前端笔记(1908-1911)
1、CORS 跨域携带 Cookie 发送请求
参考:https://segmentfault.com/a/1190000016032594
https://www.cnblogs.com/nuccch/p/7875189.html
需要从2个方面解决:
1)服务器端使用CROS协议解决跨域访问数据问题时,需要设置响应消息头Access-Control-Allow-Credentials值为“true”。同时,还需要设置响应消息头Access-Control-Allow-Origin值为指定单一域名(注:不能为通配符“*”)。
2)客户端需要设置Ajax请求属性withCredentials=true,让Ajax请求都带上Cookie。
若服务端将Access-Control-Allow-Origin设置为*,浏览器会报错The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'
2、iframe sandbox属性
参考:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/iframe
https://www.w3school.com.cn/tags/att_iframe_sandbox.asp
sandbox该属性对呈现在iframe框架中的内容启用一些额外的限制条件。
<iframe src="xxx.html" sandbox="allow-top-navigation allow-popups allow-forms allow-same-origin allow-scripts"></iframe>

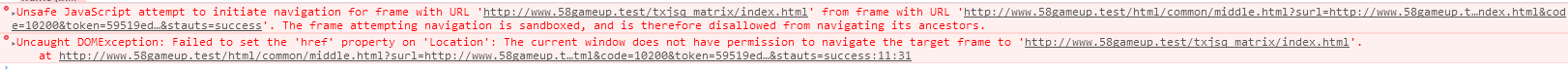
问题:使用了sandbox属性iframe窗口无法跳转,去掉sandbox属性即可解决。报错如下:

解决方案:window.postMessage通信
参考:https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage
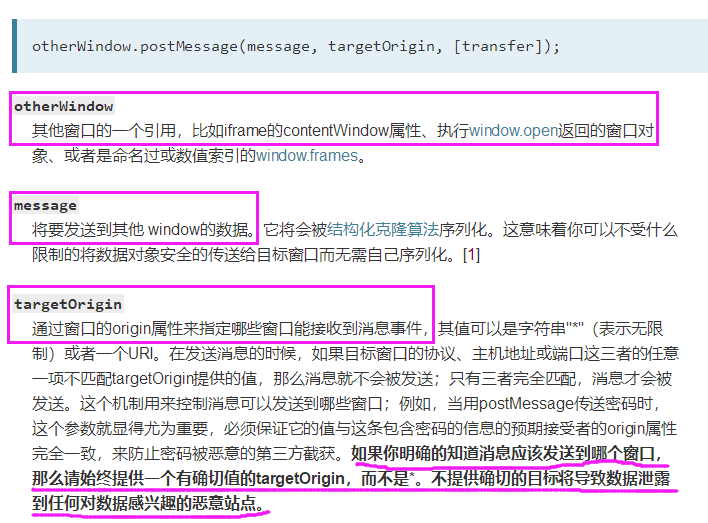
window.postMessage() 方法可以安全地实现跨源通信。从广义上讲,一个窗口可以获得对另一个窗口的引用(比如 targetWindow = window.opener),然后在窗口上调用 targetWindow.postMessage() 方法分发一个 MessageEvent 消息。接收消息的窗口可以根据需要自由处理此事件。传递给 window.postMessage() 的参数(比如 message )将通过消息事件对象暴露给接收消息的窗口。

