Android中实现圆角矩形及半透明效果。
注:本文由Colin撰写,版权所有!转载请注明原文地址,谢谢合作!
在做Android开发时,我们为了美观,有时候需要使用圆角矩形,或半透明之类的效果,在网页设计中很容易实现。但在Android开发中,要稍微麻烦一点,但实现起来也不算很难。
关于设定背景图片平铺的方法请参考上一篇文章:http://itcolin.com/archives/1153.html
一、首先,需要在drawable-mdpi目录里定义一个xml文件,我命名为frame
编写如下代码,其中corners 中定义每边的圆角弧度,solid为填充的颜色:半透明颜色:#10000000~#90000000 透明深度不一样。(也可以用:#e0000000)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" >
<solid android:color="#20000000" />
<!-- <stroke android:color="#CCCCCC" android:width="1dp" android:dashWidth="5dp" android:dashGap="3dp"/> -->
<stroke android:color="#20000000" android:width="1dp"/>
<corners
android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp"
android:topLeftRadius="10dp"
android:topRightRadius="10dp" />
</shape>
关于背景颜色需要渐变色的话也可以参考以下代码来控制渐变:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <gradient android:startColor="#FFF" android:endColor="#000" android:angle="45" /> </shape>
二、在layout配置主文件中将需要设定圆角的Layout(这里演式的是RelativeLayout)背景设置为frame即可。
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/content"
android:background="@drawable/bitmap">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@drawable/frame"
android:layout_margin="5dp"
android:padding="5dp"
android:layout_marginTop="20dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>
</ScrollView>
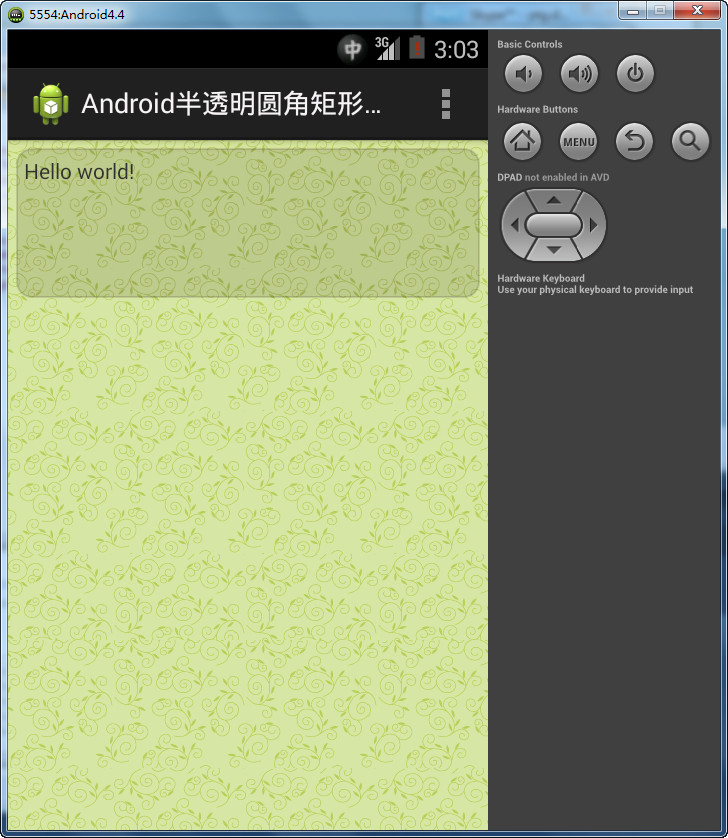
此时,运行虚拟机看看效果吧。
实现效果如下图:

Demo 下载地址: Android圆角矩形及半透明演式Demo
博客地址:http://www.cnblogs.com/colinliu/
博客版权:本文以学习、记录、分享为目的。欢迎大家转载,但务必注明原文地址,谢谢合作!
博客版权:本文以学习、记录、分享为目的。欢迎大家转载,但务必注明原文地址,谢谢合作!

