前端笔记(201905-201906)
1、vue随笔
1)vue-cli搭建项目,config/index.js

将前端服务的host设置为0.0.0.0,则可以使用本机所有的ip地址访问前端页面如localhost、局域网ip地址、外网ip地址
相关:https://blog.csdn.net/zwkkkk1/article/details/84064895
2)axios请求
// request.js import axios from 'axios' import { Indicator, Toast } from 'mint-ui' // 创建axios实例 const service = axios.create({ baseURL: process.env.BASE_API, // api的base_url timeout: 60000 // 请求超时时间 }) // request拦截器 service.interceptors.request.use(config => { // Do something before request is sent Indicator.open('加载中...') return config }, error => { // Do something with request error Promise.reject(error) }) // respone拦截器 service.interceptors.response.use( response => { Indicator.close() const res = response.data if (res.status == 'error') { Toast(res.info || '未知错误'); return Promise.reject(res) } else { return res } }, error => { Indicator.close() Toast('请求失败') return Promise.reject(error) } ) export default service
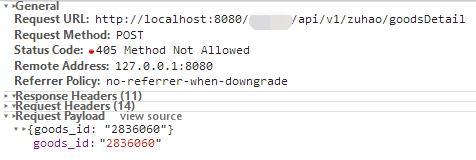
// 发起请求例子 import request from '@/js/request' request({ url: 'api/v1/zuhao/goodsDetail', params: {goods_id: '2836060'} }).then(response => { }); request({ url: 'api/v1/zuhao/goodsDetail', method: 'post', data: {goods_id: '2836060'} }).then(response => { });
get请求:

post请求:

相关:https://www.kancloud.cn/yunye/axios/234845

2、jquery ajax()方法
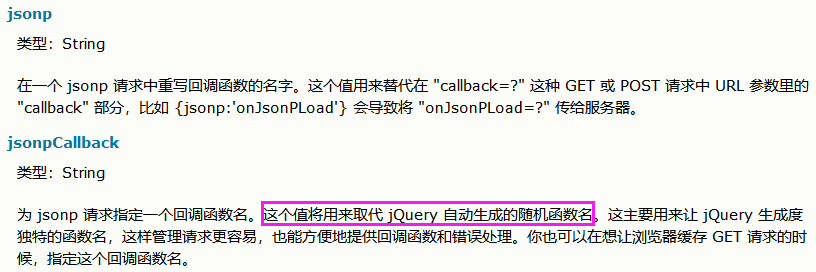
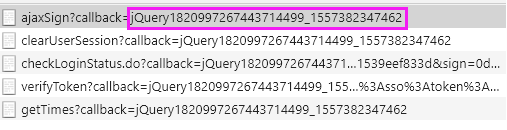
1)jsonpCallback参数


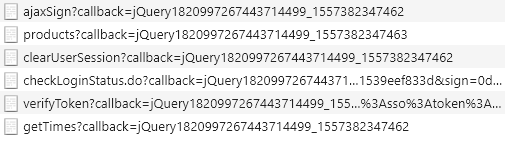
2)jsonpCallback参数在多个并发的jsonp请求中有问题


调试后发现:jsonp请求会在全局也就是window对象上生成一个回调函数,然后在请求完成并执行完这个回调函数后将这个回调函数清理掉(值变为undefined)。所以在有并发jsonp请求时我去掉了jsonpCallback参数
去掉jsonpCallback参数后,看一下jquery对jsonp请求的处理


在项目中这6个jsonp请求中,有五个回调函数名相同,因为它们不是并发的,执行有先后顺序。

而这个请求和ajaxSign请求是并发的,所以回调函数名不同
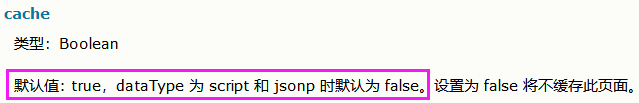
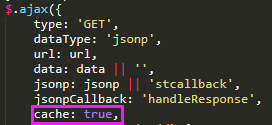
3)cache参数

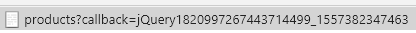
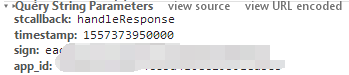
jsonp请求时,如果不设置cache为true,会在请求参数里自动拼接带上_参数,值为时间戳

若设置cache为true,jsonp请求不会自动带上时间戳参数


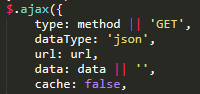
对于json请求,cache默认值为true,若设置cache为false,会在请求参数中自动带上时间戳参数

3、项目前端经验
1)浏览器广告拦截
开发网页过程中,避免使用ad这些命名(类名、图片名等等),如果浏览器安装了广告拦截插件,含有"ad"的这些页面元素可能会被浏览器误认为是广告而被拦截,导致相关模块无法正常显示。

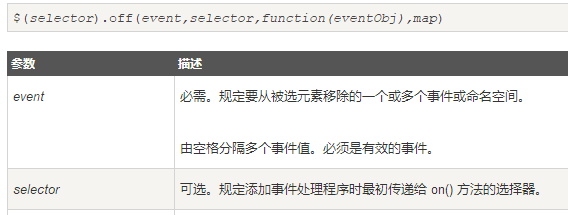
2)jQuery off() 方法
off() 方法通常用于移除通过 on() 方法添加的事件处理程序。
$('body').off('click', '.bind-phone-modal .bind-btn'); $('body').on('click', '.bind-phone-modal .bind-btn', function () { // ... });

3)静态资源cdn
利用多域名存储静态资源进行性能优化:网站的静态资源为什么要使用独立域名
参考:https://blog.csdn.net/weixin_41697143/article/details/82758630
https://www.cnblogs.com/goloving/p/9368858.html
4)前端防重复提交
web前端数据请求或者表单提交往往通过对dom的点击事件来操作,但是往往因为点击过快或者因为响应等待使得用户重复多次点击,造成表单数据的连续重复提交,造成用户体检的不好,甚至影响到整个系统的安全性。
而前端的防重复提交可以有效地规避这些问题。



