攻略 —— 某应届生求职总结
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界