// 发送消息 window.parent.postMessage(surl, location.origin); //接收消息 window.addEventListener("message", receiveMessage, false); function receiveMessage(e){ if (e.origin !== location.origin) { return; } location.href = e.data; }
安全问题:如果您确实希望从其他网站接收message,请始终使用origin和source属性验证发件人的身份。 任何窗口(包括例如http://evil.example.com)都可以向任何其他窗口发送消息,并且您不能保证未知发件人不会发送恶意消息。 但是,验证身份后,您仍然应该始终验证接收到的消息的语法。 否则,您信任只发送受信任邮件的网站中的安全漏洞可能会在您的网站中打开跨网站脚本漏洞。当您使用postMessage将数据发送到其他窗口时,始终指定精确的目标origin,而不是*。 恶意网站可以在您不知情的情况下更改窗口的位置,因此它可以拦截使用postMessage发送的数据。任何窗口可以在任何其他窗口访问此方法,在任何时间,无论文档在窗口中的位置,向其发送消息。 因此,用于接收消息的任何事件监听器必须首先使用origin和source属性来检查消息的发送者的身份。 这不能低估:无法检查origin和source属性会导致跨站点脚本攻击。
3、video
参考:http://www.942ss.com/?p=1155
https://segmentfault.com/a/1190000020073391?utm_source=tag-newest
问题1:video点击暂停播放之后,图像暂停,声音还在播放的情况。
解决方案:不要使用video自带的播放属性autoplay,用js写一个播放即可解决问题
$('.prd-detail-top').prepend('<video class="detail-video" controls="controls" src="' + prdDetail.videos_url + '">您的浏览器不支持 video 标签。</video>');
$('.detail-video')[0].play();
在谷歌浏览器中会报错:

问题2:video标签自动播放问题
参考:https://www.jianshu.com/p/06179ca12dfa
Chrome在66版本后为了避免标签产生随机噪音,在18年4月做了更改,浏览器为了提高用户体验,减少数据消耗,现在都在遵循autoplay政策。Chrome的文档给了一个最佳实践:先把音视频加一个muted的属性就可以自动播放,然后再显示一个声音被关掉的按钮,提示用户点一下打开声音。
4、跨域请求
参考:https://caniuse.com/#search=cors
问题1:IE8、IE9不支持CORS跨域
解决方案:jQuery与插件 jQuery-ajaxTransport-XDomainRequest 相互配合就可以部分解决兼容性问题(XDomainRequest 对象),对于get请求非常简单,只需要引入该插件,接口协议与页面要一致(都是http或https)。
问题2:CORS跨域使用XDomainRequest 对象兼容ie8和ie9有限制,请求的时候cookie不能送到服务端
解决方案:使用jsonp(get请求)
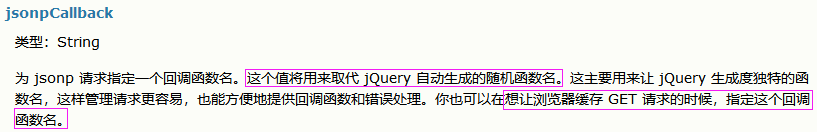
jsonp(jquery ajax)与缓存
参考:https://www.w3school.com.cn/jquery/ajax_ajax.asp


cache为false时ajax请求会自动带上时间戳如account/ajaxSign?st_callback=handleResponse&_=1573012287871
问题3:jQuery连续发起jsonp请求失败,只有一个请求会成功,后面的并发请求会报错:Uncaught TypeError: xxx is not a function
参考:https://www.cnblogs.com/lenghan/p/5777588.html
解决方案:并发请求送不同的jsonpCallback参数(适用于并发请求不多的场合)。指定jsonpCallback参数是为了缓存请求,节省cdn带宽
问题4:跨域cookie共享问题
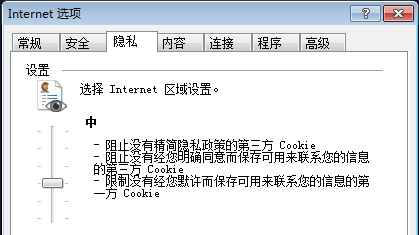
跨域cookie共享问题是在win7环境下的原生ie浏览器(ie8、ie9)发现的,查看浏览器隐私设置,发现默认设置如图,这样会导致请求无法携带cookie。

