vue中表格自适应屏幕一屏显示

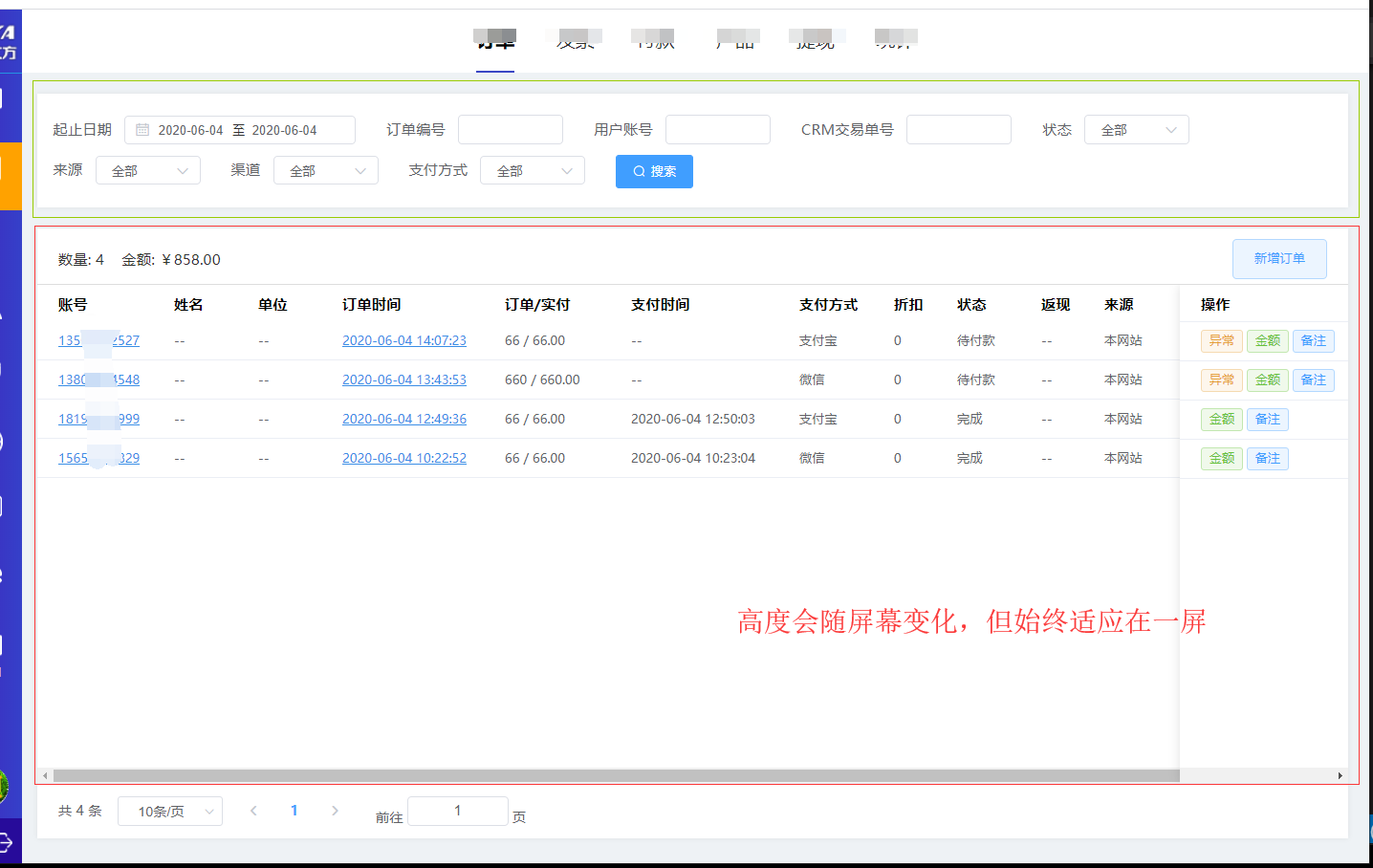
需求:表格始终自适应一屏,
思路:获取屏幕高度-除表格之外的其他高度。
难点:1、绿框的搜索框在小屏幕时会折叠 2、需要随屏幕放大缩小表格要跟着变化
实现:
HTML代码:
<div ref="header"> //里面是绿框里的代码 </div>
<div :height="tableHeight">
//表格代码
</div>
js代码:
<script>
export default {
data() {
return {
tableHeight:this.tableHeight
}
},
mounted() {
this.tableHeight = document.body.clientHeight -(this.$refs.header.offsetHeight + 230) +"px";//其中230是除红框和绿框之外的高度
window.onresize = () => {
return (() => {
this.tableHeight = document.body.clientHeight -(this.$refs.header.offsetHeight + 230) +"px";
})();
}
}
</script>
如果:绿框高度固定不变则直接
mounted() {
this.tableHeight = window.innerHeight - 255 + "px"; //255即表格之外的固定高度
window.onresize = () => {
return (() => {
this.tableHeight = window.innerHeight - 255 + "px";
})();
};
},

