微信公众号(静默授权和分享)
微信网页授权
'https://open.weixin.qq.com/connect/oauth2/authorize?appid='+ appId +'&redirect_uri=' + redirectUri + '&response_type=code&scope=snsapi_base#wechat_redirect'
以snsapi_base为scope发起的网页授权,是用来获取进入页面的用户的openid的,并且是静默授权并自动跳转到回调页的。用户感知的就是直接进入了回调页
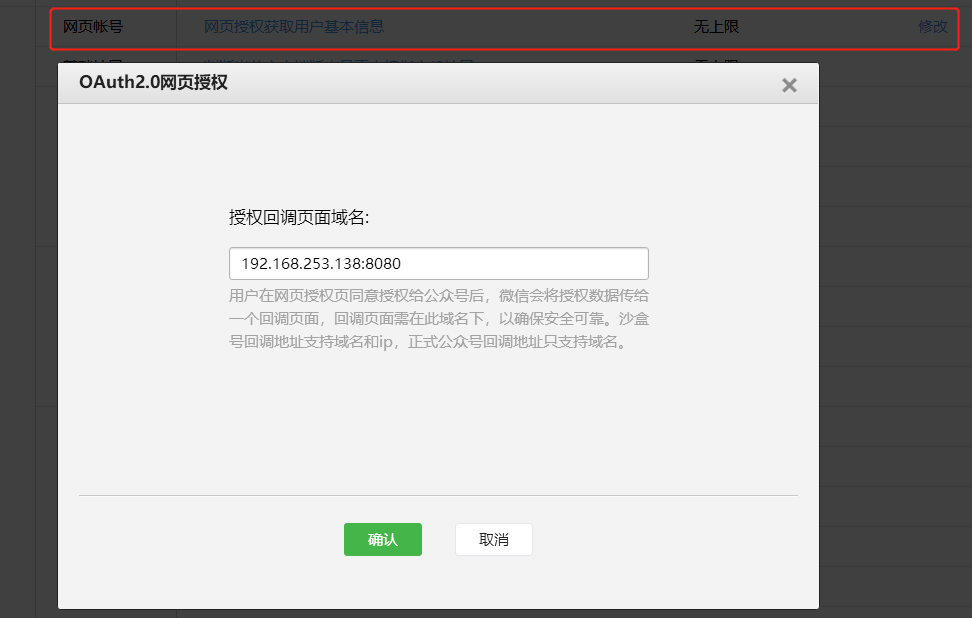
授权回调域名:在微信公众号请求用户网页授权之前,开发者需要先到公众平台官网中的配置选项中,修改授权回调域名。用户在网页授权页同意授权给公众号后,微信会将授权数据传给一个回调页面,回调页面需在此域名下,以确保安全可靠。沙盒号回调地址支持域名和ip,正式公众号回调地址只支持域名。

第一步:用户同意授权,获取code
1)静默授权
https://open.weixin.qq.com/connect/oauth2/authorize?appid=xxx&redirect_uri=https://xxx/%23%2FtimelineIndex?posterId=1&response_type=code&scope=snsapi_base#wechat_redirect
2)授权后重定向的回调链接地址
https://xxx/?code=0719FpQV14xO2W0FHAPV12AqQV19FpQj&state=#/timelineIndex?posterId=1
code说明:code作为换取access_token的票据,每次用户授权带上的code将不一样,code只能使用一次,5分钟未被使用自动过期。
第二步:通过code换取网页授权access_token
公众号可通过接口来获取网页授权access_token。如果网页授权的作用域为snsapi_base,则本步骤中获取到网页授权access_token的同时,也获取到了openid,snsapi_base式的网页授权流程即到此为止。
尤其注意:由于公众号的secret和获取到的access_token安全级别都非常高,必须只保存在服务器,不允许传给客户端。后续刷新access_token、通过access_token获取用户信息等步骤,也必须从服务器发起。
微信JS-SDK使用步骤
步骤一:绑定域名
步骤二:引入JS文件
步骤三:通过config接口注入权限验证配置
签名生成规则如下:参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分)
const currentUrl=location.href.split('#')[0]
sdkSign({ Url:currentUrl }).then(response => {
wx.config({
debug: false, // 关闭调试模式,调用的所有api的返回值不会在客户端alert出来
appId: appId, // 必填,公众号的唯一标识
timestamp: response.Timestamp, // 必填,生成签名的时间戳
nonceStr: response.Noncestr, // 必填,生成签名的随机串
signature: response.Signature,// 必填,签名
jsApiList: [
'showMenuItems',
'hideAllNonBaseMenuItem',
'onMenuShareTimeline',
'onMenuShareAppMessage'
] // 必填,需要使用的JS接口列表
})
}).catch(error => {
})
步骤四:通过ready接口处理成功验证
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});
微信接口-分享等
// 1、路由跳转处理 router.beforeEach((to, from, next) => { wx.ready(function(){ wx.hideAllNonBaseMenuItem(); //隐藏所有非基础按钮(包含分享),只有部分页面能分享 }); }) // 2、页面分享 const shareData = { title: 'xxx',// 分享标题 desc: 'xxx',// 分享描述(分享到朋友圈无该配置项) link: location.href,// 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 imgUrl: 'xxx'// 分享图标 } this.$root.setShareInfo(shareData) // 3、分享公共配置(分享朋友、朋友圈) setShareInfo(shareData) { shareData.success = () => {// 用户确认分享后执行的回调函数 this.$toast('分享成功') } wx.ready(function(){ wx.showMenuItems({ menuList: ['menuItem:share:appMessage','menuItem:share:timeline'] // 要显示的菜单项 }); wx.onMenuShareAppMessage(shareData);//分享给朋友 wx.onMenuShareTimeline(shareData);//分享到朋友圈 }) }



