vue单文件组件1(webpack打包)
一、vue单文件组件开发流程(webpack打包)
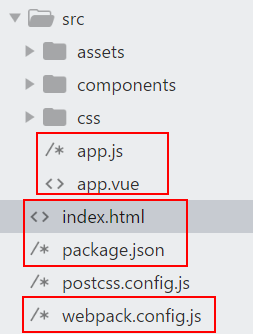
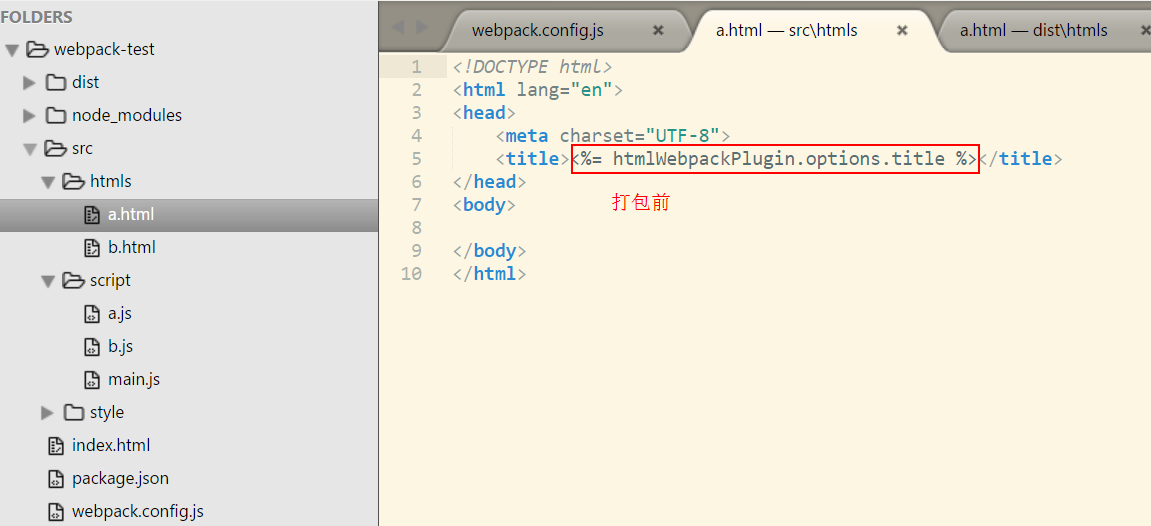
1)源文件目录结构

2)package.json

3)webpack.config.js

HTML Webpack Plugin依据html模板生成一个自动引用你打包后的文件(js或css)的新的html页面,新文件默认名称为index.html。
运行.vue文件,需要依赖vue、vue-loader、vue-template-compiler这三个包。
处理文件(图片):file-loader、url-loader
压缩图片:image-webpack-loader
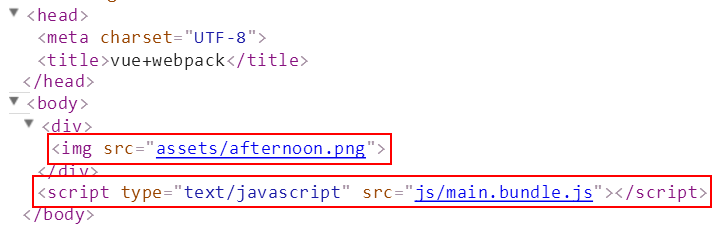
4)index.html

5)app.js(应用入口文件)

Vue 选项中的 render 函数若存在,则 Vue 构造函数不会从 template 选项或通过 el 选项指定的挂载元素中提取出的 HTML 模板编译渲染函数。
6)app.vue

