Caliburn.Micro框架之Action Convertions
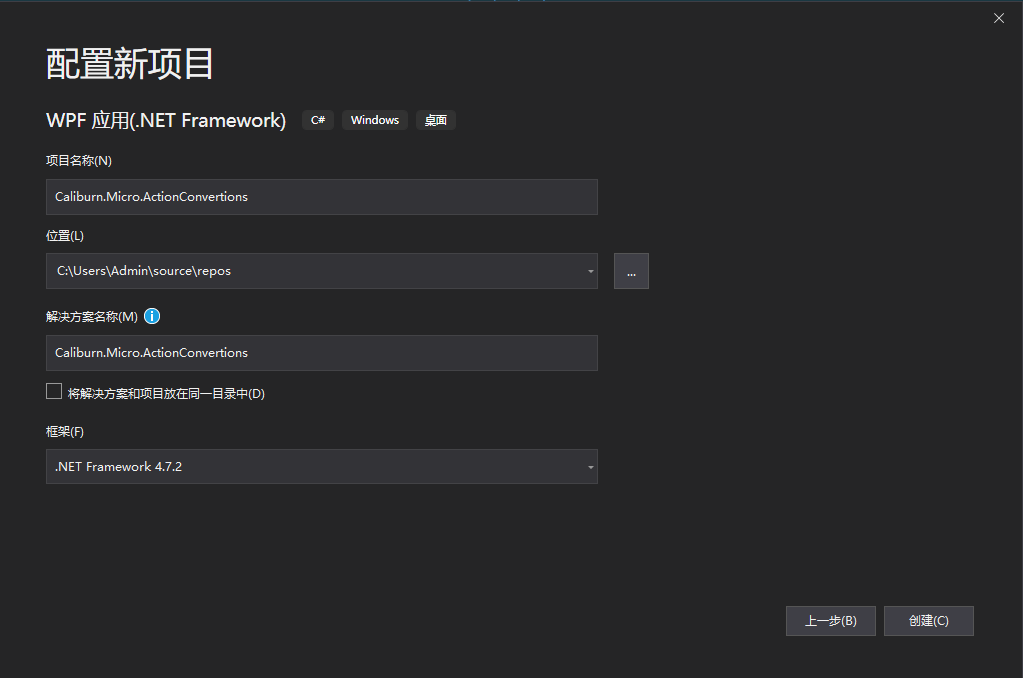
首先新建一个项目,名称叫Caliburn.Micro.ActionConvertions

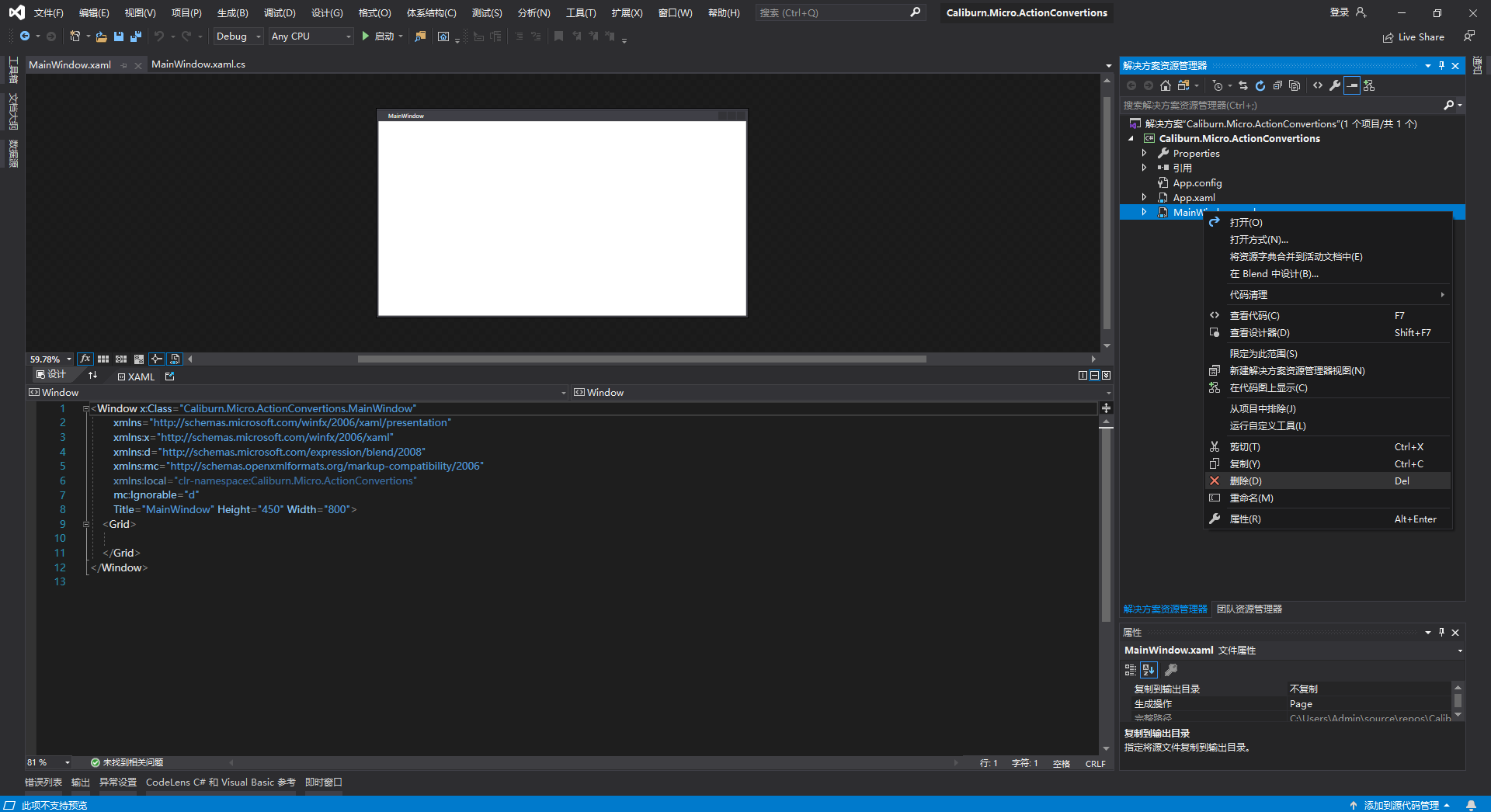
然后删掉MainWindow.xaml

然后去app.xaml删掉StartupUri这行代码

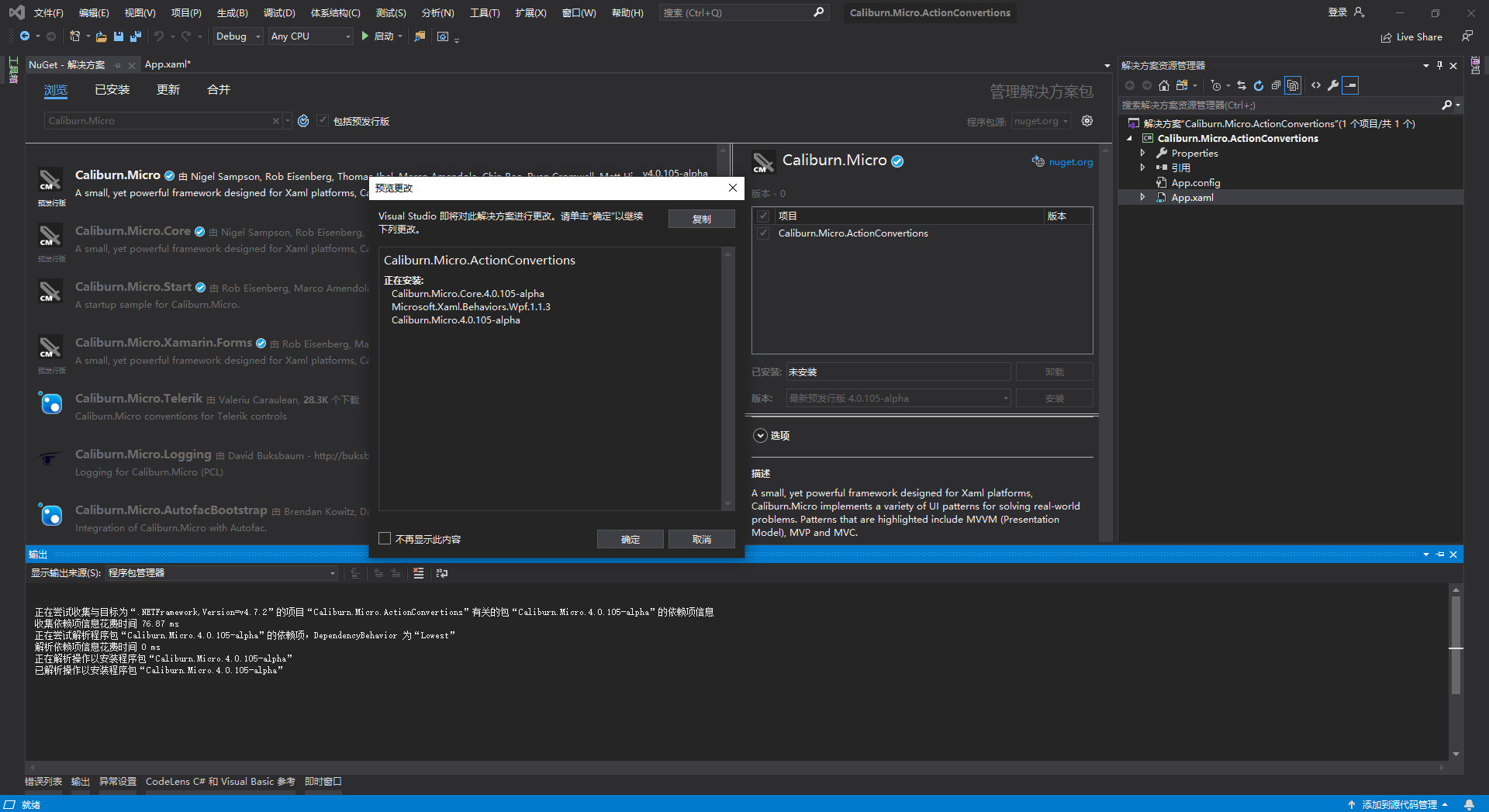
其次,安装Caliburn.Micro,Caliburn.Micro.Core,这两个Nuget包,如下图

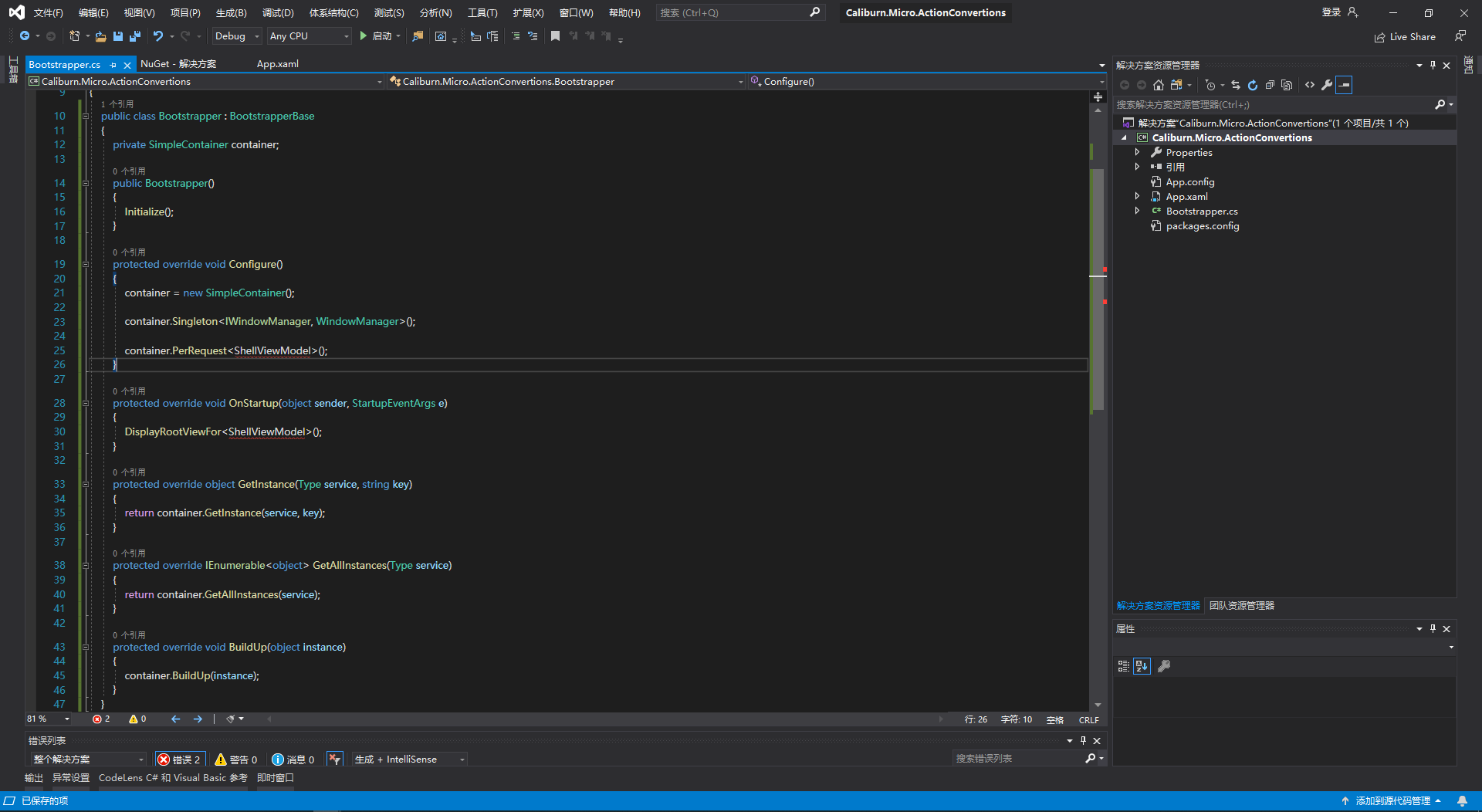
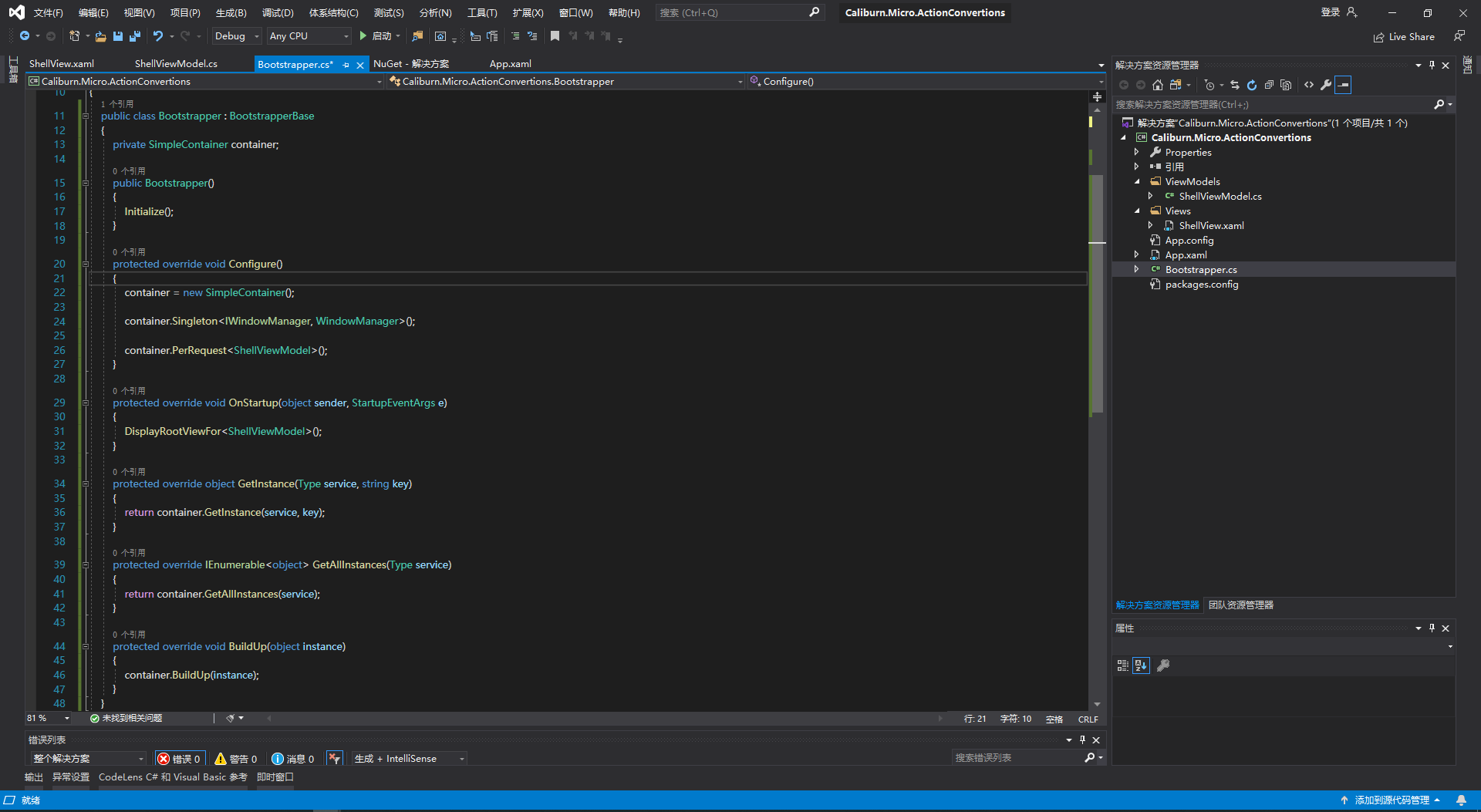
然后新建一个类Bootstrapper,这个类是引导作用,比如重写了首页的引导,ioc注入等

然后在项目中新建ViewModels,Views,在Views中添加窗口ShellView,在ViewModels中添加类ShellViewModel,如下图

