详细记录vue项目实战步骤(含vue-cli脚手架)
一、通过vue-cli创建了一个demo。
(vue-cli是快速构建这个单页应用的脚手架,本身继承了多种项目模板:webpack(含eslit,unit)和webpack-simple(无eslint,unit)),这些模板都是基于webpack。
安装步骤如下:
1)安装vue-cli ,配置vue命令环境:运行cnpm install vue-cli -g

2)初始化项目,生成项目模板:运行
vue init webpack-simple vue-cli-demo
cd vue-cli-demo
cnpm install
npm run dev 运行后页面如下图
npm run build //打包输出,上线

二、如何看懂一个vue项目
1)首先在webpack.config.js看到module.exports={}里面entry入口文件 是src/main.js 。output输出文件在build.js中
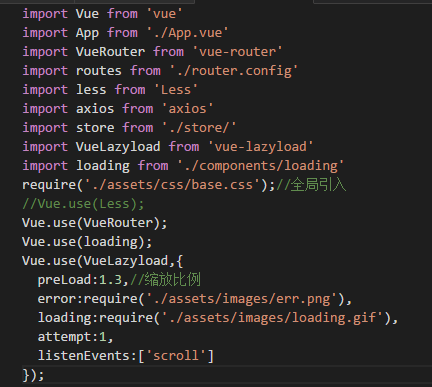
2)看main.js里面引入和很多需要的文件(有路由文件、axios文件、懒加载、等)

其中关于懒加载 可以看https://www.cnblogs.com/xyyt/p/7650539.html
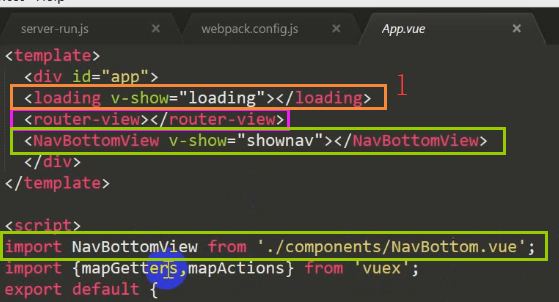
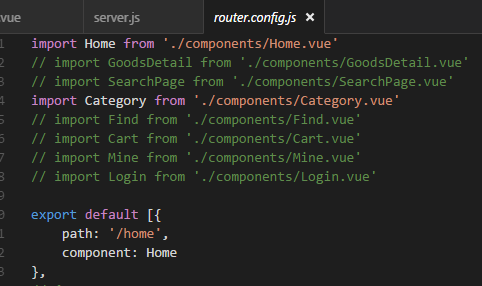
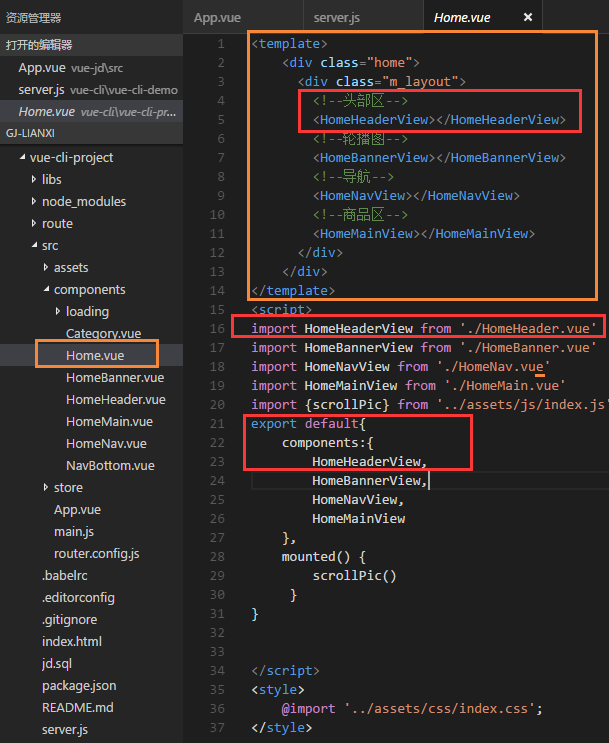
3)看main.js里面引入的App.vue(这个里面有加载图片,路由文件,底部导航组件),而路由文件是在mian.js里面引入的,在App.vue里面引入总的。路由文件相关的组件引入是在router.config.js里,在找相关的组件。



三、在此项目的基础上修改为自己的项目
1)首先引入一些后台的文件。如xx.sql、server.js、route/index.js、libs/common.js等
2)



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步