前端笔记-201805
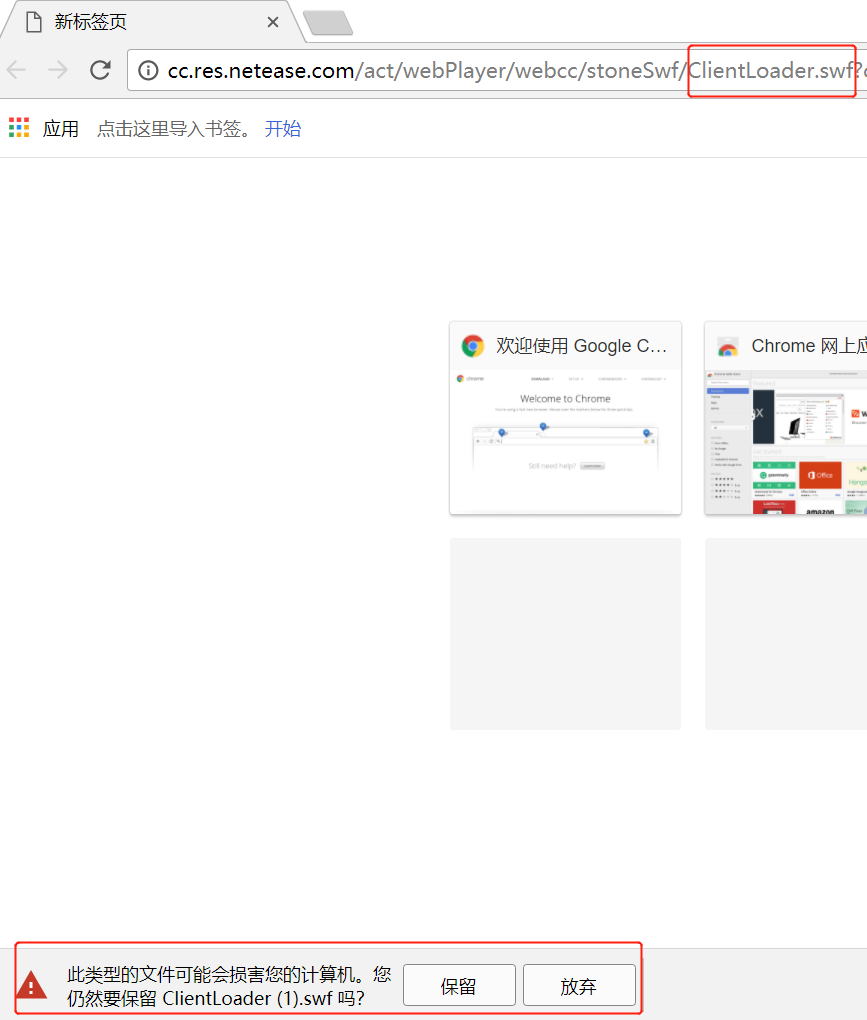
1、实现视频flash时,swf文件在google浏览器提示下载,使用object标签可以解决该兼容问题,但是不兼容ie8。
<object> 标签用于包含对象,比如图像、音频、视频、Java applets、ActiveX、PDF 以及 Flash。

<object type="application/x-shockwave-flash" id="VideoPlayer" name="VideoPlayer" align="middle"
data="//cc.res.netease.com/act/webPlayer/webcc/stoneSwf/ClientLoader.swf..." width="100%" height="100%"> <param name="base" value="."> <param name="wmode" value="transparent"> <param name="quality" value="high"> <param name="bgcolor" value="#000000"> <param name="allowfullscreen" value="true"> <param