IE8兼容css3
ie8不支持css中的阴影和圆角,因此采用插件pie.htc
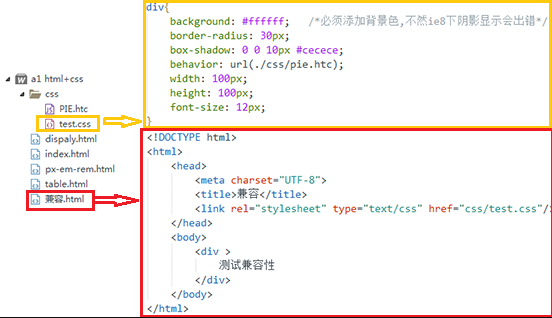
下载完成添加到项目中,建议放在js或者css文件夹里面,编写css时在需要做兼容的地方加上“behavior:url(pie.htc路径);”,示例代码如图所示:

使用pie.htc需要注意以下几点:
1.添加pie.htc时路径是相对于当前html的而不是相对于css的,从图示例代码可以看出。可以使用根路径./css/pie.htc,这样不用考虑html、css和pie.htc的相对位置。
2. 项目需要在服务器或者本地服务器上运行才有效果 。
3.给div添加阴影时必须给div加上背景,否则div内部也全是阴影。
使用pie.htc后背景色不显示的问题
解决办法:
.border_radius {
border:1px solid #000;
-moz-border-radius:15px;
-webkit-border-radius:15px;
border-radius:15px;
behavior:url(./css/PIE.htc);
position:relative;
}




