webstorm配置编译sass
1、下载Ruby(选择RubyInstallers里面的文件),并安装。安装时将3个复选框的 √ ,都 √ 上。安装成功后,查看版本信息:
ruby -v gem -v
2、安装sass
怎么安装的忘了,gem install sass 网上写的是这个,不知道对不对。安装Sass ,安装完后,在命令行中输入 sass -v 是否出版本号。然后会在安装路径(C:\Ruby23\bin) 中多出如下文件

3、Webstorm里添加SCSS配置
File → Settings→ Tools→ File Watchers右边栏绿色的 "+" 选择 SCSS


Name:名字可以自己改动
Program: 会自动配置路径位置,不用填写,也可以自己手动改
Arguments:no-cache --update --sourcemap --watch $FileName$:$FileNameWithoutExtension$.css
Output paths to refresh:$FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
设置好后然后点击“OK”,
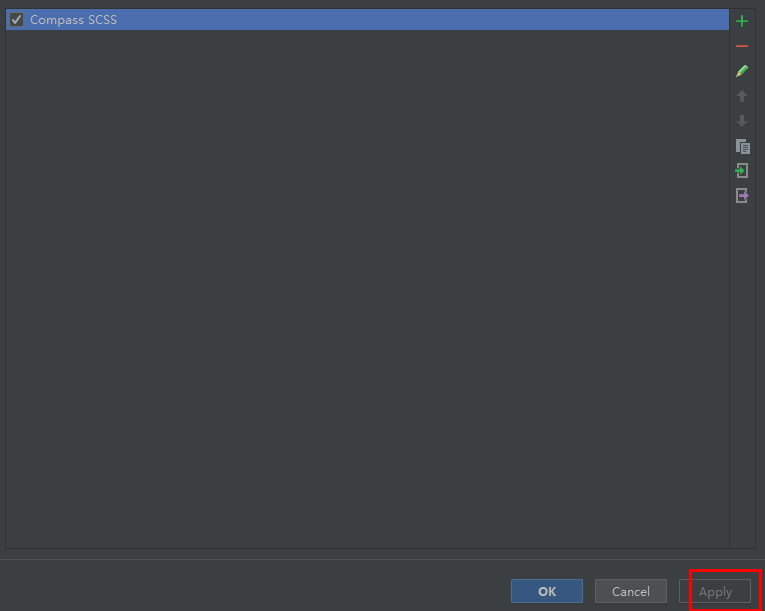
再回到File Watchers右边栏时,会增加一条Compass SCSS将其选中(前面复选框√上),点击右下角的Apply,添加成功后,创建SCSS文件,编写后自动生成css和map文件,就代表成功了

注意:
1.同步编译只能在当前项目文件夹下,也就是webstorm左侧打开的项目.随便打开一个项目外的文件是不行的.
2.就是sass编译不能带有中文,无论是路径名,文件名,文件里的内容,都不能识别中文


