点击特定按钮,文本框实现输入状态变化
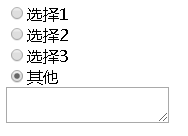
只有点击“其他”按钮时,文本框的状态为可输入。点击“选择1”-|“选择3”几个单选按钮时,文本框的状态为不可输入。



<input type="radio" name="ab" class="cla">选择1<br> <input type="radio" name="ab" class="cla">选择2<br> <input type="radio" name="ab" class="cla">选择3<br> <input type="radio" name="ab" class="cla" id="other">其他<br> <textarea name="tex" id="te" disabled="disabled"></textarea>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script> $(function () { $('.cla').bind('change',function(){ $('#te').attr('disabled',true) }) $('#other').bind('change',function(){ $('#te').attr('disabled',false) }) }) </script>




