小程序自定义组件步骤
最近在用自定义组件搭建小程序,步骤记录如下:
1、 建立components文件夹
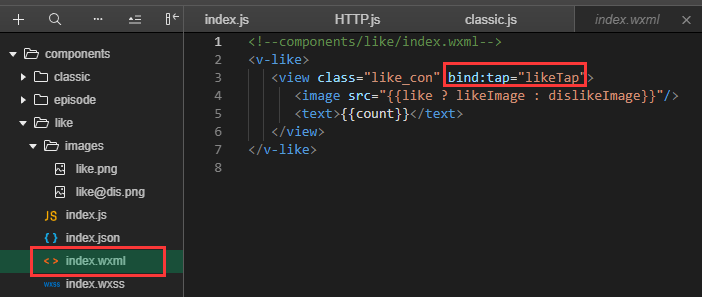
1.1分别创建要用的组件 以点赞为例  ,在wxml中写入组件 <v-like>
,在wxml中写入组件 <v-like>

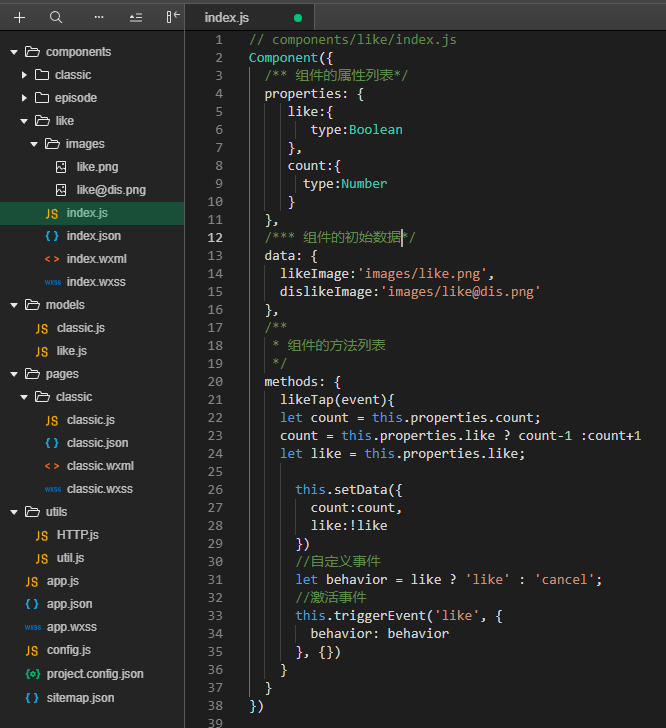
1.2 在wxss中编写样式、js编写组件本身的业务逻辑。注意:调用API接口,不能写在组件里,不方便组件的复用,从而保持组件的通用性。

2、写好的组件可以引用到页面


4、引用好v-like点赞的组建后,在页面点击点赞,用bind:tap能获取到事件,但是获取不到事件状态是点赞还是取消点赞。只能通过behavior事件来监听点击事件是点赞还是取消点赞。


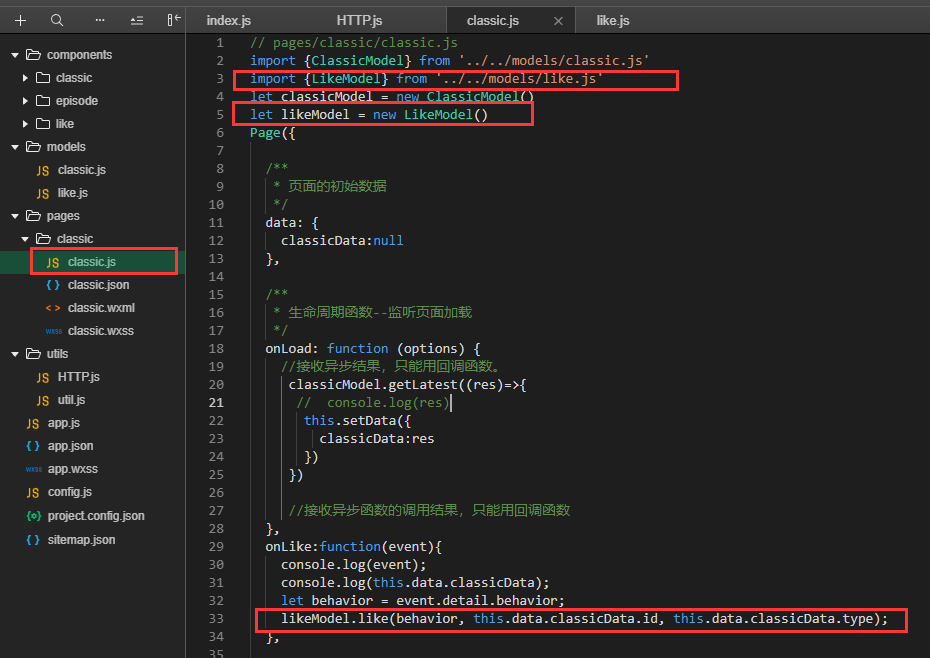
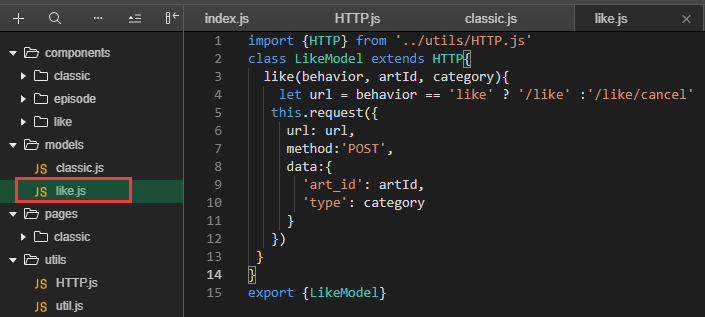
5、提交数据还是要写在models中,新建like.js。同时引入HTTP,定义LikeModel的类并继承HTTP类。定义like(){}方法。

6、在页面中引入likeModel的类,并实例化这个类。就可以使用likeModel这个模型。