public class Bootstrapper : BootstrapperBase { private SimpleContainer container; public Bootstrapper() { Initialize(); } protected override void Configure() { container = new SimpleContainer(); container.Singleton<IWindowManager, WindowManager>(); container.PerRequest<ShellViewModel>(); } protected override void OnStartup(object sender, StartupEventArgs e) { DisplayRootViewFor<ShellViewModel>(); } protected override object GetInstance(Type service, string key) { return container.GetInstance(service, key); } protected override IEnumerable<object> GetAllInstances(Type service) { return container.GetAllInstances(service); } protected override void BuildUp(object instance) { container.BuildUp(instance); } }
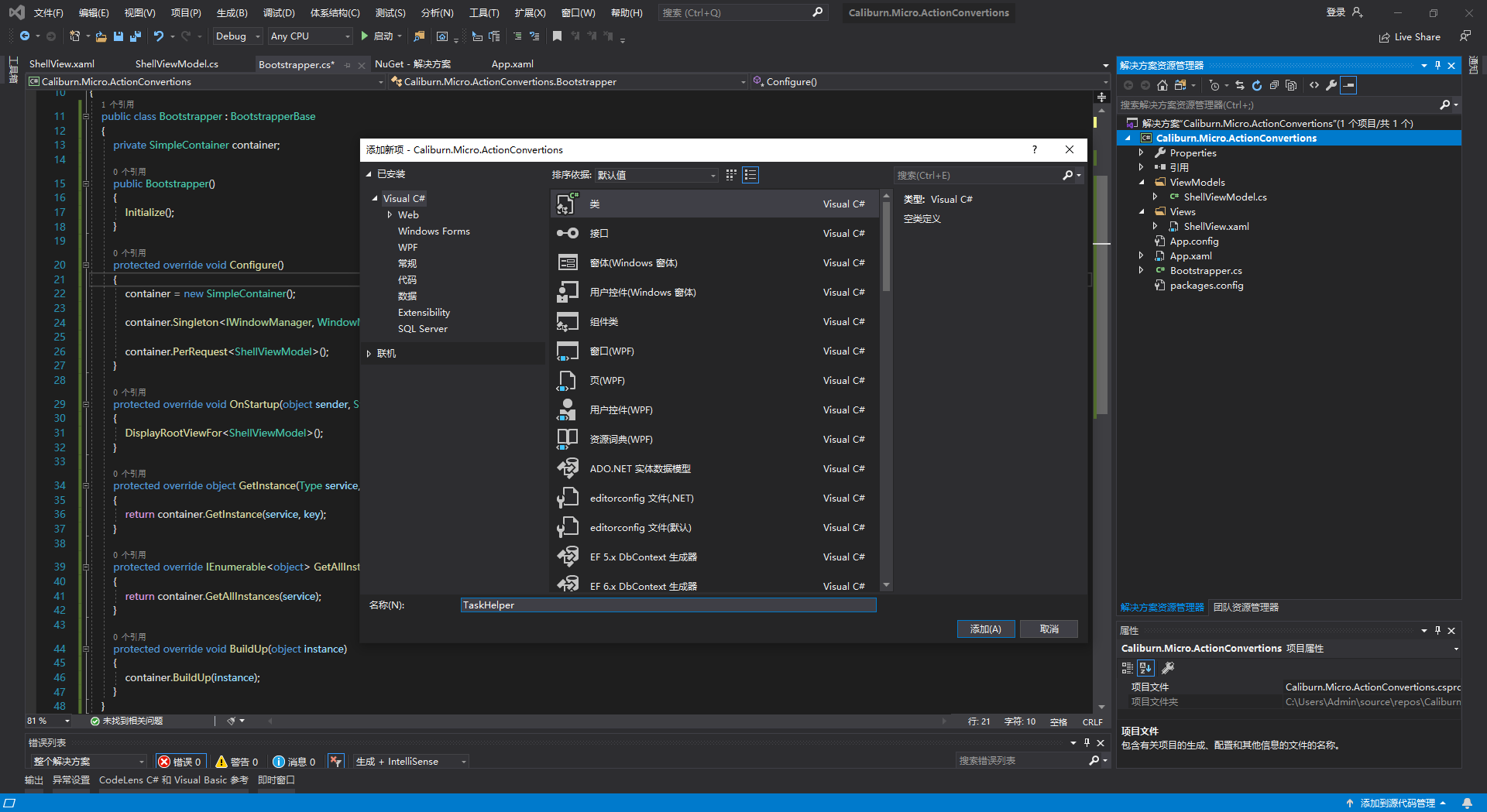
再继续新建一个类TaskHelper

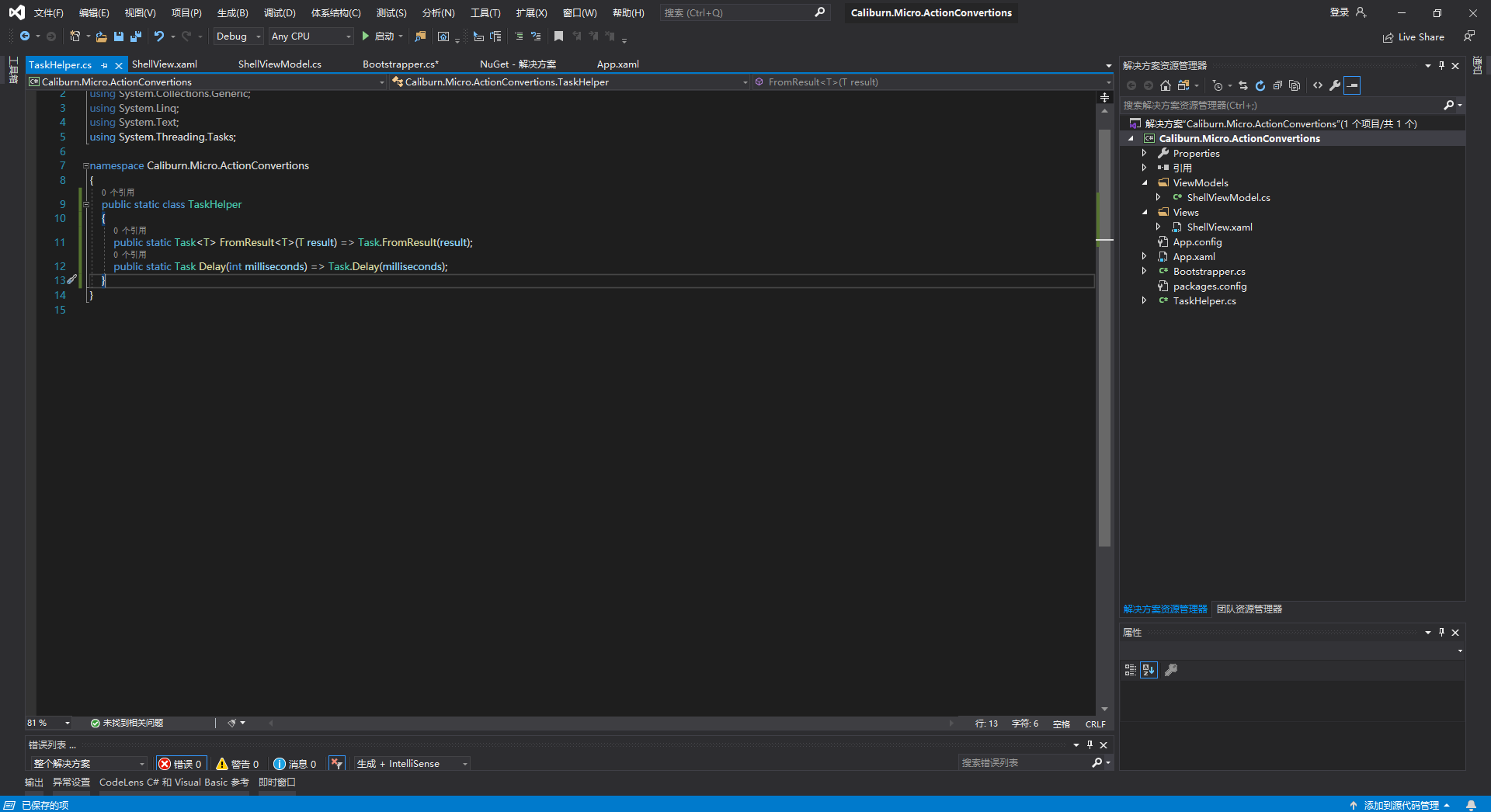
TaskHelper类的内容入下

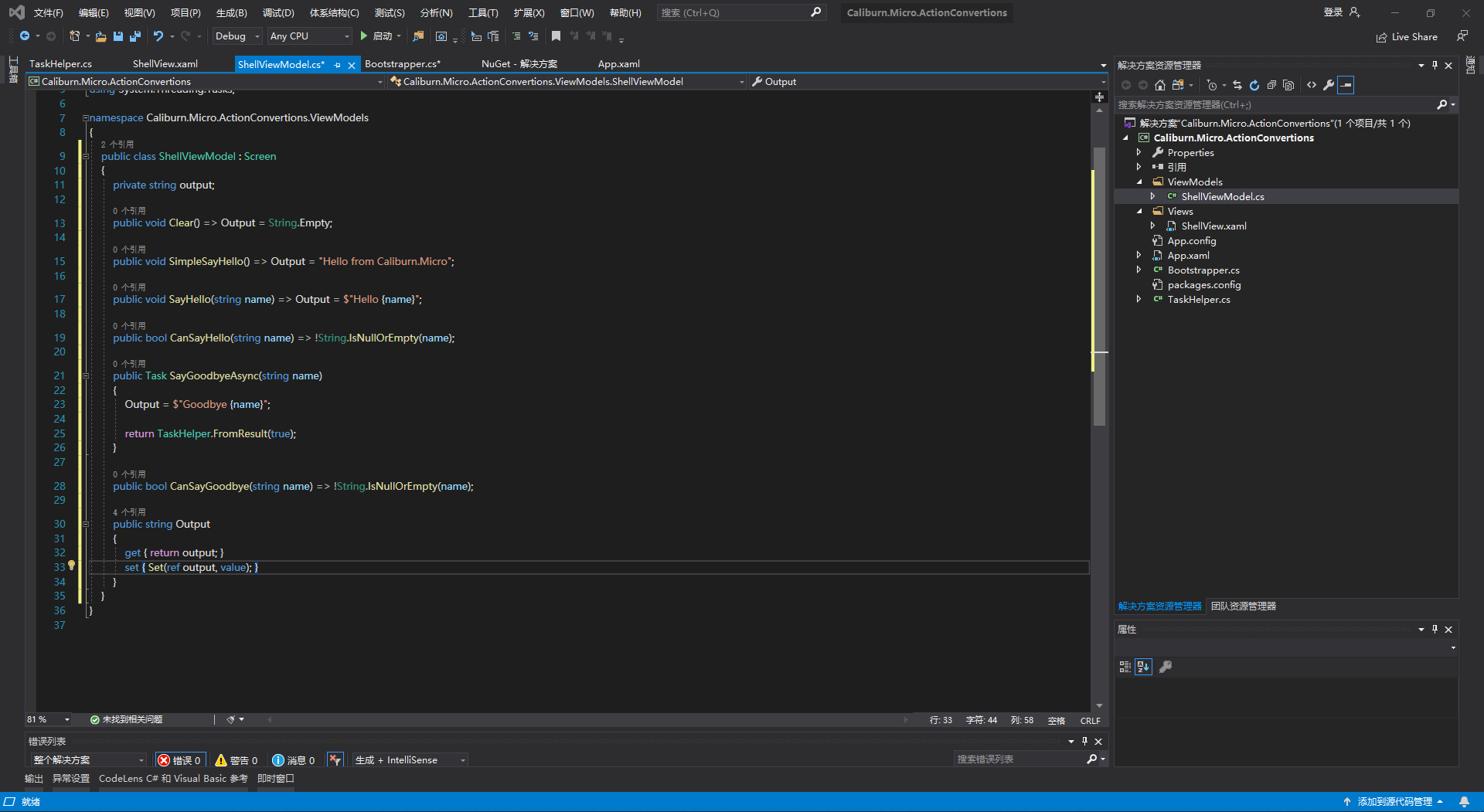
修改ShellViewModel类

public class ShellViewModel : Screen { private string output; public void Clear() => Output = String.Empty; public void SimpleSayHello() => Output = "Hello from Caliburn.Micro"; public void SayHello(string name) => Output = $"Hello {name}"; public bool CanSayHello(string name) => !String.IsNullOrEmpty(name); public Task SayGoodbyeAsync(string name) { Output = $"Goodbye {name}"; return TaskHelper.FromResult(true); } public bool CanSayGoodbye(string name) => !String.IsNullOrEmpty(name); public string Output { get { return output; } set { Set(ref output, value); } } }
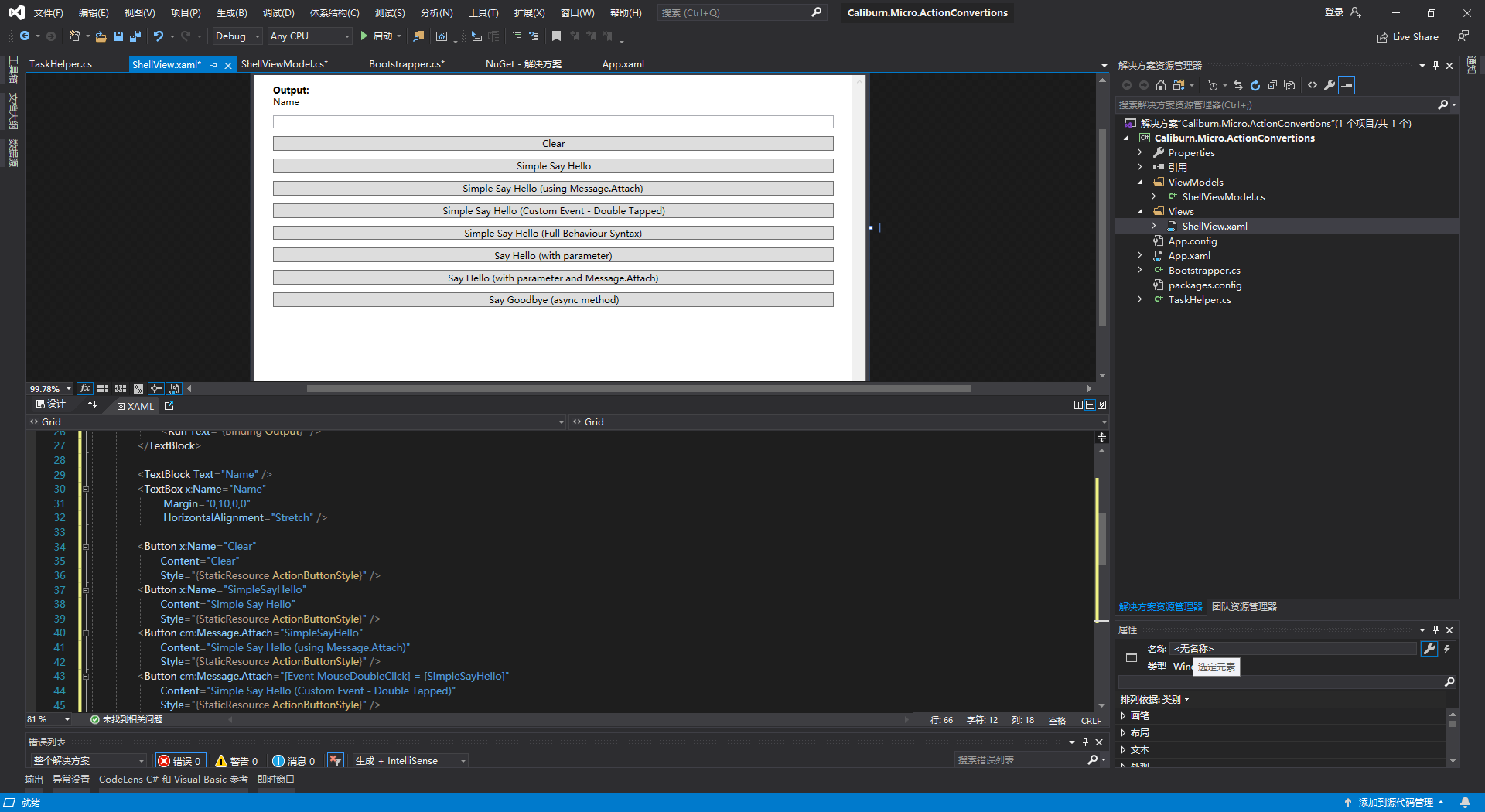
然后修改ShellView页面的布局

<Window x:Class="Caliburn.Micro.ActionConvertions.Views.ShellView" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:Caliburn.Micro.ActionConvertions.Views" mc:Ignorable="d" xmlns:cm="http://www.caliburnproject.org" xmlns:i="http://schemas.microsoft.com/xaml/behaviors" Title="ShellView" Height="450" Width="800"> <Window.Resources> <Style x:Key="ActionButtonStyle" TargetType="Button"> <Setter Property="Margin" Value="0,10,0,0" /> <Setter Property="HorizontalAlignment" Value="Stretch" /> </Style> </Window.Resources> <Grid> <ScrollViewer> <StackPanel Margin="24,12"> <TextBlock> <Run Text="Output:" FontWeight="Bold" /> <Run Text="{Binding Output}" /> </TextBlock> <TextBlock Text="Name" /> <TextBox x:Name="Name" Margin="0,10,0,0" HorizontalAlignment="Stretch" /> <Button x:Name="Clear" Content="Clear" Style="{StaticResource ActionButtonStyle}" /> <Button x:Name="SimpleSayHello" Content="Simple Say Hello" Style="{StaticResource ActionButtonStyle}" /> <Button cm:Message.Attach="SimpleSayHello" Content="Simple Say Hello (using Message.Attach)" Style="{StaticResource ActionButtonStyle}" /> <Button cm:Message.Attach="[Event MouseDoubleClick] = [SimpleSayHello]" Content="Simple Say Hello (Custom Event - Double