解决方案:页面和请求接口顶级域名相同时,服务端设置domain为顶级域名,如页面域名为www.a.com,接口域名为api.a.com,服务端设置domain为‘a.com’即可。这样前端在发跨域请求时(cors或jsonp)就能将cookie发送给服务端。
5、IE 兼容性标记 X-UA-Compatible
参考:https://jingyan.baidu.com/article/bea41d43a40910b4c51be60a.html
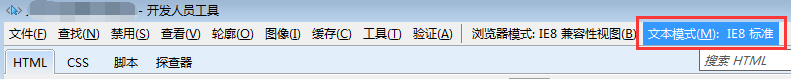
我参与的一个项目需要兼容ie8,开始未设置X-UA-Compatible,ie浏览器默认可能会使用其他的文本模式如IE7标准来渲染页面,此时就会导致一些兼容问题。
X-UA-Compatible 属性是 IE 浏览器在 IE8 版本开始提供的一个特性,允许开发者通过设置 meta 标记来规定 IE 浏览器在解析网页时使用的文档模式。

<meta http-equiv="X-UA-Compatible" content="IE=Edge">:IE浏览器将总是使用最新版本的文档模式,如用 IE8 访问就是 IE8 文档模式,用 IE9 访问就是 IE9 模式,用 IE10 访问就是 IE10 模式,用 IE11 访问就是 IE11 模式。
pc客户端调试
问题:web页面在pc客户端的兼容
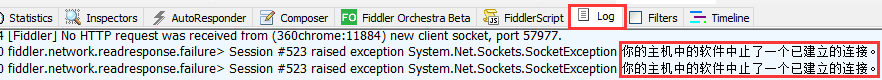
定位问题:使用Fiddler(一个http协议调试代理工具)抓包。
项目背景:pc客户端嵌入的web页面运行在ie内核,客户端同学说不能在端里打开控制台调试js。web页面在浏览器运行没问题,通过alert大概定位问题在ajax请求(给a链接绑定的click事件,点击a链接会发ajax请求)。



解决方案:在click事件方法后面加了个return false;
$('.top-box .order-link').click(function() {
// ...
return false;
});
原理:不确定,return false阻止冒泡和默认事件?
扩展
1)pv、uv
pv是page view的缩写,即页面浏览量,通常是衡量一个网络新闻频道或网站甚至一条网络新闻的主要指标。网页浏览数是评价网站流量最常用的指标之一,简称为PV。监测网站PV的变化趋势和分析其变化原因是很多站长定期要做的工作。 Page Views中的Page一般是指普通的html网页,也包含php、jsp等动态产生的html内容。来自浏览器的一次html内容请求会被看作一个PV,逐渐累计成为PV总数。
UV(独立访客)即Unique Visitor,独立访客是指某站点被多少台电脑访问过,以用户电脑的Cookie作为统计依据。00:00-24:00内相同的客户端只被计算一次。
IP(独立IP) 即Internet Protocol,独立IP是指访问过某站点的IP总数,以用户的IP地址作为统计依据。00:00-24:00内相同IP地址只被计算一次。
对于ADSL上网的用户:一个用户有可能在一天之内多次重复访问某站点,如果他在同一台电脑上,并且IP没有变化的情况下,那么这个用户为该站点贡献了一个独立IP数,一个独立访客数,而PV则是随着他的浏览在不断增加;如果他在中途在不改变电脑的情况下,掉线了一次,重新连上后IP发生了变化,之后他又访问了该站点,那么这个用户为该站点贡献了两个IP数,一个独立访客数。对于网吧、单位、学校上网的用户:这些场所一般都是采用局域网共享上网的方式,只有一个IP地址接入互联网,此种情况就有可能出现独立访客数大于独立IP数,比如某单位内有多人访问A站点,但是整个单位的公网IP出口就只有一个,那么无论该单位里在当日有多少人次访问A站点,这些用户为A站点贡献的独立IP数为1,除非该单位的IP地址发生了变化,相反,这些用户为A站点带来的独立访客数就是该单位内当日访问A站点的实际人数了。由此可见,独立访客比独立IP更具说服力,只不过我们平时比较关心独立IP罢了。一个网站的独立IP数与独立访客数是相近的,有可能独立IP数>独立访客数,也有可能独立IP数<独立访客数,当然也有可能是相等的,这取决于网站的用户访问情况。而PV则是永远都是大于等于独立IP和独立访客的,因为PV是重复统计的。
- PV(访问量)
- UV(独立访客)
- IP(独立IP)