name="allowFullScreenInteractive" value="true"> <param name="allowscriptaccess" value="always"> <param name="flashvars" value=""> </object>
2、IE9下实现兼容rgba
参考:https://segmentfault.com/a/1190000002485299
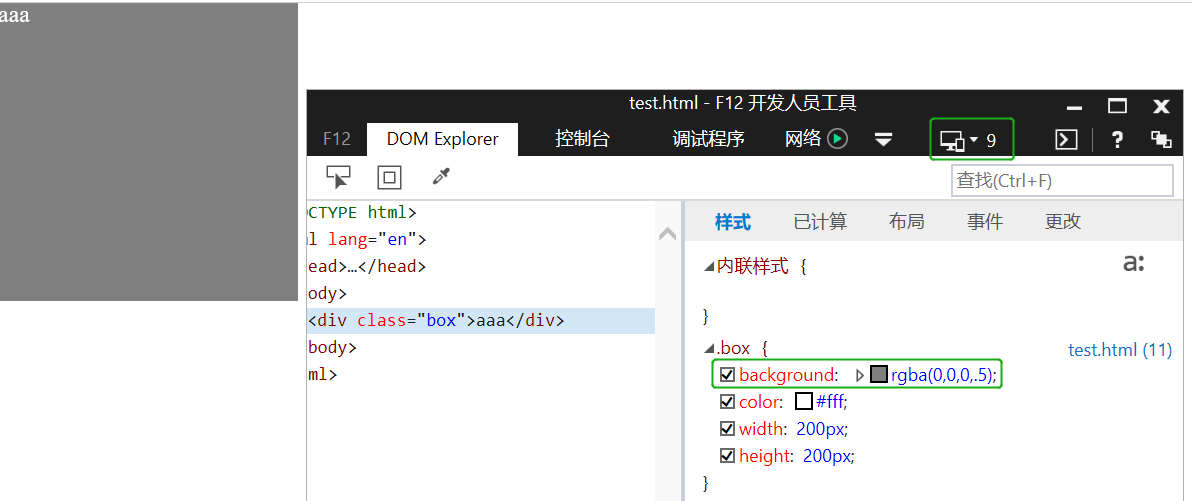
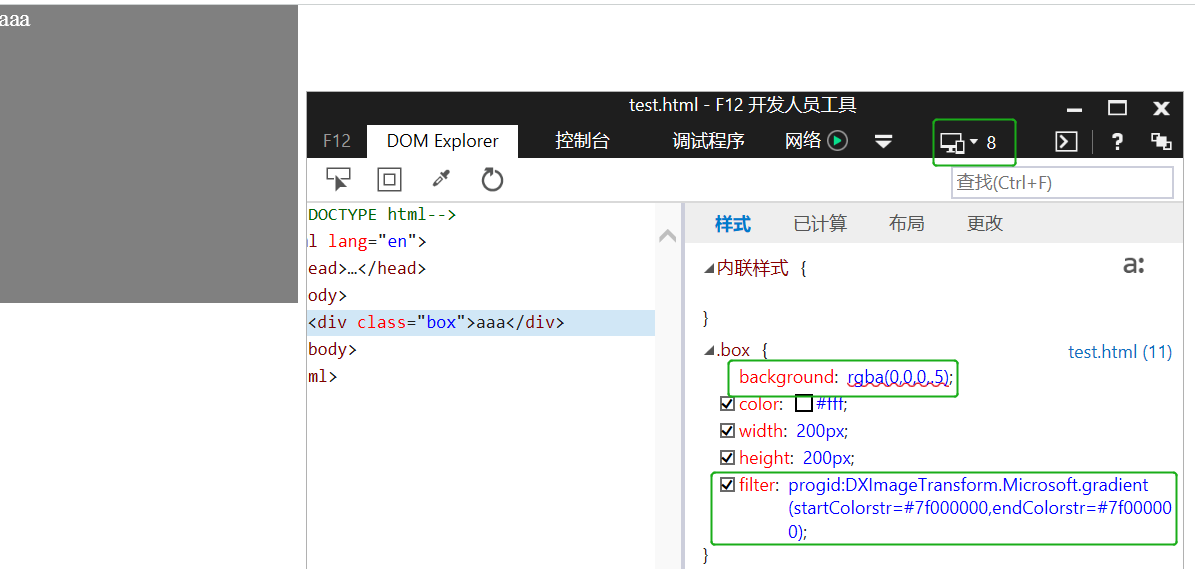
<head> <meta charset="UTF-8"> <title>Document</title> <style> * { margin: 0; padding: 0; } .box { background: rgba(0,0,0,.5); color: #fff; width: 200px; height: 200px; } </style> <!-- ie9以下版本可识别 --> <!--[if lt IE 9]> <style> .box { filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7f000000,endColorstr=#7f000000); } </style> <![endif]--> </head> <body> <div class="box">aaa</div> </body>