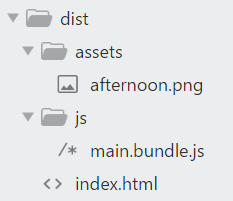
7),生成dist

8)运行dist/index.html效果

一,环境搭建
1)package.json文件
每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。npm install命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境。
2)有了package.json文件,直接使用npm install命令,就会在当前目录中安装所需要的模块。
3)安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
三,vue单文件组件(webpack打包)
1)在现代 UI 开发中,我们已经发现相比于把代码库分离成三个大的层次并将其相互交织起来,把它们划分为松散耦合的组件再将其组合起来更合理一些。在一个组件里,其模板、逻辑和样式是内部耦合的,并且把他们搭配在一起实际上使得组件更加内聚且更可维护。
2)在 Webpack中,每个模块被打包到 bundle 之前都由一个相应的 “loader” 来转换,Vue 也提供 vue-loader 插件来执行 .vue 单文件组件 的转换.
3)a,cnpm install -g vue-cli(vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目,安装vue-cli)
b,vue init webpack-simple hello-vue(使用vue-cli初始化项目)
c,cd hello-vue(进入项目目录) -> cnpm install(安装依赖) -> npm run dev(启动项目)
4)如果一个模块不在package.json文件之中,可以单独安装这个模块,并使用相应的参数,将其写入package.json文件之中。
cnpm install vuex vue-resource --save(--save参数表示将模块写入dependencies属性)
cnpm install clean-webpack-plugin html-webpack-plugin vue vue-router vuex --save-dev(--save-dev表示将模块写入devDependencies属性)
5)webpack.config.js
module.exports = { entry: { vendor: ["Vue", "Vuex", "vue-router"], app: "./src/js/app.js", }, output: { path: path.resolve("production"), filename: "js/[name].bundle.js", }, plugins: [ //插件
//要使用某个插件,我们需要通过npm安装它 new CleanWebpackPlugin([path.resolve(__dirname, 'production')]),
//依据一个简单的模板,帮你生成最终的Html5文件,这个文件中自动引用了你打包后的JS文件 new HtmlWebpackPlugin({ title: "招管家", template: path.resolve(__dirname, 'src/index.html') }) ], devServer: { //本地开发服务器 contentBase: './production',
port: 9001 //监听端口 }, }
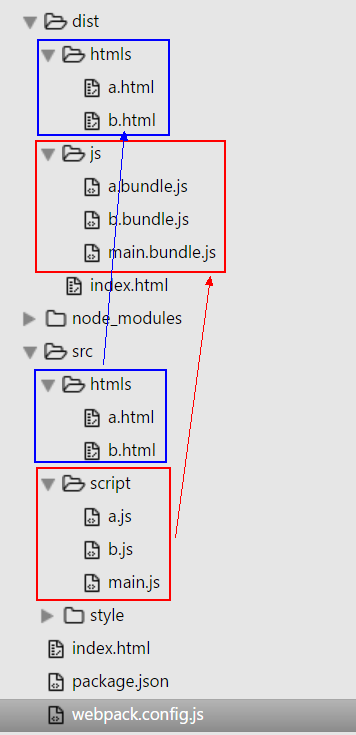
打包前 打包后


webpack
//webpack.config.js const path = require("path"); const htmlWebpackPlugin=require('html-webpack-plugin'); module.exports = { //entry: './src/script/main.js', //entry: ['./src/script/main.js','./src/script/a.js'], entry: { main: './src/script/main.js', a: ['./src/script/a.js'], b: ['./src/script/b.js'] }, output: { path: path.resolve(__dirname, './dist'), filename: 'js/[name].bundle.js' }, plugins: [ new htmlWebpackPlugin({ title: 'index.html', chunks:['main'] }), new htmlWebpackPlugin({ title: 'a.html', template: 'src/htmls/a.html', filename: 'htmls/a.html', chunks:['a'] }), new htmlWebpackPlugin({ title: 'b.html', template: 'src/htmls/b.html', filename: 'htmls/b.html', chunks:['b'] }), ] }






 浙公网安备 33010602011771号
浙公网安备 33010602011771号