Tapped)" Style="{StaticResource ActionButtonStyle}" /> <Button x:Name="FullSyntax" Content="Simple Say Hello (Full Behaviour Syntax)" Style="{StaticResource ActionButtonStyle}"> <i:Interaction.Triggers> <i:EventTrigger EventName="Click"> <cm:ActionMessage MethodName="SimpleSayHello" /> </i:EventTrigger> </i:Interaction.Triggers> </Button> <Button x:Name="SayHello" Content="Say Hello (with parameter)" Style="{StaticResource ActionButtonStyle}" /> <Button cm:Message.Attach="SayHello(Name)" Content="Say Hello (with parameter and Message.Attach)" Style="{StaticResource ActionButtonStyle}" /> <Button x:Name="SayGoodbye" Content="Say Goodbye (async method)" Style="{StaticResource ActionButtonStyle}" /> </StackPanel> </ScrollViewer> </Grid> </Window>
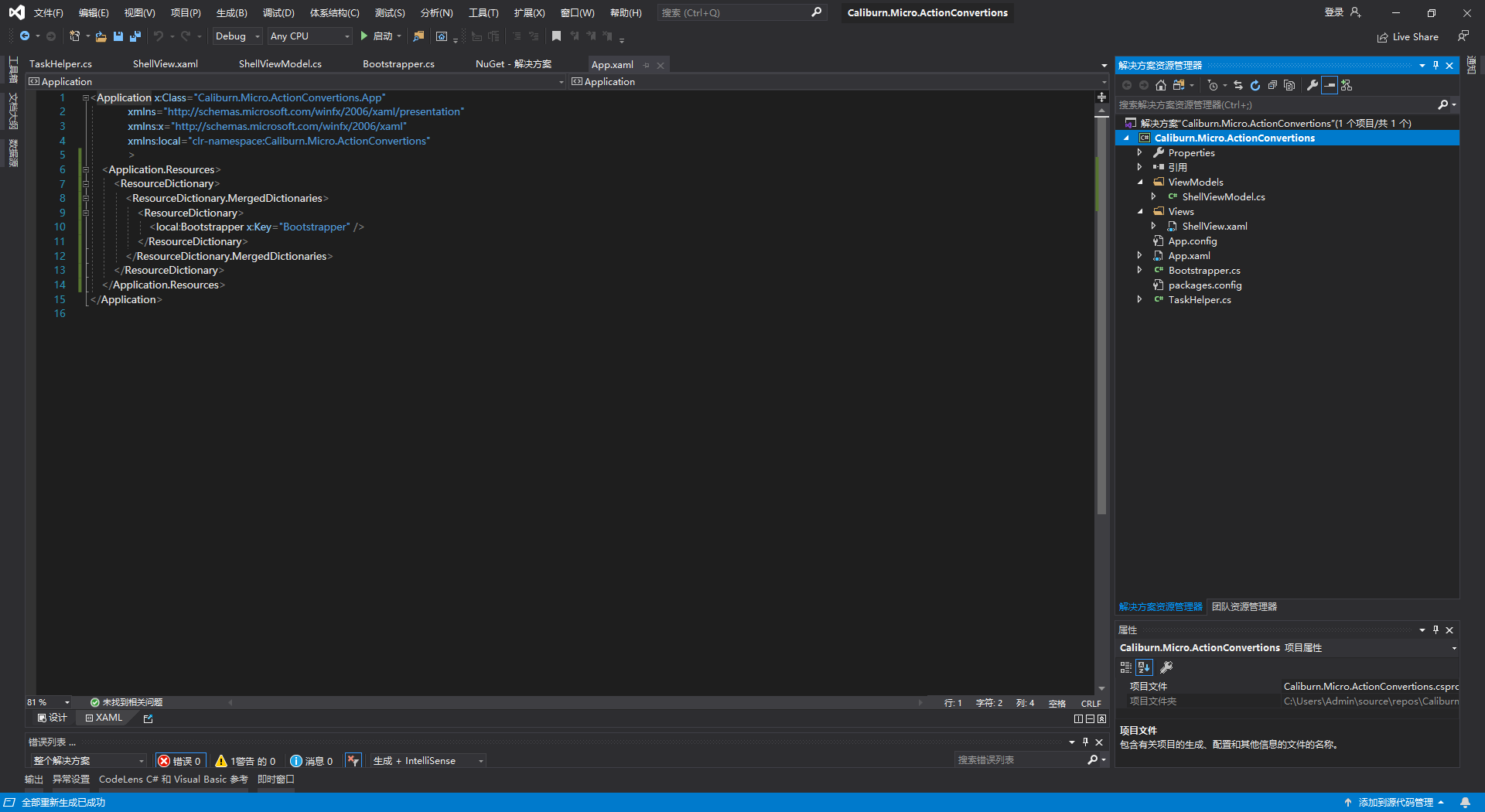
修改App.xaml的引导程序代码

<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary>
<local:Bootstrapper x:Key="Bootstrapper" />
</ResourceDictionary>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
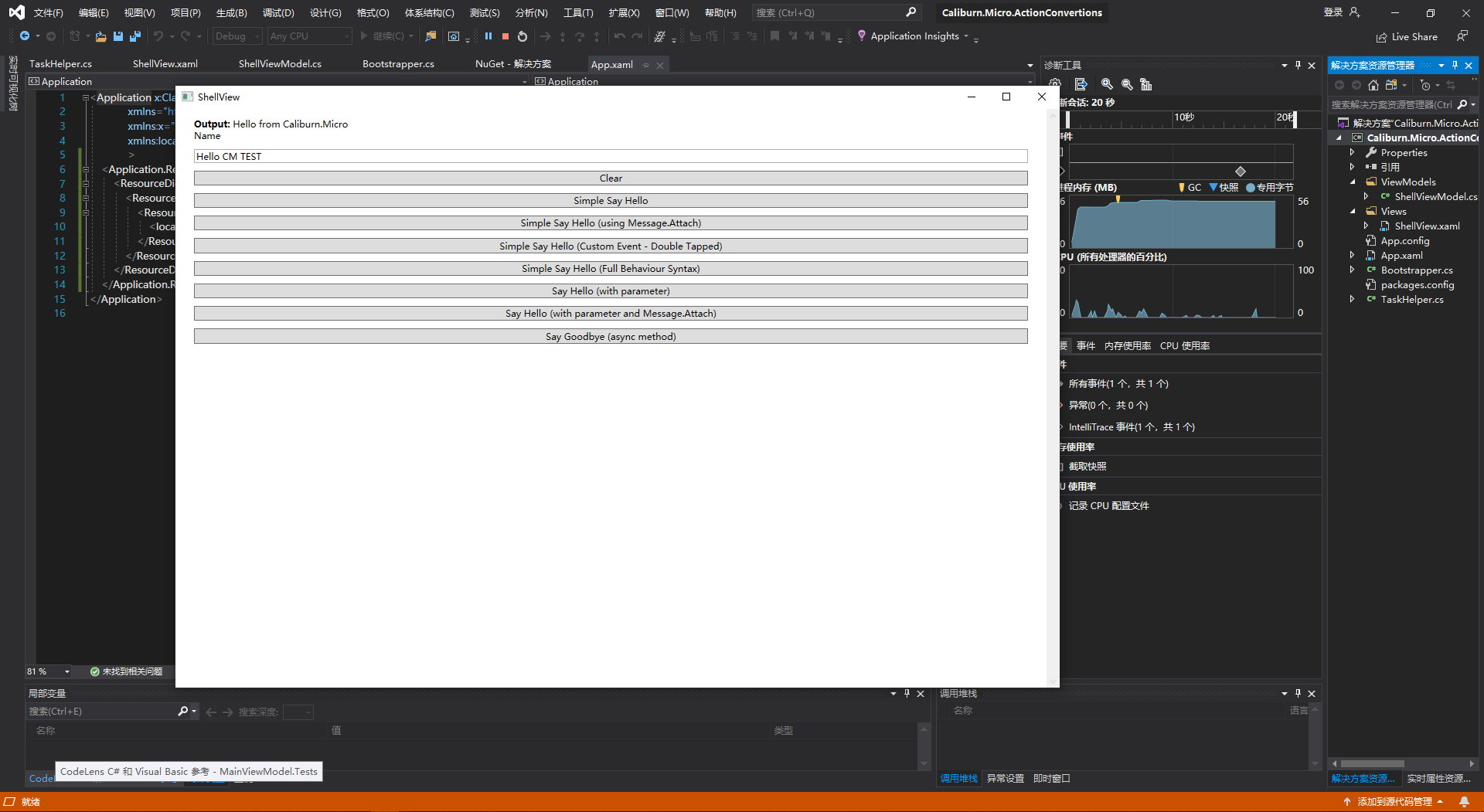
然后运行如下图所示

如果转载请标明博客地址https://www.cnblogs.com/R00R/,谢谢