#7f000000,第一部分是#号后面的7f是rgba透明度0.5的IEfilter值。从0.1到0.9每个数字对应一个IEfilter值。对应关系如下:

第二部分是#7f后面的六位000000,这个是六进制的颜色值。要跟rgb函数中的取值对应。rgb(0,0,0)对应#000000,都是黑色。
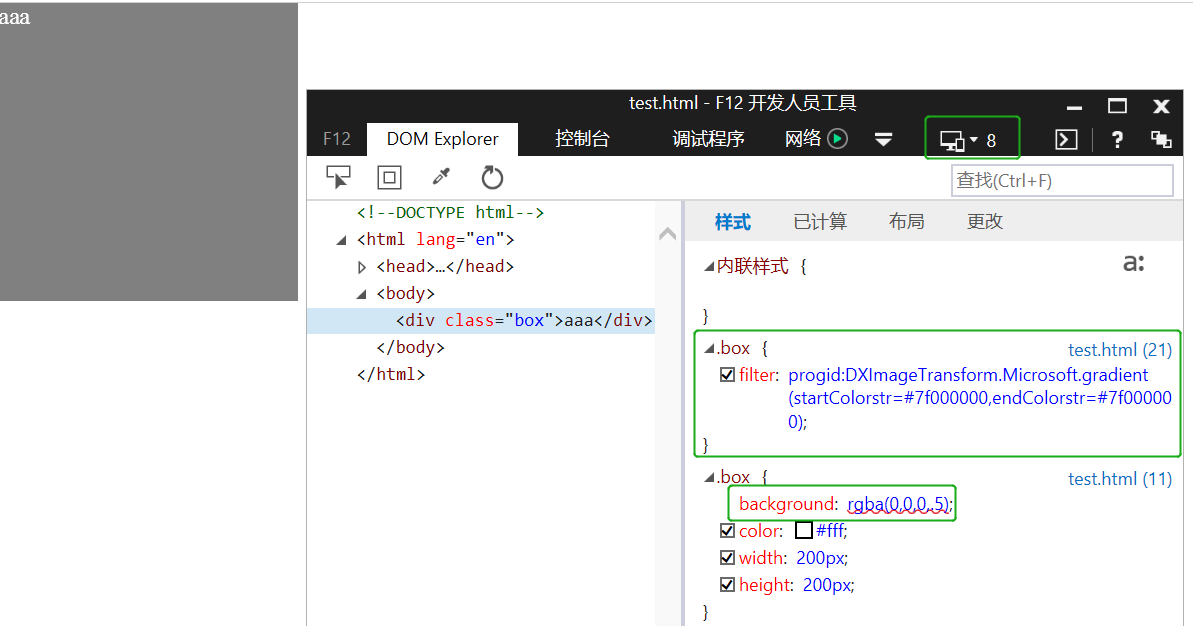
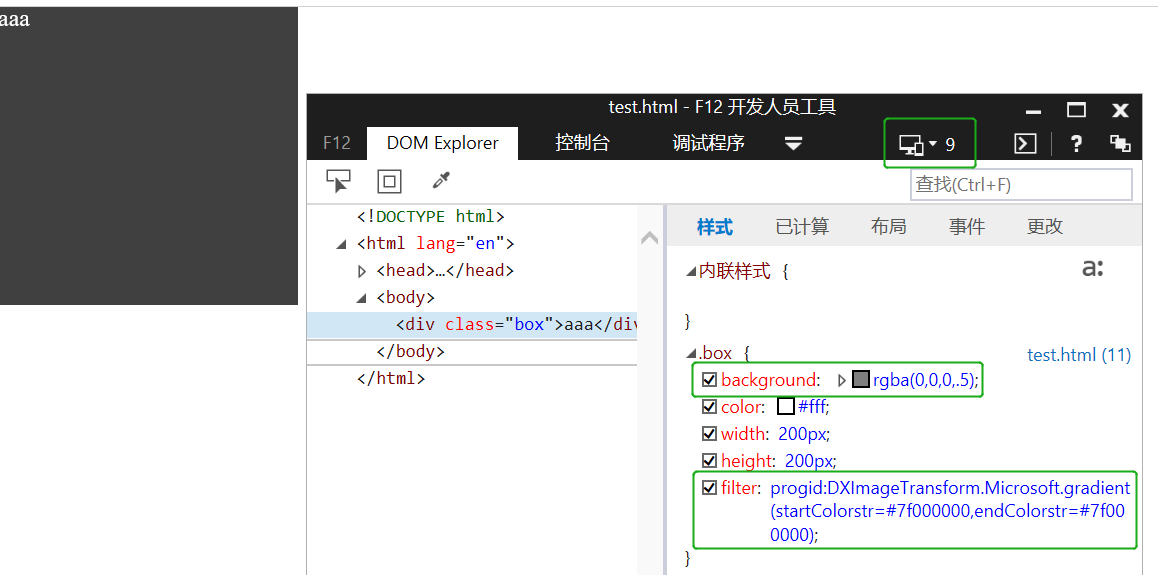
<head> <meta charset="UTF-8"> <title>Document</title> <style> * { margin: 0; padding: 0; } .box { background: rgba(0,0,0,.5); color: #fff; width: 200px; height: 200px; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7f000000,endColorstr=#7f000000); } </style> </head> <body> <div class="box">aaa</div> </body>
