前端笔记(201906-201907)
1,浏览器存储
参考:https://blog.fundebug.com/2019/04/08/about-browser-storage/
Cookie的缺陷
- Cookie 不够大
Cookie的大小限制在4KB左右,对于复杂的存储需求来说是不够用的。当 Cookie 超过 4KB 时,它将面临被裁切的命运。这样看来,Cookie 只能用来存取少量的信息。此外很多浏览器对一个站点的cookie个数也是有限制的。
- 过多的 Cookie 会带来巨大的性能浪费
Cookie 是紧跟域名的。同一个域名下的所有请求,都会携带 Cookie。大家试想,如果我们此刻仅仅是请求一张图片或者一个 CSS 文件,我们也要携带一个 Cookie 跑来跑去(关键是 Cookie 里存储的信息并不需要),这是一件多么劳民伤财的事情。Cookie 虽然小,请求却可以有很多,随着请求的叠加,这样的不必要的 Cookie 带来的开销将是无法想象的。
cookie是用来维护用户信息的,而域名(domain)下所有请求都会携带cookie,但对于静态文件的请求,携带cookie信息根本没有用,此时可以通过cdn(存储静态文件的)的域名和主站的域名分开来解决。
- 由于在HTTP请求中的Cookie是明文传递的,所以安全性成问题,除非用HTTPS。
为了弥补 Cookie 的局限性,让“专业的人做专业的事情”,Web Storage 出现了。HTML5中新增了本地存储的解决方案—-Web Storage,它分成两类:sessionStorage和localStorage。这样有了WebStorage后,cookie能只做它应该做的事情了——作为客户端与服务器交互的通道,保持客户端状态。
LocalStorage
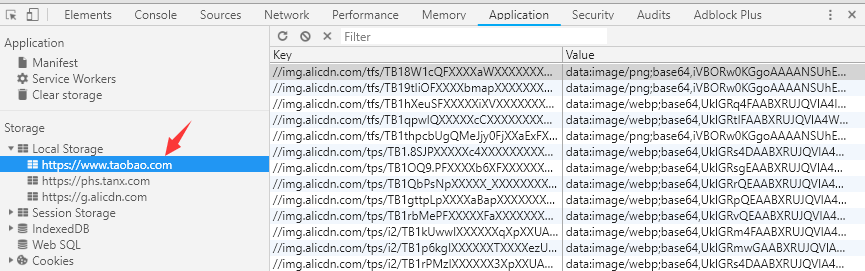
LocalStorage在存储方面没有什么特别的限制,理论上 Cookie 无法胜任的、可以用简单的键值对来存取的数据存储任务,都可以交给 LocalStorage 来做。这里给大家举个例子,考虑到 LocalStorage 的特点之一是持久,有时我们更倾向于用它来存储一些内容稳定的资源。比如图片内容丰富的电商网站会用它来存储 Base64 格式的图片字符串。

sessionStorage
sessionStorage保存的数据用于浏览器的一次会话,当会话结束(通常是该窗口关闭),数据被清空;sessionStorage 特别的一点在于,即便是相同域名下的两个页面,只要它们不在同一个浏览器窗口中打开,那么它们的 sessionStorage 内容便无法共享;localStorage 在所有同源窗口中都是共享的;cookie也是在所有同源窗口中都是共享的。除了保存期限的长短不同,SessionStorage的属性和方法与LocalStorage完全一样。
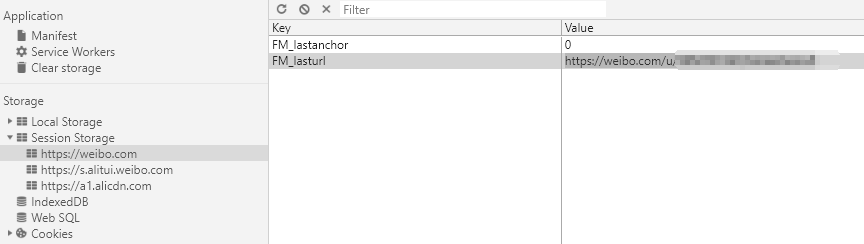
sessionStorage 更适合用来存储生命周期和它同步的会话级别的信息。这些信息只适用于当前会话,当你开启新的会话时,它也需要相应的更新或释放。比如微博的 sessionStorage就主要是存储你本次会话的浏览足迹。

- 共同点:都是保存在浏览器端,且都遵循同源策略。
- 不同点:在于生命周期与作用域的不同
作用域:localStorage只要在相同的协议、相同的主机名、相同的端口下,就能读取/修改到同一份localStorage数据。sessionStorage比localStorage更严苛一点,除了协议、主机名、端口外,还要求在同一窗口(也就是浏览器的标签页)下。
生命周期:localStorage 是持久化的本地存储,存储在其中的数据是永远不会过期的,使其消失的唯一办法是手动删除;而 sessionStorage 是临时性的本地存储,它是会话级别的存储,当会话结束(页面被关闭)时,存储内容也随之被释放。
Web Storage 是一个从定义到使用都非常简单的东西。它使用键值对的形式进行存储,这种模式有点类似于对象,却甚至连对象都不是——它只能存储字符串,要想得到对象,我们还需要先对字符串进行一轮解析。

