vscode 问题
安装插件
打开插件商店(ctrl+shift+x)
然后搜索下方插件名称,点击install安装
常用插件
Auto Rename Tag:自步修改前后标签名
Vetur:Vue 工具插件
Chinese (Simplified) Language Pack :汉化
live server:实时显示网页情况
javascript(es6) cide snippets:es6
html : html css support
html5: html snippets
easy sass:sass
cssrem: 转化为rem
快捷键
选中:shift
格式化:shift+alt+f
格式选定区域:Ctrl + K+ F
向上/下移动行:alt+↑/↓
向上/下复制行:shift+alt+↑/↓
删除行:shift+ctrl+k
在上面另起行:Ctrl+Shift+Enter
在下面另起行:Ctrl+Enter
行注释:Ctrl+/
块注释:Shift+Alt+A
移动:Ctrl+ ←/→
转到行首:Home
转到行尾:end
查找:Ctrl + F
替换:Ctrl + H
全局搜索:ctrl+shift+f
自动换行:alt+z
插入光标:Alt +单击
放大/缩小:Ctrl+ = / -
问题集锦
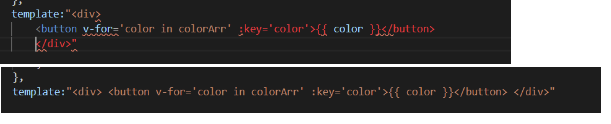
1、script中写vue代码,如果代码换行就不识别,必须在一行内?

解决方法:需要换行的话字符串不要使用单引号‘或双引号“,要使用键盘上~这个符号下的·就可以了。
2、vscode中清空function函数补全功能下的参数
vscode 中写 js,每次用function补全功能时,都有默认参数,需要都要自己删参数,
//有默认参数名 function name(params) { }
解决方法:

//修改后的javascript.json文件 { "function": { "prefix": "function", "body": "function ${1:name}() {${2}}", "description": "方法" } }

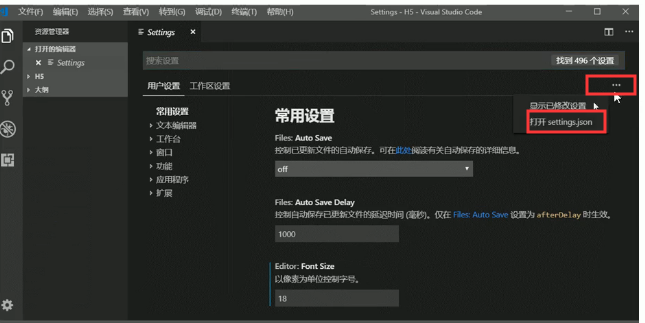
3、vscode打开分栏的settings设置界面
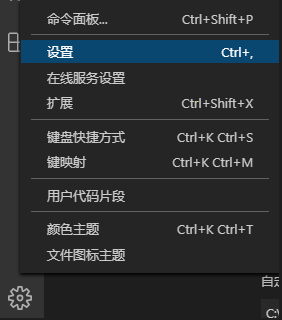
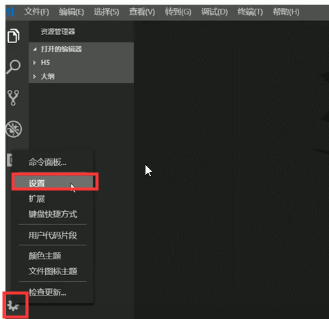
左下角点击齿轮打开设置(setting)