IE9同时支持RGBA和filter,导致两个重叠,透明效果变差。



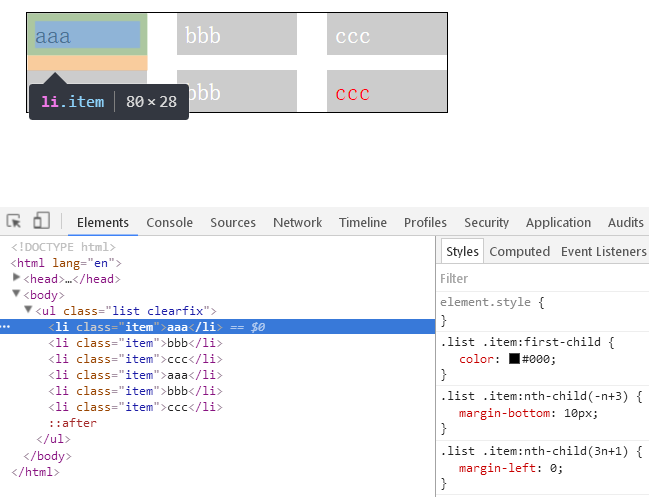
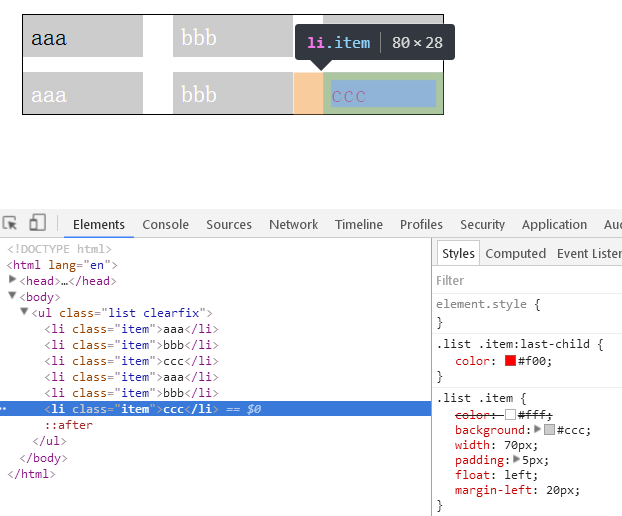
3、ie9以下不支持css中的:nth-child和:last-child选择器



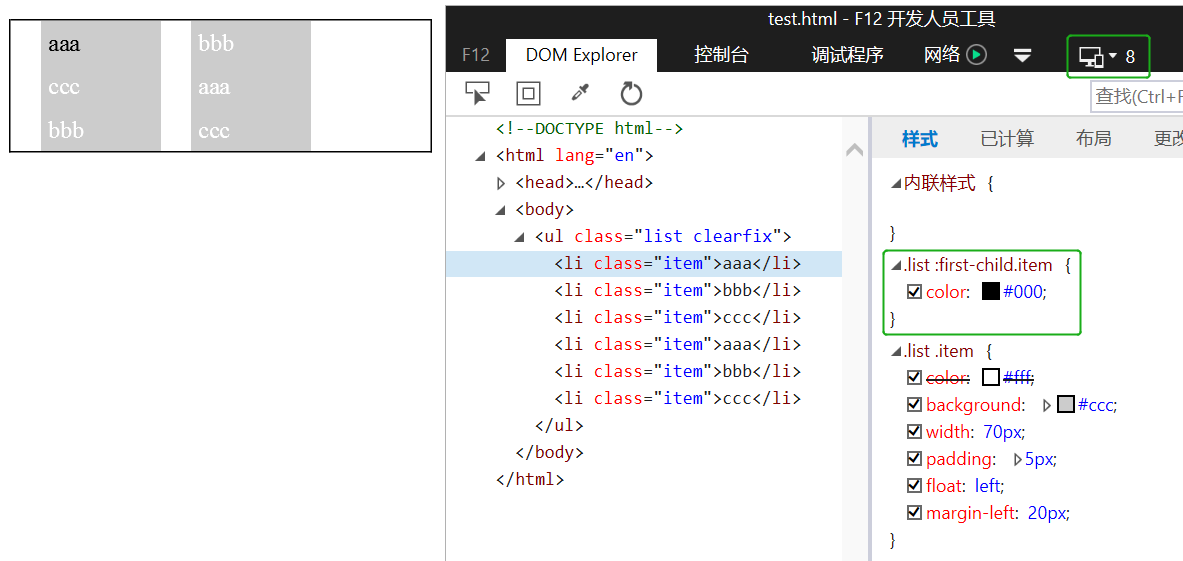
ie8支持css中的:first-child选择器,但是不支持:nth-child和:last-child选择器
解决办法:
a)换用其它选择器如相邻兄弟选择器+,个人感觉不太实用

b)通过js控制样式,取代css中的:nth-child和:last-child选择器
在引用jQuery时,引用高版本的Jq会在IE8下报错,jq在2.0+的版本就已经放弃对ie8的支持了。详见https://jquery.com/browser-support/。
jQuery-2.0.0只有addEventListener(IE8不支持这个方法),IE8下添加事件监听需要用attachEvent。jQuery-1.x.x做了对addEventListener的判断,不支持的话使用attachEvent。除了attachEvent,高版本jquery在ie8下有其它兼容问题。如果需要支持低版本浏览器,官方推荐使用jQuery-1.12.x。
<body> <ul class="list clearfix"> <li class="item">aaa</li> <li class="item">bbb</li> <li class="item">ccc</li> <li class="item">aaa</li> <li class="item">bbb</li> <li class="item">ccc</li> </ul> <!-- 引用高版本的Jq会在IE8下报错,jq在2.0+版本就已经放弃对ie8的支持了 --> <!-- <script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script> --> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script> $('.list .item:nth-child(-n+3)').css('margin-bottom', 20); $('.list .item:nth-child(3n+1)').css('margin-left', 0); </script> </body>

4、swiper3是专门针对移动端写的。如果想兼容IE8的话,应该引入swiper2。