总结
- Cookie 的本职工作并非本地存储,而是“维持状态”
- Web Storage 是 HTML5 专门为浏览器存储而提供的数据存储机制,不与服务端发生通信
- IndexedDB 用于客户端存储大量结构化数据
2、ES7的async-await
参考:https://segmentfault.com/a/1190000011526612?utm_source=tag-newest
async function basicDemo() { let result = await Math.random(); } basicDemo();
async用来表示函数是异步的,定义的函数会返回一个promise对象。await 可以理解为是 async wait 的简写,await 必须出现在 async 函数内部,不能单独使用。
await 后面可以跟任何的JS 表达式。虽然说 await 可以等很多类型的东西,但是它最主要的意图是用来等待 Promise 对象的状态被 resolved。如果await的是 promise对象会造成异步函数停止执行并且等待 promise 的解决,如果等的是正常的表达式则立即执行。
举例说明:你有三个请求需要发生,第三个请求是依赖于第二个请求的解构第二个请求依赖于第一个请求的结果。若用 ES5实现会有3层的回调,若用Promise 实现至少需要3个then。一个是代码横向发展,另一个是纵向发展。
// 使用 setTimeout 来模拟异步请求 function sleep(second, param) { return new Promise((resolve, reject) => { setTimeout(() => { resolve(param); }, second); }) } async function test() { let result1 = await sleep(2000, 'req01'); let result2 = await sleep(1000, 'req02' + result1); let result3 = await sleep(500, 'req03' + result2); console.log(` ${result3} ${result2} ${result1} `); } test();
前端开发踩坑
1、video视频自动播放
参考:https://blog.csdn.net/taiyangmiaomiao/article/details/80266625
<video class="top-video" muted src="/resource/2019/gameup_1907/images/top-kv.mp4" width="100%" autoplay loop></video>
video下载入mp4格式视频,并设置自动播放属性autoplay,但是使用Chrome预览时,视屏画面已加载出来,但是无法自动播放,F5刷新后可以自动播放。
解决方案:对video标签添加muted属性(muted 属性属于逻辑属性,当设置该属性后,它规定视频的音频输出应该被静音)。这样,在Chrome浏览器上,每一次打开网页,视频也可以自动播放了。
2、鼠标滚轮事件
1)jquery.mousewheel.js 是一个用于添加跨浏览器的鼠标滚轮支持的 jQuery 插件。使用该插件,只需将 mousewheel 事件绑定到一个元素上即可。
// 整个窗口进行滚轮事件监听 $(window).mousewheel(function(e, delta) { if (delta == -1) { // 鼠标滚轮向下滚动 // ... $('html').stop(); // 停止正在运行的动画 // ... $('html').animate({ 'scrollTop': 0 }, 350, function() { // 动画完成之后要执行的函数 }); } else { // 鼠标滚轮向上滚动 } });
事件对象中可以获取如下三个属性值:
- deltaX:值为负的(-1),则表示滚轮向左滚动。值为正的(1),则表示滚轮向右滚动。
- deltaY:值为负的(-1),则表示滚轮向下滚动。值为正的(1),则表示滚轮向上滚动。
- deltaFactor:增量因子。
阻止浏览器默认滚动,自定义滚动
$(window).mousewheel(function(e, delta) { e.preventDefault(); });
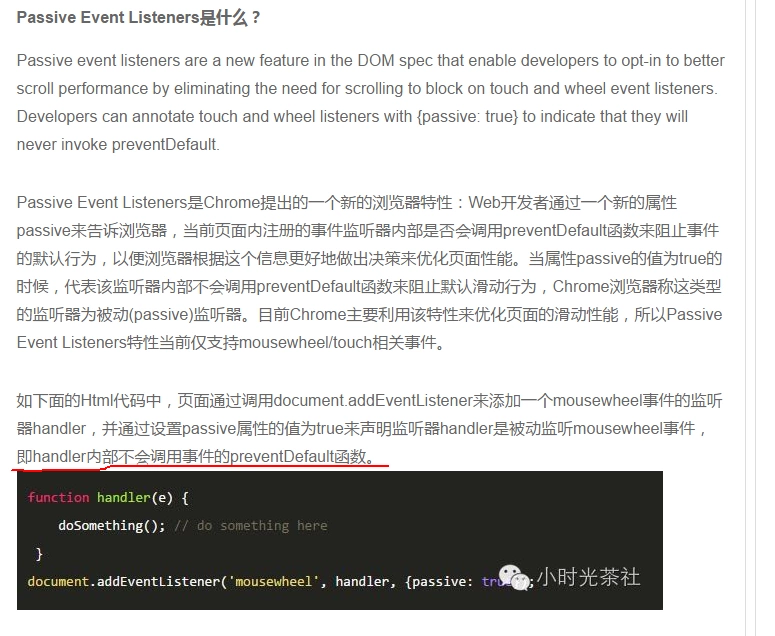
部分浏览器会报错Unable to preventDefault inside passive event listener due to target being treated as passive。
问题及解决方案

通过addEventListener给元素绑定mousewheel鼠标滚轮事件,设置passive参数为false,就能通过event.preventDefault()来阻止浏览器默认滚动。
window.addEventListener('mousewheel', function(e) {
if (e.wheelDelta < 0) { // 鼠标滚轮向下滚动
// wheelDelta兼容ie
e.preventDefault();
} else {
}
}, { passive: false });