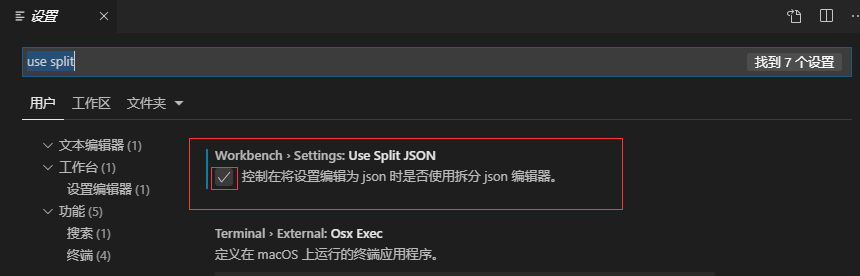
搜索栏搜索 use split,在如下的项目上打上对勾

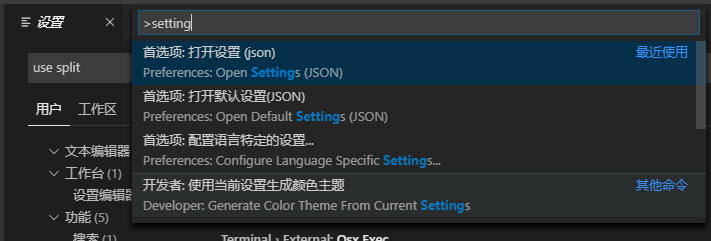
Ctrl+Shift+P,在弹框中输入setting,选择打开设置

就可以看到分栏的setting界面了

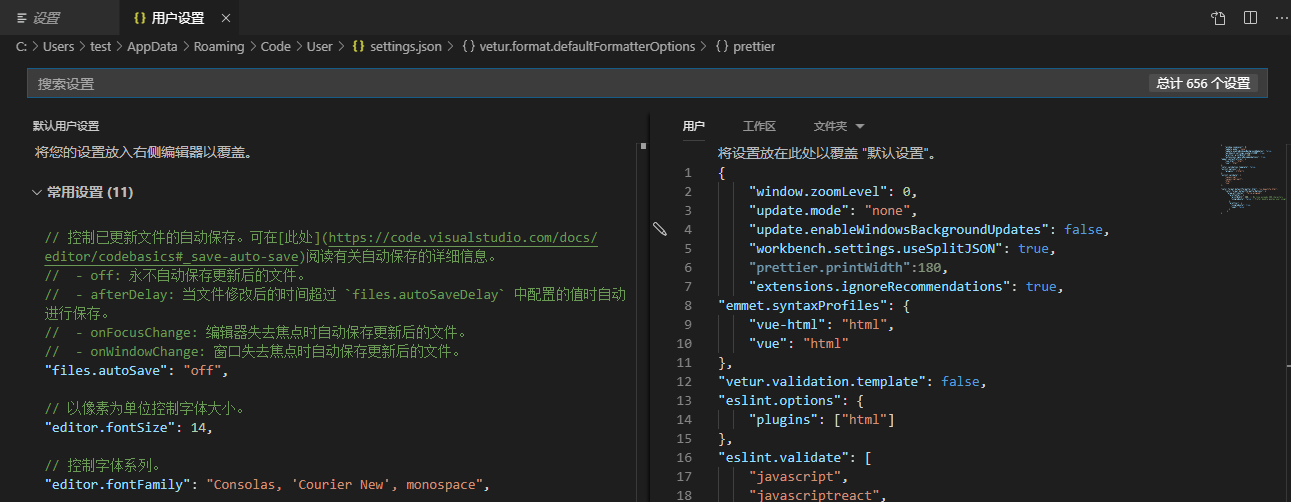
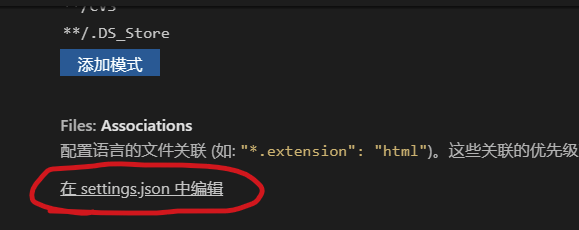
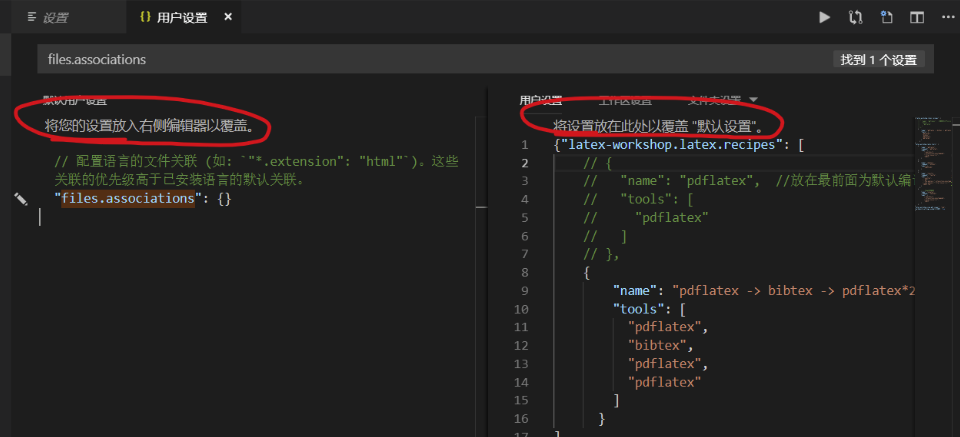
在设置中搜索相关设置,点击在setting.json中编辑,然后在用户设置进行相关修改

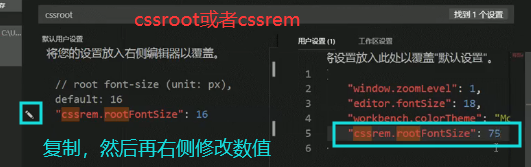
分栏的用户设置界面,左侧用于查看,将需要修改的内容输入右侧即刻覆盖左侧默认内容。

cssrem修改方法:



修改后重启软件



