点击自动显示/隐藏DIV代码。(简单实用)
注:本文由Colin撰写,版权所有!转载请注明原文地址,谢谢合作!
很多时候我们需要将DIV的信息默认为隐藏状态,只有当用户点击时才显示DIV中包含的提示文字。这类效果在互联网上应用得很多,但实现的方法却是五花八门,有的甚至是全页代码,喜欢简洁明了的我肯定受不了。我的宗旨是“Write less,Do more!”
故,在这里,我提供一个最实用,最好控制且最简单的办法。
(代码分析:内容页代码中div默认设置为display:none,即不显示。当鼠标点击控制层时,查找内容页class与控制层中指定的相同名称,如”a1″。js代码将内容页的div中的sytle属性清空,从而实现显示出该div的内容。)
JS代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <script language="javascript">function div_none(theclass){var allPageTags = new Array();var allPageTags = document.getElementsByTagName("div");for (i=0; i<allPageTags.length;i++){if(allPageTags[i].className == theclass){var obj = allPageTags[i];if(obj.style.display == "none"){obj.style.display = "";}else{obj.style.display = "none";}}}}</script> |
内容页代码,下面我已进行注释说明:
1 2 3 4 | <div><a name="a1" onClick="div_none('a1');" class="title">如何验证上网?</a></div> /*设置点击时触发js事件*/<div style="display:none;" class="a1"> /*设置本div默认为隐藏*/内容区</div> |
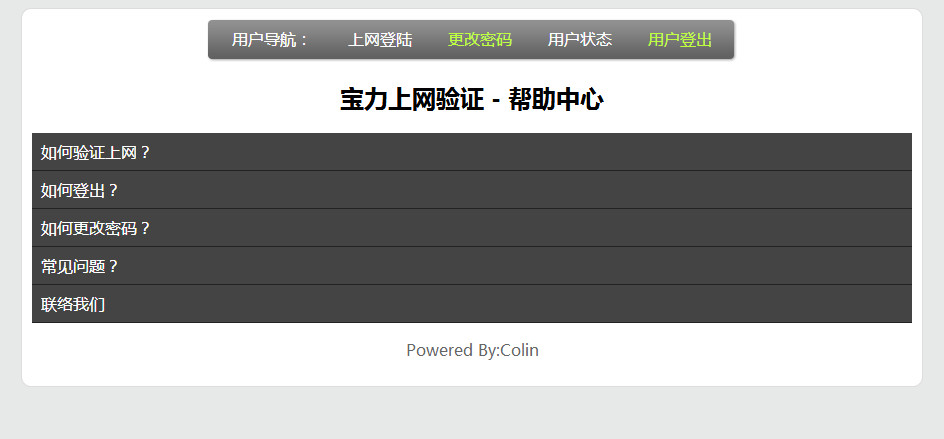
实现效果如下:

刘飞博客:http://www.cnblogs.com/colinliu/
博客版权:本文以学习、记录、分享为目的。欢迎大家转载,但务必注明原文地址,谢谢合作!
博客版权:本文以学习、记录、分享为目的。欢迎大家转载,但务必注明原文地址,谢谢合作!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,携手博客园推出1Panel与Halo联合会员
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· MySQL下200GB大表备份,利用传输表空间解决停服发版表备份问题
· 记一次 .NET某固高运动卡测试 卡慢分析
· 微服务架构学习与思考:微服务拆分的原则
· 记一次 .NET某云HIS系统 CPU爆高分析
· 如果单表数据量大,只能考虑分库分表吗?
· 7 个最近很火的开源项目「GitHub 热点速览」
· DeepSeekV3:写代码很强了
· 记一次 .NET某固高运动卡测试 卡慢分析
· Visual Studio 2022 v17.13新版发布:强化稳定性和安全,助力 .NET 开发提
· MySQL下200GB大表备份,利用传输表空间解决停服发版表备份问题