datatable在tab切换出现表头错位问题
每个切换页都有一个table,但是一个显示正常,一个表头错位。
第一个tab切换表格正常

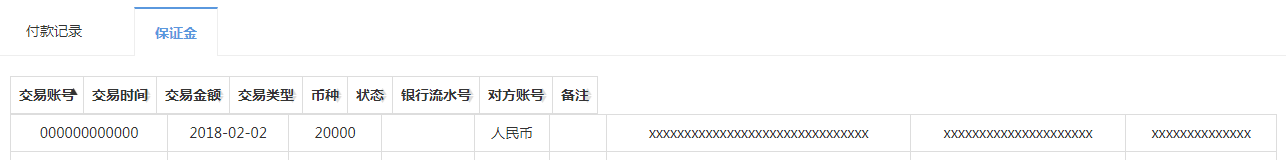
第二个tab切换表格表头错位
已经试过的网上解决方式,结果无法解决问题:
- serverSide : false
- autoWidth:false,
- 每个th给百分比宽度,<th width="10%">
- 给table设置style="width:**px;"固定宽度,有一定效果,但是无法自适应
- 给table设置style="table-layout: fixed; width: 宽度px!important;"
新找到解决办法:
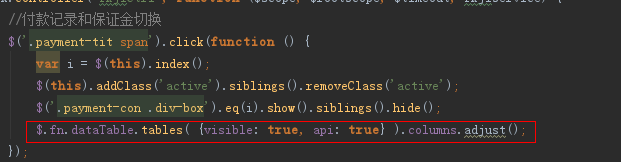
在tab切换时,即隐藏的页面重新显示时加上如下一段代码就可以了。
$.fn.dataTable.tables( {visible: true, api: true} ).columns.adjust();

原文地址:https://blog.csdn.net/jiang_mingyi/article/details/73200940




