前端笔记-201807
1、css浮动
<head> <meta charset="UTF-8"> <title>Document</title> <style> .row { width: 265px; margin: 50px; } .ipt-key { width: 180px; height: 34px; line-height: 34px; padding: 0 10px; border: 1px solid #ddd; } .btn-key { float: right; height: 36px; padding: 0 10px; border: 1px solid #ddd; background: none; } </style> </head> <body> <div class="row"> <!-- 'ipt-box'这个div没有浮动 --> <div class="ipt-box"> <input class="ipt-key" type="text" placeholder="短信验证码"> </div> <!-- 'btn-key'这个元素右浮动,此时按钮会换行 --> <button type="button" class="btn-key">获取</button> </div> </body>
运行效果:

解决办法1:
<div class="row"> <!-- 'btn-key'这个右浮动元素放到前面 --> <button type="button" class="btn-key">获取</button> <!-- 'ipt-box'这个div没有浮动 --> <div class="ipt-box"> <input class="ipt-key" type="text" placeholder="短信验证码"> </div> </div>
解决办法2:
<head> <meta charset="UTF-8"> <title>Document</title> <style> /*...*/ .ipt-box { float: left; } </style> </head> <body> <div class="row"> <!-- 将'ipt-box'这个div设为左浮动 --> <div class="ipt-box"> <input class="ipt-key" type="text" placeholder="短信验证码"> </div> <button type="button" class="btn-key">获取</button> </div> </body>
个人比较推荐使用方式2,使用方式1是维护原有项目。
最终运行效果:

2、@media媒体查询不兼容ie8及以下
参考:http://www.bootcdn.cn/respond.js/
https://www.cnblogs.com/aimyfly/p/4286626.html
使用 respond.js 解决 ie8媒体查询的兼容问题;
1) 需把文件置于服务器上运行。由于安全限制,一些浏览器可能不允许respond.js以 file:// 方式运行(因为它使用 xmlHttpRequest)
以 file:// 方式运行在ie8下会报错SCRIPT5:拒绝访问。
2)包含媒体查询的 css文件需 采用外链形式,
3)引用的respond.js 需置 于媒体查询 css 文件之后;
4)引用的respond.js 文件必须放在本html页内,如shtml文件提出公共部分后则无效。(该条未验证)
<link rel="stylesheet" type="text/css" href="/demo/resource/css/test.css" media="screen and (max-width: 800px)"> <!-- 只在ie9以下浏览器引入respond.min.js,可以减少其他浏览器的http请求 --> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]-->
respond.js目前只支持媒体查询里的一部分属性,如min-width、max-width和媒体类型 (screen、print等) ,转换这些属性来解决不支持媒体查询的浏览器的兼容问题。(该条未验证)
20190709补充
如果 Respond.js 和 CSS 文件被放在和页面不同的域名或子域名下面时,需要额外的配置(未尝试,解决方案:直接将引入的媒体查询样式放在和页面相同的域名下,就不存在跨域问题)
参考:http://dtop.powereasy.net/Item.aspx?id=3701
https://my.oschina.net/ximidao/blog/349130
3、jQueryRotate插件实现转盘抽奖(能够兼容ie8)
1)引入jQueryRotate.2.2.js
2)转动关键代码
$("#lotteryBtn").rotate({
angle:0,
duration: 5000,
animateTo: angle+2160, //angle是图片上各奖项对应的角度,2160是我要让指针旋转6圈
callback:function(){
// 转动结束回调函数
}
});
4、微博话题墙
参考链接:http://jssdk.sinaapp.com/start.php#website-connect
Step 1. 网站接入
Step 2. 绑定域名
Step 3. 增加命名空间
在您页面的HTML标签中增加XML命名空间:<html xmlns:wb="http://open.weibo.com/wb">
Step 4. 部署wb.js
在您的页面部署wb.js,同时,如果您的页面编码不是UTF-8,请添加charset="utf-8"属性。
<script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js?appkey=YOUR APPKEY" type="text/javascript" charset="utf-8"></script>(appkey是否需要?)
Step 5. 使用Jssdk或微博组件
部署微博话题墙组件(http://jssdk.sinaapp.com/widget/topic.php)
使用:(紫框中部分可以修改组件背景颜色和链接颜色,具体可进一步研究)

微博话题墙组件不兼容ie8(是否有解决方案?)
5、git clone xxx --depth=1
depth用于指定克隆深度,为1即表示只克隆最近一次commit(git clone下载内容过大时,这样可以提高速度)。这样仅获取最新版和一个历史版本,即最后2个版本。
6、css问题
1)图片垂直居中(可兼容ie8)


7、极验验证

8、js用POST方式页面跳转,避免在地址栏中显示传递参数
form以post方式提交表单
var data = { // 要传递的数据 product_id: product_id, num: 1 }; var form = $("<form method='post'></form>"); form.attr('action', '【跳转页面路由】'); for(var p in data) { var input = $("<input type='hidden'>"); input.attr('name', p); input.val(data[p]); form.append(input); } $('body').append(form); form.submit();
9、生成二维码
方式一:jquery.qrcode.min.js
1)引入jquery.min.js和jquery.qrcode.min.js
2)根据链接codeUr生成二维码
$("#pay-qrcode").qrcode({width:170, height:170, render:"canvas", correctLevel:1, text:codeUrl});

上例是使用canvas渲染二维码,但是canvas不兼容ie8。
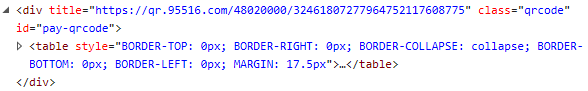
$("#pay-qrcode").qrcode({width:170, height:170, render:"table", correctLevel:1, text:codeUrl});

为了兼容ie8,可以用table渲染二维码,我们会发现二维码实际是使用table表格把每一个二维码的点画出来,这就导致网页上的Dom元素会特别多。生成的二维码大小和canvas方式一样大。
方式二:qrcode.min.js
1)qrcode.min.js
2)根据链接codeUr生成二维码
var qrcode = new QRCode(document.getElementById("pay-qrcode"), { width : 170, height : 170 }); qrcode.makeCode(codeUrl);
ie8以上浏览器:


ie8(二维码大小变小):