.net core程序在centos上的部署,以及jexus服务器的简单配置
开源、跨平台部署运行一直是软件发展的一个大趋势,然而微软早些年显然没有重视这个问题,被以往在windows环境下的成功拖了后腿,导致被java远远甩在身后,包括相关的生态体系构建。不过好在微软意识到了这个问题的严重性,积极拥抱开放,大力推进开源之路。最近几年跨平台的.net core越来越成熟,从最早的.net core 1.0、1.1,目前已经演进到3.0、3.1;而且微软官方宣布将在2020年推出.net5,把.net framework与.net core整合到一起提供统一的跨平台运行支持,这对.net开发人员来说是个好消息。由于公司也有.net开发的系统,为了对以后的跨平台部署进行初步研究,本文对.net core生成的应用程序在centos上的部署进行一个简单的测试记录。
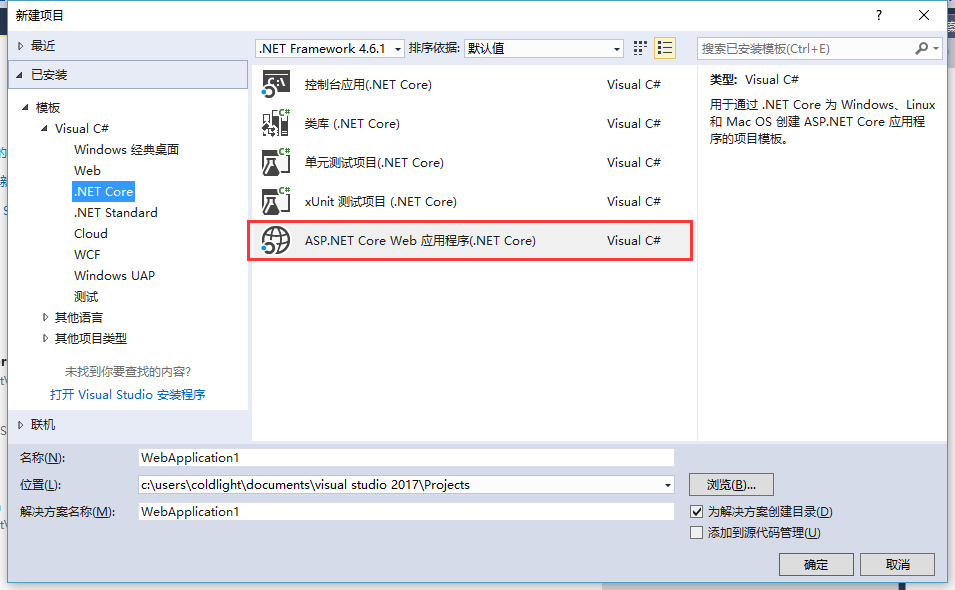
1、.net core类型项目的建立。我的开发环境是vs2017,新建一个.net core的web项目:

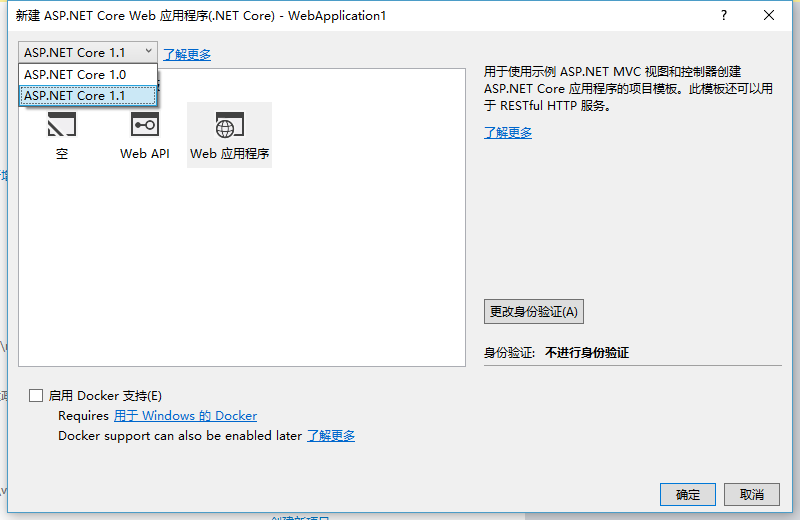
然而发现只能选择core1.0或者1.1版本。

查了一下资料,原因是vs本身的版本问题,微软官方有说明:https://dotnet.microsoft.com/download。我本机的vs版本有点低,只支持到core1.1,即便是下载了core2.2sdk单独安装了,在vs中也不会出现。如果你想用core3.0,那只能升级vs到最新的2019。于是我去下载安装了2.2windows版本:https://dotnet.microsoft.com/download/dotnet-core/2.2。后面也都是使用安装包里自带的官方测试系统,没有使用vs建立项目。
2、下载完毕后按照提示安装即可。完成安装后,我们建立一个测试web网站验证是否成功。
a、开启powershell进入命令行,输入 dotnet new webApp -o myWebApp --no-https (建立一个新的webApp类型的core项目,名字是myWebApp,不使用https协议)
b、完成后,输入cd myWebApp(进入项目目录)
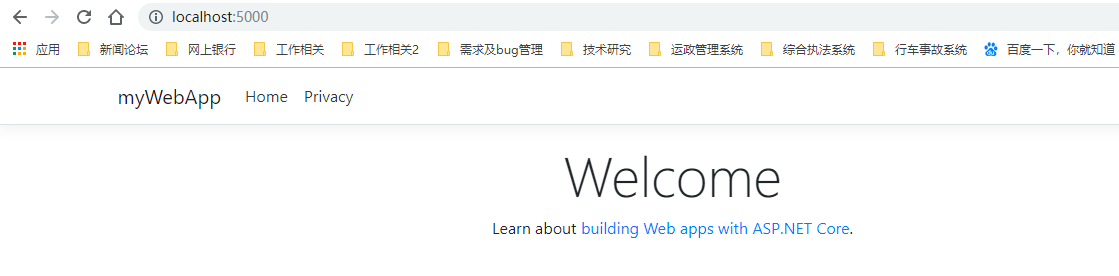
c、运行dotnet run(启动应用程序),这个时候就可以在浏览器中访问了:http://localhost:5000(core默认端口号就是5000)大概是下面这样的,说明就成功了:

3、windows环境下没问题,那就该试试centos环境了。首先安装.net core:
a、使用ssh连接到centos服务器(使用root账户);
b、在centos里安装.net core2.2:
sudo rpm -Uvh https://packages.microsoft.com/config/rhel/7/packages-microsoft-prod.rpm
sudo yum install dotnet-sdk-2.2
一路提示走下去就行了。
4、接着安装jexus。jexus是面向linux环境下的国产免费应用服务器软件,而且重点就是针对.net core项目在linux环境下的运行容器。其实不用jexus,使用nginx也是可以的,但是jexus有几个优势,一是容器内部与应用的通信使用的是tcp,而nginx是http转发,效率上无疑占优,且支持websocket;二是高可靠性,如果core应用挂了jexus会自动把应用重启,减少人工维护;三是端口自适应,避免端口冲突(这个后面设置的时候会提到)。具体其他优势可查看官网:https://www.jexus.org/
a、curl https://jexus.org/release/x64/install.sh | sudo sh
b、下载安装完成后,会生成/usr/jexus目录。其中/usr/jexus/siteconf目录下,会有一个default配置文件,到时候我们需要修改它。
5、OK,该把发布文件上传到centos了:
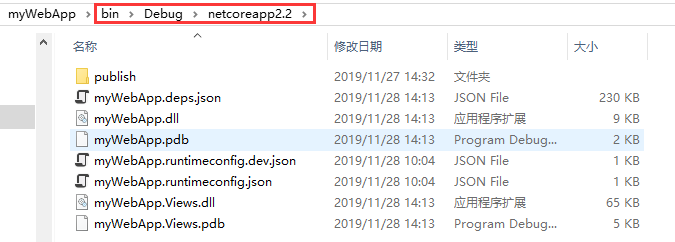
a、在我的windows机器上,使用dotnet publish 命令把myWebApp项目进行发布,大概会生成这些目录跟文件。我们需要把netcoreapp2.2下全部文件跟目录,copy到centos上去。

b、copy文件,网上有用图形工具的,我是直接使用的命令行scp。在powershell里输入:
scp -r C:\Users\ColdLight\myWebApp\bin\Debug\netcoreapp2.2 root@172.16.170.41:/var/www/default/publish
这意思是把本地指定目录下的全部内容,copy到服务指定的目录下(/var/www/default/publish),没有的话会自动创建目录。很快就传过去了。
6、该修改jexus的网站配置文件了:
a、vi /usr/jexus/siteconf/default ,i 键进入insert模式修改内容如下(就改了红框里的内容):

b、注意:
——第一个“port=5000”表示jexus监控5000端口,其他的端口访问不处理;
——AppHost中的port=0表示由jexus自己适配core应用的实际端口号。一开始我也设置成5000,结果死活不行,报can't found错误;
——AppHost中的第一行,/var/www/default/publish/myWebApp.dll要配置成应用在centos上的实际地址;
——AppHost中的root使用默认就好。除非你的默认地址目录不是这个。
c、esc退出到浏览模式,:进入命令输入行,输入wq保文配置文件并退出。
7、重启jexus服务并放开5000端口(centos所有新配置的端口默认都是关闭的,需要手工打开。这一点从安全性上来说倒是挺不错的,虽然麻烦点。不像windows默认就开了一堆端口你也不知道是干嘛的):
a、service jexus restart(重启jexus);
b、放开5000端口:firewall-cmd --zone=public --add-port=5000/tcp --permanent
c、重启防火墙:firewall-cmd --reload
8、OK,可以看效果了,从客户端浏览器输入centos服务器的地址 http://172.16.170.41:5000,可以访问:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号